
Dieser Artikel wirft einen Blick auf die Optionen von vscode Prettier und fasst 16 Attribute zusammen, die Ihren Code schön machen. Ich hoffe, dass er für alle hilfreich ist!

Ich beschäftige mich schon seit langem mit der Frontend-Entwicklung, aber jedes Mal, wenn ich auf Gerüste oder Open-Source-Codevorlagen verlasse, um Code in einem einheitlichen Stil zu schreiben, ziehe ich es an Ich weiß nicht, wie ich es anpassen soll. Nach mehreren Versuchen komme ich damit nicht zurecht, also werde ich mir dieses Mal die Optionen von „Prettier“ ansehen und dieses weit verbreitete Tool verstehen in Codeformatierungsszenarien (20.533.053 Installationen) auf einmal. [Empfohlene Studie: „Vscode-Einführungs-Tutorial“]
Hübschere Einführung und Nutzungskonfiguration:
Prettierist ein Tool, das mehrere Programmiersprachen für die Codeformatierung mit weniger Konfiguration unterstützt, und das gibt es Plug-ins integriert und bereitgestellt in den gängigsten Editoren. Wir können die am Ende des Artikels angegebene Plug-in-Adresse verwenden oder im Store in
VSCode suchen, um das mit dem größten Downloadvolumen zu finden. Nach der Installation des Plug-Ins können wir einen Stil konfigurieren, der unserer Anpassung entspricht, indem wir die Datei .prettierrc im Projektstammverzeichnis konfigurieren. Es wird empfohlen, eine JSON-Formatkombination für den Dateiinhalt zu verwenden. Natürlich werden auch andere Methoden zum Benennen und Schreiben von Konfigurationsdateien unterstützt. Die entsprechende Adresse des Originaldokuments wird auch am Ende des Artikels angegeben. Denken Sie daran, den Standardformatierer als „Prettier“ auszuwählen. .prettierrc文件来配置一份符合我们自定义的风格,文件内容推荐使用JSON格式组合。当然也支持其他的一个配置文件命名和书写方式,文末也提供了原文档对应的地址,记得要将默认的格式化程序选择为Prettier。

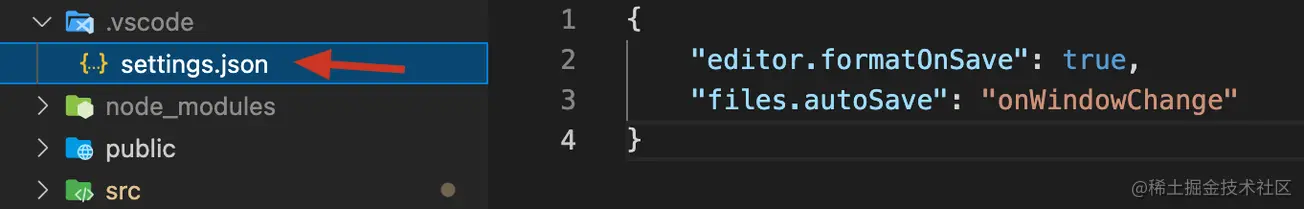
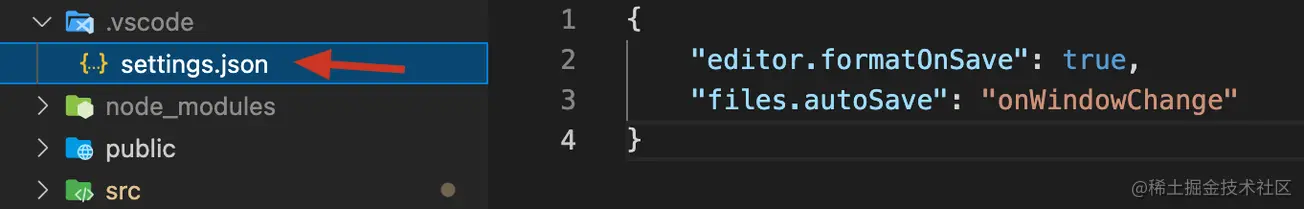
在这还推荐在项目下配置VSCode中保存时格式化代码,并在窗口状态变化是自动保存,因为过多的保存可能会造成不必要的麻烦。

