
Hide-Methode: 1. Verwenden Sie den Selektor „:first“, um das erste tr-Element abzurufen. Die Syntax lautet „$(“tr:first“). 2. Verwenden Sie hide() oder fadeOut(), um das erhaltene tr-Element auszublenden element, die Syntax lautet „tr element.hide(Millisekundenwert)“ oder „tr element.fadeOut(Millisekundenwert)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
tr-Element
Ein
JQuery-Methode zum Ausblenden des ersten Tr
Implementierungsidee:
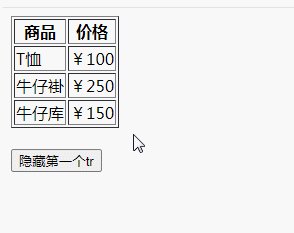
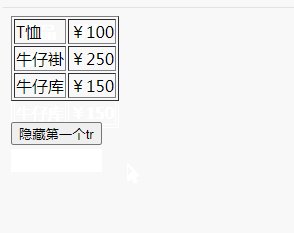
Erstes Tr-Element der Tabelle abrufen
Das erhaltene Tr-Element ausblenden
Implementierungsmethode:
Sie können den :first-Selektor verwenden, um das erste tr-Element abzurufen.
Sie können die Methode hide() oder fadeOut() verwenden, um das ausgewählte Element auszublenden.
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:first").hide(1000);
//$("tr:first").fadeOut(1000);
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隐藏第一个tr</button>
</body>
</html>
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Front-End-Video】
Das obige ist der detaillierte Inhalt vonSo verstecken Sie den ersten tr in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So erstatten Sie den von Douyin aufgeladenen Doucoin zurück
So erstatten Sie den von Douyin aufgeladenen Doucoin zurück