
Das CSS3-Attribut zum Setzen von Schatten auf Boxen ist „box-shadow“. Dieses Attribut wird verwendet, um den Randschatteneffekt zu erzielen und den Schatten auf das Boxelement anzuwenden. Die Syntax lautet „Boxschatten: Horizontaler Schatten, Unschärferadius, Schattenfarbe, Projektionsmodus“. ", kann innerer Schatten erreicht werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Das Attribut von CSS3 zum Festlegen des Schattens der Box ist „Box-Shadow“.
box-shadow-Eigenschaft – um einen Randschatteneffekt zu erzielen.
box-shadow-Eigenschaft kann Schatten auf das Textfeld anwenden und die Pixellänge, -breite und den Unschärfeabstand des Schattens sowie die Farbe festlegen des Schattens.
box-shadow kann Schatten zu Box-Elementen hinzufügen und unterstützt das Hinzufügen eines oder mehrerer.
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;
Hinweis: Die boxShadow-Eigenschaft fügt der Box einen oder mehrere Schlagschatten hinzu. Diese Eigenschaft ist eine durch Kommas getrennte Liste von Schatten, die jeweils durch 2–4 Längenwerte, einen optionalen Farbwert und ein optionales Einfügungsschlüsselwort angegeben werden. Der Wert für die ausgelassene Länge ist 0.

Hinweis: Einfügung kann im ersten oder letzten Parameter geschrieben werden, andere Positionen sind ungültig.
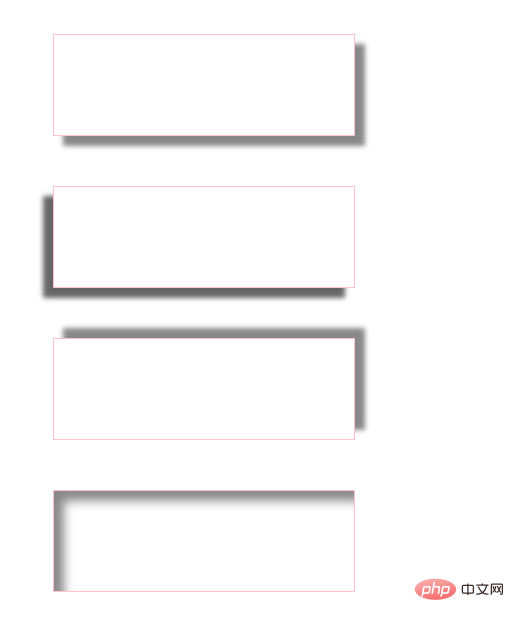
X-Achsen-Versatz- und Y-Achsen-Versatzwerte (horizontaler Schatten und vertikaler Schatten)
X-Achsen-Versatz- und Y-Achsen-Versatzwerte können auf negative Zahlen eingestellt werden
Schattenunschärferadius:
Dieser Parameter kann nur positiv sein. Wenn der Wert 0 ist, bedeutet dies, dass der Schatten keinen Unschärfeeffekt hat.
Schattenausdehnungsradius:
Der Wert kann positiv oder negativ sein, ansonsten wird der gesamte Schatten verkleinert .
Beispiel

(Lernvideo-Sharing:CSS-Video-Tutorial,Web-Frontend)
Das obige ist der detaillierte Inhalt vonWas ist das Attribut des Festlegens des Schattens für die Box in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!






