
Zwei Methoden: 1. Verwenden Sie attr() zum Hinzufügen. Die Syntax lautet „element object.attr(“attribute name“,„value“)“ oder „element object.attr({attribute:value})“; Verwenden Sie prop() hinzugefügt, Syntax „element object.prop(„property“, „value“)“ oder „element object.prop({property:value})“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Es gibt zwei Möglichkeiten, Attribute und Werte zu Elementen in jquery hinzuzufügen:
Verwenden Sie attr ()
Verwenden Sie prop ()
Die Methoden prop () und attr () werden beide verwendet um HTML-Attribute von Elementen abzurufen oder festzulegen, und die Syntax ist ähnlich.
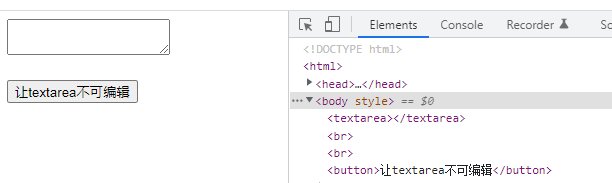
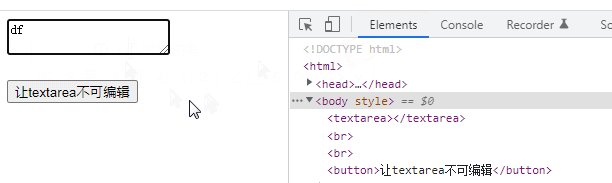
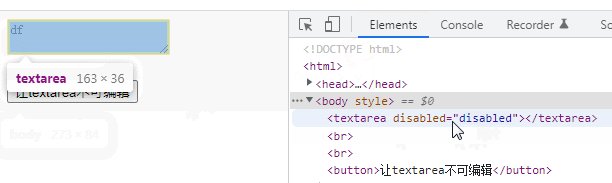
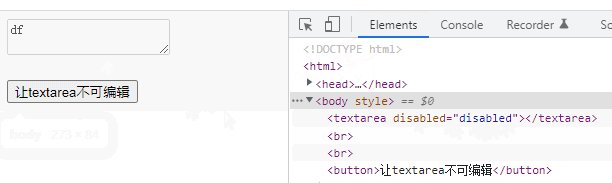
1. Verwenden Sie attr()
Syntax, um ein Attribut und einen Wert hinzuzufügen:
元素对象.attr("属性名","值") 元素对象.attr({属性:值})
Beispiel: Fügen Sie dem Textfeld die deaktivierte Attributeinstellung hinzu und machen Sie es nicht bearbeitbar

2. ). ähnelt der attr()-Methode, weist jedoch auch einige wesentliche Unterschiede auf. Offizielle jQuery-Empfehlung: Für Attribute mit zwei Werten von true und false, z. B. aktiviert, ausgewählt, deaktiviert usw., wird empfohlen, die prop()-Methode zum Betrieb zu verwenden, während für andere Attribute empfohlen wird, attr( ) Methode zur Bedienung.【Empfohlenes Lernen:
jQuery-Video-Tutorial,
Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo fügen Sie ein Attribut und einen Wert in jquery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins? So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover() jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery? Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben? Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
