
Drei Attribute, die zum Ausblenden verwendet werden: 1. Sichtbarkeit, wenn der Attributwert „versteckt“ ist, kann das ausgeblendete Element selbst die Position einnehmen. 2. Anzeige, wenn der Wert „keine“ ist, kann das ausgeblendete Element selbst die Position nicht belegen 3. Überlauf: Wenn der Wert „versteckt“ ist, kann der Inhalt außerhalb der Box ausgeblendet werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Eigenschaften und Werte in CSS ausblenden
visibility:hidden Das Element selbst ausblenden und seine Position auf der Webseite einnehmenvisibility:hidden 隐藏元素本身,并且在网页中 占位置
display:none 隐藏元素本身,并且在网页中 不占位置 (常用)
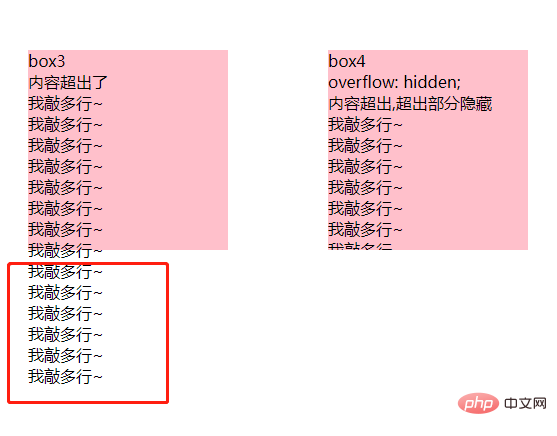
overflow:hidden
display:none Versteckt das Element selbst und nimmt keinen Platz auf der Webseite ein (häufig verwendet) <p><strong></strong></p>
<code>overflow:hidden Versteckt den Inhalt außerhalb der Box (der überschüssige Inhalt wird ausgeblendet, tut dies aber nicht). Platz belegen) 
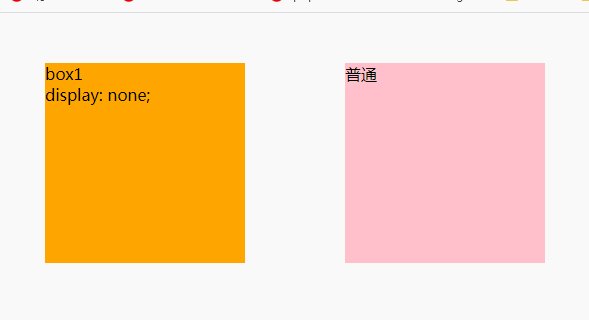
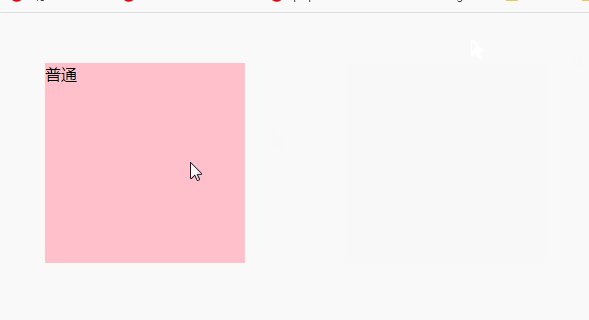
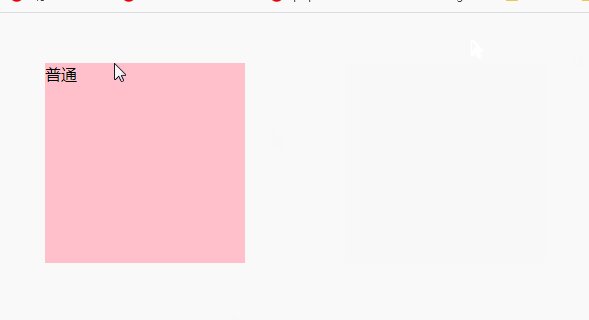
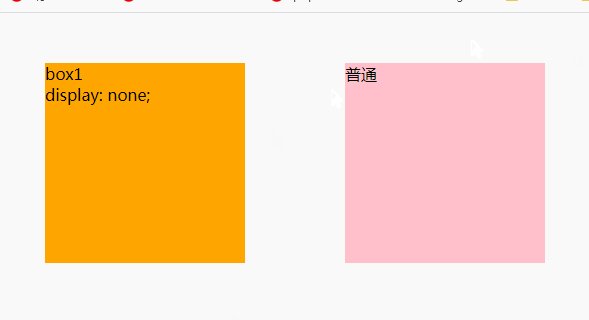
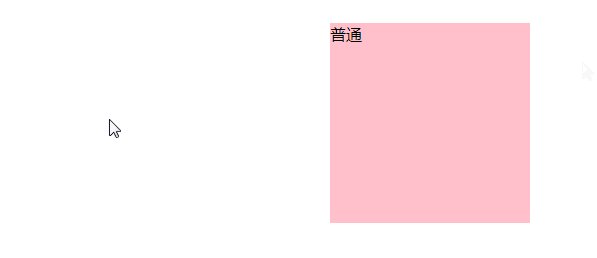
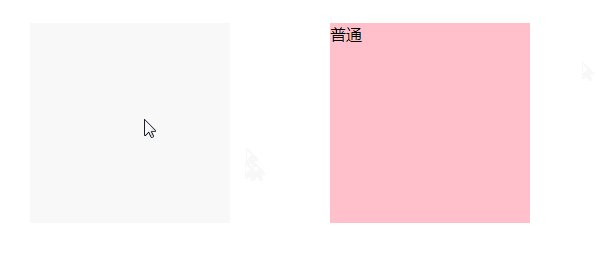
Beispiel 1: Anzeige:keine nimmt Position ein, versteckt sich
