
Das jQuery-Frontend-Framework umfasst: 1. EasyUI, eine Sammlung von Benutzeroberflächen-Plug-Ins, die auf jQuery basieren; 2. MiniUI, eine professionelle WebUI-Steuerungsbibliothek, die die Entwicklungszeit verkürzen und die Codemenge reduzieren kann; UI, eine Reihe von Seiten-UI-Plugins; 4. Smart UI; 5. Liger UI usw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jQuery-Frontend-Framework
1, EasyUI
EasyUI ist eine Sammlung von Benutzeroberflächen-Plug-Ins basierend auf jQuery. easyui bietet die notwendige Funktionalität zur Erstellung moderner, interaktiver JavaScript-Anwendungen. Mit easyui müssen Sie nicht viel Code schreiben, sondern nur die Benutzeroberfläche definieren, indem Sie einige einfache HTML-Tags schreiben.
Vorteile: Open Source und kostenlos, und die Seite ist anständig.
Erste Schritte mit easyUI:
Fügen Sie die erforderlichen JS- und CSS-Stildateien in die Seite ein:
<!-- 引入 JQuery --> <script></script> <!-- 引入 EasyUI --> <script></script> <!-- 引入 EasyUI 的中文国际化 js,让 EasyUI 支持中文 --> <script></script> <!-- 引入 EasyUI 的样式文件--> <link> <!-- 引入 EasyUI 的图标样式文件--> <link>
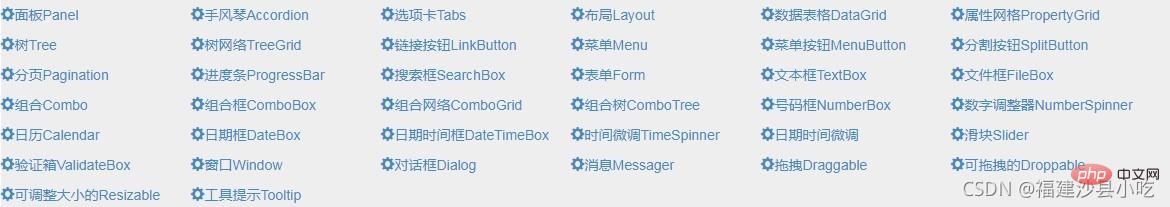
Dann schreiben Sie einfach easyUI-Code auf die Seite. easyUI bietet viele Stile:

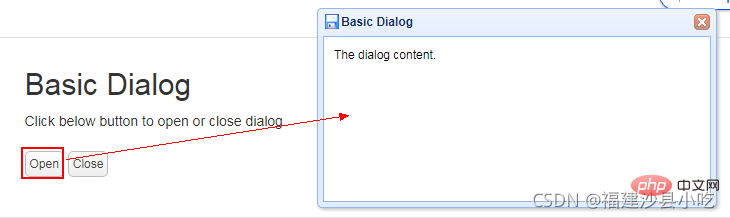
Beispiele sind wie folgt: 
Der Implementierungscode lautet wie folgt:
nbsp;html> <meta> <title>Basic Dialog - jQuery EasyUI Demo</title> <link> <link> <link> <script></script> <script></script> <h2>Basic Dialog</h2> <p>Click below button to open or close dialog.</p> <div> <a>Open</a> <a>Close</a> </div> <div> The dialog content. </div>
2, MiniUI
jQuery MiniUI – professionelle WebUI-Steuerungsbibliothek.
Es kann die Entwicklungszeit verkürzen, die Menge an Code reduzieren, es Entwicklern ermöglichen, sich mehr auf das Geschäft und den Server zu konzentrieren, die Schnittstellenentwicklung einfach zu implementieren und eine hervorragende Benutzererfahrung zu bieten.
