
Der JQuery-Selektor beginnt mit dem Dollarzeichen ($()); das „$“-Zeichen bedeutet Auswahl und wird zum Abrufen des Elementobjekts verwendet kann gemäß „()“ betrieben werden. Die Parameter werden zum Suchen und Auswählen von Elementen im HTML-Dokument verwendet, daher muss der Selektor mit dem „$“-Symbol beginnen.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Alle Selektoren in jQuery beginnen mit einem Dollarzeichen: $(). Das
$-Symbol wird hauptsächlich zum Abrufen des Objekts verwendet, um es mit der jQuery-Methode zu bedienen.
In JQuery handelt es sich um eine von jQuery bereitgestellte Rückruffunktion Die Bibliothek ist als „select“ definiert und die Abkürzung für „selector“. Die Syntax „(selector)“ wird zum Suchen und Auswählen von Elementen im HTML-Dokument basierend auf den Parametern in „()“ verwendet.
jQuery-Selektoren ermöglichen Ihnen die Bearbeitung von Gruppen von HTML-Elementen oder einzelnen Elementen.
jQuery-Selektoren „suchen“ (oder wählen) HTML-Elemente basierend auf der ID, Klasse, dem Typ, den Attributen, Attributwerten usw. des Elements aus.
Beispiele sind wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>点我</button>
</body>
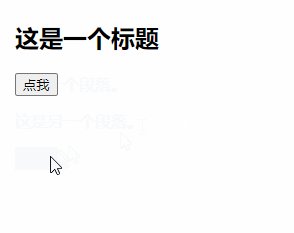
</html>Ausgabeergebnisse:

Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWomit beginnt der JQuery-Selektor?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!