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>隐藏元素</title>
<style>
* {
/* 去除页面默认的边距 */
padding: 0;
margin: 0;
}
.box1 {
width: 200px;
height: 200px;
float: left;
background-color: orange;
margin: 50px 50px;
/* 默认显示,不隐藏 */
display: block;
}
/* 鼠标悬停在box1隐藏box1 */
.box1:hover {
display: none;
}
.box4 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
margin: 50px 50px;
}
</style>
</head>
<body>
<div>
<p>box1</p>
<p>display: none;</p>
</div>
<div>普通</div>
</body>
</html>
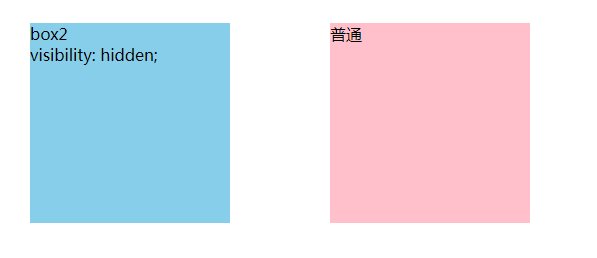
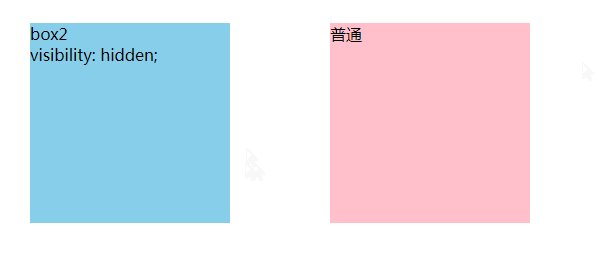
Beispiel 2: Sichtbarkeit:versteckt, nimmt Position ein, versteckt sich

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>隐藏元素</title>
<style>
* {
/* 去除页面默认的边距 */
padding: 0;
margin: 0;
}
.box2 {
float: left;
width: 200px;
height: 200px;
background-color: skyblue;
margin: 50px 50px;
}
/* 鼠标悬停在box2隐藏box2 */
.box2:hover {
visibility: hidden;
}
.box4 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
margin: 50px 50px;
}
</style>
</head>
<body>
<div>
<p>box2</p>
<p>
visibility: hidden; <br />
</p>
</div>
<div>普通</div>
</body>
</html>
Das obige ist der detaillierte Inhalt vonWelche Eigenschaften werden zum Ausblenden in CSS verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