Mit MiniUI können Entwickler schnell Ajax ohne Aktualisierung, B/S-Schnelldateneingabe, CRUD, Master-Detail, Menüsymbolleiste, Popup-Panel, Layoutnavigation, Datenvalidierung, Paging-Tabellen, Bäume, Baumtabellen usw. erstellen. WEB-Anwendungssystemschnittstelle.
Nachteile: Gebühren, kein Quellcode, wenn Sie die Funktion basierend auf dieser Entwicklung erweitern möchten, müssen Sie deren Team für ein Upgrade finden!
Bietet die folgenden Kategorien von Steuerelementen:
Tabellensteuerelement-Baumsteuerelement
Layoutsteuerelemente: Titelfeld, Popup-Feld, Faltteiler, Layouter, Formularlayouter usw.
Navigationssteuerelemente: Paginierter Navigator, Navigationsmenü, Registerkarten, Menüs, Symbolleisten und mehr.
Formularsteuerelemente: Mehrfachauswahl-Eingabefeld, Popup-Auswahlfeld, Texteingabefeld, Zahleneingabefeld, Datumsauswahlfeld, Dropdown-Auswahlfeld, Dropdown-Baumauswahlfeld, Dropdown-Tabellenauswahlfeld , Datei-Upload-Steuerung, Mehrfachauswahlfeld, Listenfeld, Mehrfachauswahlfeldgruppe, Optionsfeldgruppe, Schaltfläche usw.
Rich-Text-Editor
Diagrammsteuerelemente: Balkendiagramm, Kreisdiagramm, Liniendiagramm, Dual- Achsendiagramm usw.
Technische Highlights:
Schnelle Entwicklung: Verwenden Sie HTML zum Konfigurieren der Schnittstelle, wodurch die Menge an Schnittstellencode um 80 % reduziert wird.
Einfach zu erlernen und zu verwenden: Einfaches API-Design, Steuerelemente können unabhängig oder in Kombination verwendet werden.
Leistungsoptimierung: integriertes verzögertes Laden von Daten, geringer Speicheraufwand, schnelles Schnittstellenlayout und andere Mechanismen.
Umfassende Steuerelemente: darunter mehr als 50 Steuerelemente wie Tabellen, Bäume, Datenvalidierung, Layoutnavigation usw.
Super leistungsstarke Tabelle: Bietet Funktionen wie gesperrte Spalten, mehrere Überschriften, Seitensortierung, Zeilenfilterung, Datenzusammenfassung, Zellenbearbeitung, detaillierte Zeilen, Excel-Export usw.
Kompatibilität mit Drittanbietern: Nahtlose Integration mit allen Steuerelementen von Drittanbietern wie ExtJS, jQuery, YUI, Dojo usw. Browserkompatibilität: unterstützt IE6+, Firefox, Chrome usw.
Plattformübergreifende Unterstützung: Unterstützt Java, .NET, PHP usw.
Beispiele sind wie folgt:

<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="max-width:90%" showTreeIcon="true" textField="text" idField="id" allowDrag="true" allowDrop="true" 4. > </ul>
3, jQueryUI
jQuery UI ist eine Reihe von jQuery-Seiten-UI-Plug-Ins, einschließlich vieler häufig verwendeter Seitenbereiche wie Tabs ( (z. B. die Homepage dieser Website) Obere rechte Ecke), Vorhangeffekt (obere linke Ecke der Homepage), Dialogfelder, Drag-and-Drop-Effekte, Datumsauswahl, Farbauswahl, Datensortierung, Anpassung der Formulargröße und vieles mehr andere Inhalte.
Technische Highlights:
Einfach zu bedienen: Erbt die benutzerfreundlichen Funktionen von jQuery, bietet eine hochabstrakte Schnittstelle und verbessert kurzfristig die Benutzerfreundlichkeit der Website.
Open Source und kostenlos: Mithilfe der MIT- und GPL-Doppelvereinbarungslizenzierung können verschiedene Lizenzanforderungen von kostenlosen Produkten bis hin zu Unternehmensprodukten problemlos erfüllt werden.
