
In CSS3 können Sie das Übergangsattribut verwenden, um den Elementübergangseffekt zu erzielen. Dieses Attribut kann den Attributnamen, die Übergangszeit, die Übergangsgeschwindigkeit und den Beginn des Übergangs festlegen. Die Syntax lautet „Element {Übergang: Attributname Zeitgeschwindigkeitskurve“. Verzögerung }".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die Übergangseigenschaft ist ein abgekürztes Attribut, das zum Festlegen von vier Übergangseigenschaften verwendet wird:
transition-property gibt den Namen der CSS-Eigenschaft an, die den Übergangseffekt festlegt.
transition-duration gibt an, wie viele Sekunden oder Millisekunden es dauert, bis der Übergangseffekt abgeschlossen ist.
transition-timing-function gibt den Geschwindigkeitsverlauf des Geschwindigkeitseffekts an.
transition-delay definiert, wann der Übergangseffekt beginnt.
Die Syntax lautet:
transition: property duration timing-function delay;
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:pink;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
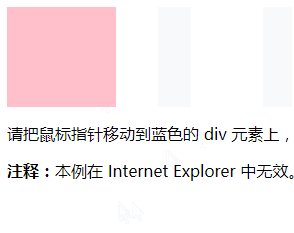
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen Elementübergangseffekt in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Was bedeutet STO in der Blockchain?
Was bedeutet STO in der Blockchain?
 Welche Software ist Openal?
Welche Software ist Openal?
 So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
 So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
 So kaufen Sie Dogecoin
So kaufen Sie Dogecoin
 503-Fehlerlösung
503-Fehlerlösung