
3种方法:1、用“单击元素.unbind()”,可取消被选元素的全部单击事件。2、用“单击元素.off()”,可取消被选元素中用on()添加的单击事件。3、用“父元素.undelegate()”,可取消由delegate()取消的单击事件。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery提供多种取消单击事件的方法
1、使用unbind()方法
unbind() 方法移除被选元素的事件处理程序。
该方法能够移除所有的或被选的事件处理程序,或者当事件发生时终止指定函数的运行。
该方法也可以通过 event 对象取消绑定的事件处理程序。该方法也用于对自身内部的事件取消绑定(比如当事件已被触发一定次数之后,删除事件处理程序)。
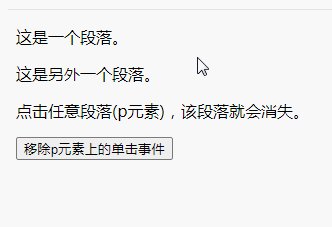
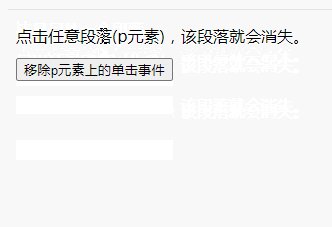
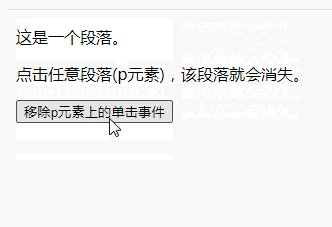
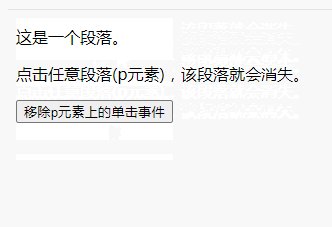
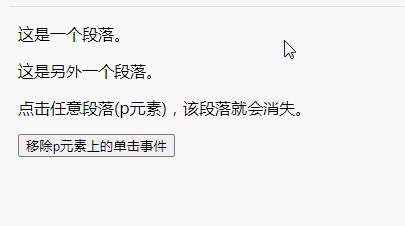
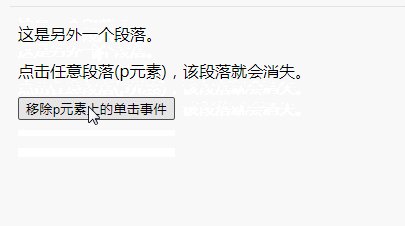
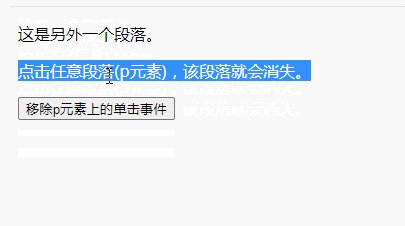
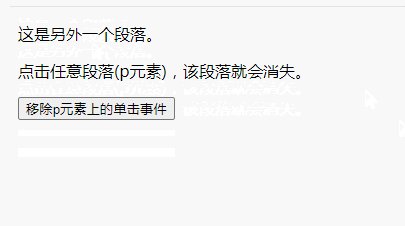
示例:取消单击事件

2、使用off() 方法
off() 方法通常用于移除通过 on() 方法添加的事件处理程序。

3、使用undelegate()方法
undelegate() 方法删除由 delegate() 方法添加的一个或多个事件处理程序。

【推荐学习:jQuery视频教程、web前端视频】
Das obige ist der detaillierte Inhalt vonjquery怎么取消单击事件. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins? So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover() jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery? Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben? So ersetzen Sie ppt-Hintergrundbilder einheitlich
So ersetzen Sie ppt-Hintergrundbilder einheitlich