Weitgehend kompatibel: Kompatibel mit allen gängigen Desktop-Browsern. Einschließlich IE 6+, Firefox 2+, Safari 3+, Opera 9+, Chrome 1+. Leicht und schnell: Die Komponenten sind relativ unabhängig und können bei Bedarf geladen werden, um Bandbreitenverschwendung und eine Verlangsamung des Öffnens von Webseiten zu vermeiden.
Erweiterte Standards: Unterstützt WAI-ARIA, bietet progressive Erweiterung durch Standard-XHTML-Code und gewährleistet die Zugänglichkeit in Low-End-Umgebungen.
Schön und veränderbar: Es stehen fast 20 voreingestellte Themen zur Verfügung, und bis zu 60 konfigurierbare Stilregeln können angepasst werden, sodass 24 Hintergrundtexturen zur Auswahl stehen. Durchsuchen Sie die API von jQueryUI auf Du Niang. Die Verwendung ähnelt der von easyUI und MiniUI, daher werden hier keine Beispiele angegeben.
4. Smart UI
Offizielle Website-Adresse http://smartui.chinamzz.com
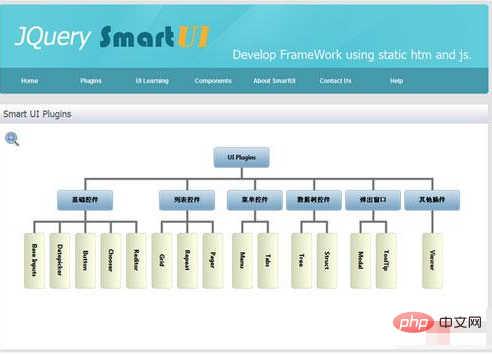
Smart UI ist ein auf JQuery basierendes Ajax-Entwicklungsframework, das die Trennung von Front- und Backend realisiert Funktionen und Daten, UI-Ebene Alle werden mit htm+js+json vervollständigt, und der Datenaustausch mit dem Server erfolgt über eine einheitliche Datenschnittstelle.
Es besteht hauptsächlich aus drei Teilen:
1. Eine Reihe von JQuery-Plug-Ins für tägliche Anwendungen (ähnlich wie JQuery UI, JQuery EasyUI). Der Kern basiert auf dem Template-Plug-In von template.js, mit leistungsstarken Anpassungsfunktionen.

2. Ein Front-End-Entwicklungsframework (JS, CSS), das verschiedene Grundszenarien erfüllt und über eine gute Kapselung und Skalierbarkeit verfügt. Das System führt mühsame Vorgänge wie das dynamische Erstellen von Seiten, die Interaktion mit dem Hintergrund sowie das Abrufen und Zuweisen von Werten automatisch aus.
3. Hintergrunddaten-Framework (.net), nahtlos integriert in Smart UI.
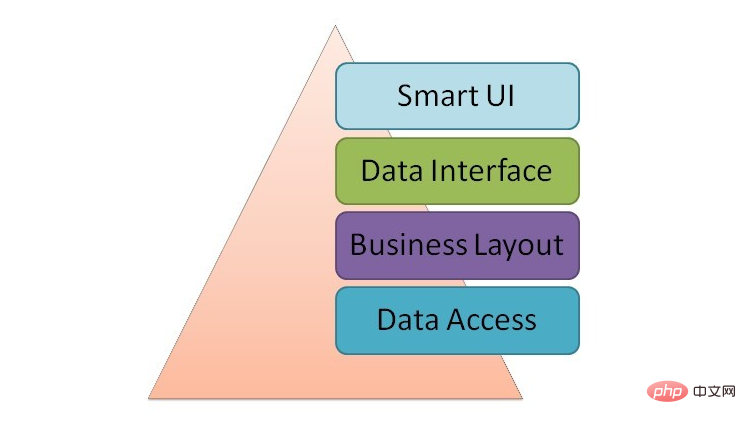
Das Framework von Smart UI besteht hauptsächlich aus vier Teilen: UI-Schicht (Smart UI), Datenschnittstelle, Geschäftsschicht und Datenschicht. Heute werde ich hauptsächlich die UI-Ebene erläutern. Dieser Teil unterscheidet sich von der Architektur der üblichen Frameworks darin, dass es sich um eine reine Front-End-Entwicklungsarchitektur handelt, sowohl CSS als auch JS, nicht nur in Smart UI , aber auch in anderen Frameworks können wir daraus lernen und ich hoffe, dass jeder wertvolle Vorschläge machen kann.