属性介绍:
printWidth
tabWidth
useTabs
semi
singleQuote
jsxSingleQuote
trailingComma

| Druckbreite: | |
|---|---|
| Parametertyp: int | Standardwert: 80 |
| Tab-Breite: | Einleitung und Beschreibung: Geben Sie die Anzahl der Leerzeichen für jede Einrückung an. |
useTabs🎜🎜Parametertyp: bool🎜🎜Standardwert: false🎜🎜semi🎜🎜Parametertyp: bool🎜🎜Standardwert: true🎜🎜singleQuote🎜🎜Parametertyp: bool🎜🎜Standardwert: false🎜🎜jsxSingleQuote🎜🎜Parametertyp: bool🎜🎜Standardwert: false🎜🎜trailingComma🎜🎜Parametertyp: es5/none/all🎜🎜Standardwert: es5🎜🎜🎜🎜🎜🎜es5🎜🎜Ergänzt in ES5 wie (Objekt, Array)🎜 🎜🎜🎜 🎜🎜keine🎜🎜Keine Ergänzung🎜🎜🎜🎜alle🎜🎜Ergänzen Sie so viel wie möglich, einschließlich Funktionsparameter, Funktionsaufrufe, Unterstützung von TS🎜🎜🎜🎜bracketSpacingbracketSpacing
bracketSameLine
arrowParens
requirePragma
/** * @prettier */ or /** * @format */
insertPragma
vueIndentScriptAndStyle
endOfLine
embeddedLanguageFormatting
singleAttributePerLine
bracketSameLine
API: arrowParens
Standardwert: immer
Einführung und Beschreibung : Ob nur der Code mit speziellen Kommentaren am Anfang der Formatdatei formatiert werden soll.
requirePragma🎜🎜Parametertyp: bool🎜🎜Standardwert: false🎜🎜rrreeeinsertPragma🎜🎜Parametertyp: bool🎜🎜Standardwert: false🎜🎜vueIndentScriptAndStyle🎜🎜Parametertyp: bool🎜🎜Standardwert: false🎜🎜endOfLine🎜🎜Parametertyp: lf/crlf/cr/auto🎜🎜Standardwert: lf🎜🎜embeddedLanguageFormatting🎜🎜Parametertyp: aus / automatisch🎜🎜Standardwert: automatisch🎜🎜singleAttributePerLine🎜🎜Parametertyp: bool🎜🎜Standardwert: false🎜🎜🎜🎜Am Ende geschrieben: 🎜🎜🎜Beeilen Sie sich nach dem Aussortieren und speichern Sie es beim nächsten Mal Vergessen Sie, wie man Attribute verwendet. Lesen Sie diesen Artikel einfach, wenn es soweit ist. Die Herausforderung zur Artikelaktualisierung im April ist zu Ende. Vielen Dank, jym, für Ihre Likes und Ihre Ermutigung. 🎜🎜🎜Link-Anordnung: 🎜🎜🎜🎜🎜Prettier: https://prettier.io/🎜🎜🎜🎜Prettier (vscode-Plug-in): https://marketplace.visualstudio.com/items?itemName=esbenp.prettier -vscode 🎜🎜🎜🎜Konfigurationsdatei: https://prettier.io/docs/en/configuration.html 🎜🎜🎜🎜Online-Debugging: https://prettier.io/playground/🎜🎜🎜🎜Weitere verwandte Kenntnisse über VSCode , besuchen Sie bitte: 🎜vscode-Tutorial🎜! ! 🎜🎜Das obige ist der detaillierte Inhalt vonSchauen Sie sich die 16 praktischen Attribute in der vscode Prettier-Option an, um den Code schön zu machen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio