
Einstellungsmethode: 1. Öffnen Sie die Datei „jquery.easyui.min.js“; 2. Ändern Sie „var _64f=wrap.width();“ in „var _64f=wrap.width()+20;“; . Stellen Sie die Höhe des Datenrasters auf „Auto“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Öffnen Sie jquery.easyui.min.js
Suchen Sie nach var _64f=wrap.width(); diese Codezeile
ändern Sie sie in ar _64f=wrap.width( )+20; Das ist es
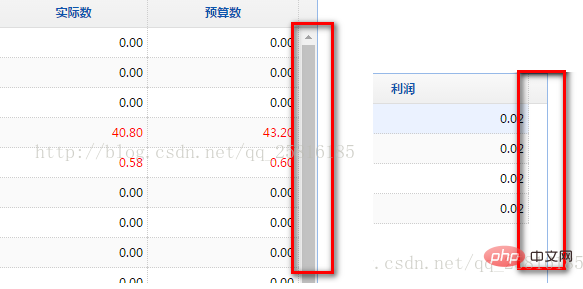
Wenn außerdem die Höhe des Datenrasters im Vordergrund auf „Auto“ eingestellt ist, wird die vertikale Bildlaufleiste nicht angezeigt und die Höhe passt sich den abgefragten Daten an Beispiel ist wie folgt:
Öffnen Sie die Datei jquery.easyui.min.js, suchen Sie den Speicherort von wrap.width();, ändern Sie ihn in wrap.width()+20; oder vervollständigen Sie ihn mit Ändern Sie das CSS und suchen Sie:  class="panel datagrid easyui-fluid"
class="panel datagrid easyui-fluid"
Empfohlene verwandte Video-Tutorials:
jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Bildlaufleisten aus dem Datagrid in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!