
Methode: 1. Verwenden Sie attr(), die Syntax lautet „$(„Eingabe“).attr(„Attributname“, „Attributwert“)“, Sie können das angegebene Attribut hinzufügen oder das angegebene Attribut auf ein neues setzen value; 2. Verwenden Sie removeAttr(), die Syntax „$(“input“).removeAttr(“attribute name“)“ kann Attribute löschen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In jquery können Sie die Attribute eines angegebenen Elements ändern, indem Sie den Attributwert ändern oder das Attribut entfernen. Schauen wir uns das unten genauer an.
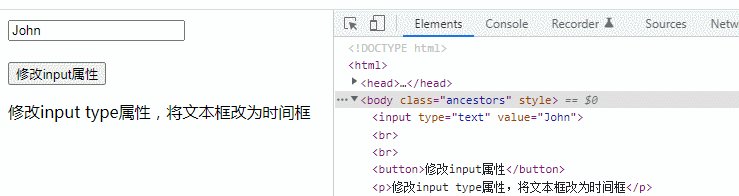
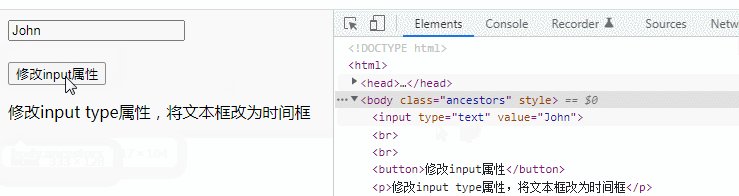
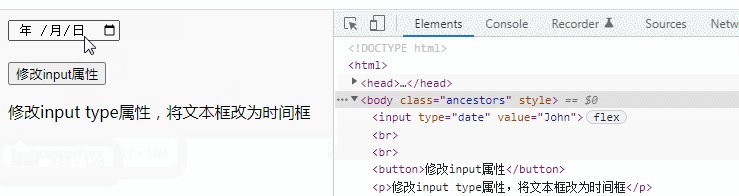
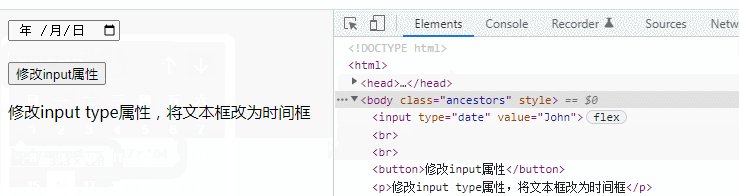
1. Verwenden Sie attr(), um den Attributwert zu ändern. Die Methode attr() kann den Attributwert des ausgewählten Elements festlegen.
Das angegebene Attribut kann auf einen neuen Wert gesetzt werden<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").attr("type","date");
});
});
</script>
</head>
<body class="ancestors">
<input type="text" value="John">
<br><br>
<button>修改input属性</button>
<p>修改input type属性,将文本框改为时间框</p>
</body>
</html> 2. Verwenden Sie „removeAttr()“, um Attribute zu löschen.
2. Verwenden Sie „removeAttr()“, um Attribute zu löschen.
Die Methode „removeAttr()“ entfernt Attribute aus dem ausgewählten Element.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").removeAttr("value");
});
});
</script>
</head>
<body class="ancestors">
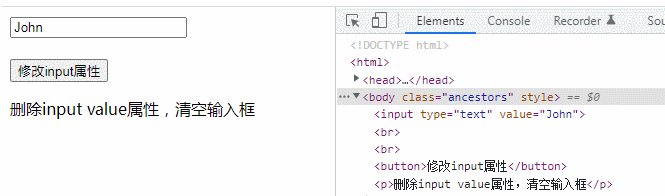
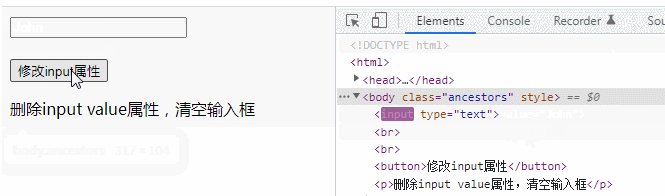
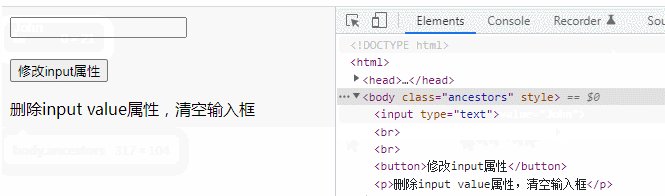
<input type="text" value="John">
<br><br>
<button>修改input属性</button>
<p>删除input value属性,清空输入框</p>
</body>
</html>【Empfohlenes Lernen:  jQuery-Video-Tutorial
jQuery-Video-Tutorial
Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo ändern Sie Eingabeattribute in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Lösung für die Meldung „Schwarzer Bildschirm' des Computers, fehlendes Betriebssystem
Lösung für die Meldung „Schwarzer Bildschirm' des Computers, fehlendes Betriebssystem