5. Liger UI
Offizielle Website-Adresse http://www.ligerui.com/
LigerUI ist ein JQuery-UI-Framework, das aus einer Reihe von Kontrollgruppen besteht, die auf jQuery basieren, einschließlich Formularen , Layouts und allgemeine UI-Steuerelemente wie Tabellen können LigerUI verwenden, um schnell Schnittstelleneffekte mit einem einheitlichen Stil zu erstellen.
6. Chico UI
Wie jQuery UI umfasst Chico UI automatische Vervollständigung, Blinken, Karussell, Countdown, Datumsauswahl, Dropdown, Erweiterung, Kalender und viele andere Funktionen und bietet außerdem ein CSS-Layout-Framework , wird zum Implementieren von Webseitenlayouts und -tabellen verwendet.
Online-Demo: http://chico-ui.com.ar/
7, PrimeUI
PrimeUI ist eine jQuery-UI-Komponentenbibliothek vom PrimeFaces-Team, die derzeit mehrere UI-Teile enthält
Online-Demo: http://www.primefaces.org/primeui/
8, w2ui
Eine auf Jquery basierende UI-Bibliothek, einschließlich allgemeiner UI-Komponenten wie: Layout, Tabelle, Baum, Tabs, Symbolleiste, Pop- Up-Menü, Formulare usw.
Es ist in HTML5 + CSS3 geschrieben und unterstützt häufig verwendete Browser wie Chrome, FireFox7+, Safari 5+ und IE 9+ usw.
Online-Demo: http://w2ui.com/web/home
9, Ninja UI
jQuery ist ein sehr gutes JavaScript-Framework und es gibt eine ganze Reihe Plug-Ins. Einige der UI-Plug-Ins sind auch sehr leistungsfähig, wie zum Beispiel Ninja UI, ein Schnittstellen-Plug-In, das Ihrem Projekt viel Farbe verleihen kann. Dieses Plug-in umfasst gängige Effekte wie Diashows und intelligente Erinnerungen.
Online-Demonstration: http://ninjaui.com/examples
10, B-JUI
B-JUI-Client-Framework (Beste jQuery-Benutzeroberfläche) ist ein Ajax-RIA, das auf der Grundlage des Bootstrap-Stils und der jQuery-Bibliothek Open implementiert wird Quellrahmen.
Das B-JUI-Client-Framework ist einfach zu erweitern und einfach zu verwenden. In vielen Fällen können Sie Projekte problemlos mit Ajax entwickeln, solange Sie mit der HTML-Syntax vertraut sind und HTML-Attribute verwenden. Dies ist sehr praktisch für Programmierer, die mit JavaScript nicht vertraut sind. Sie müssen sich nur auf die Implementierung der Back-End-Geschäftslogik konzentrieren. Sie müssen lediglich etwas HTML-Code auf die Front-End-Seite schreiben.
Dieses Framework wurde auf der Grundlage des Bootstrap-Front-End-Stils und der jQuery-Bibliothek entwickelt. Es bietet eine Vielzahl von Komponenten und zugehörigen Ajax-Anforderungsaufrufen und ist mit jQuery-Standard-Plug-Ins kombiniert Es ist sehr praktisch, eine sekundäre Entwicklung oder Erweiterung durchzuführen.
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonWelche Frontend-Frameworks gibt es für JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!