
Methode hinzugefügt: 1. Verwenden Sie append(), die Syntax „$(“div“).append(“content value“)“, um den angegebenen Inhalt am Ende des div einzufügen. 2. Verwenden Sie appendTo(), das Mit der Syntax „$ („content value“).appendTo(“div“) können Sie den angegebenen Inhalt am Ende des div einfügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery bietet zwei Möglichkeiten, Inhalte am Ende eines Divs hinzuzufügen:
append( )-Methode
appendTo( )-Methode
Hinweis: appendTo( ) und append( ) sind zwei Methodenfunktionen Obwohl sie ähnlich sind, fügen beide Inhalte „am Ende“ in das ausgewählte Element ein, die Operationsobjekte der beiden sind jedoch umgekehrt.
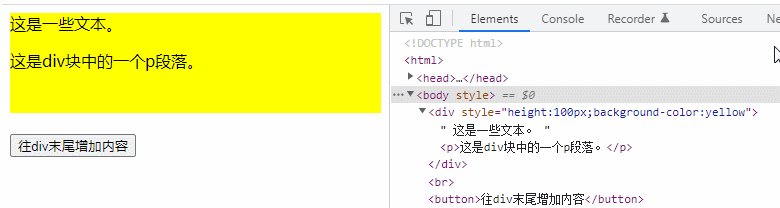
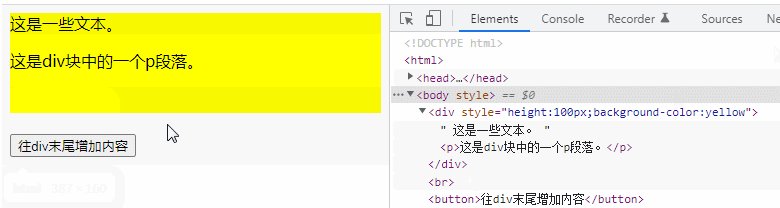
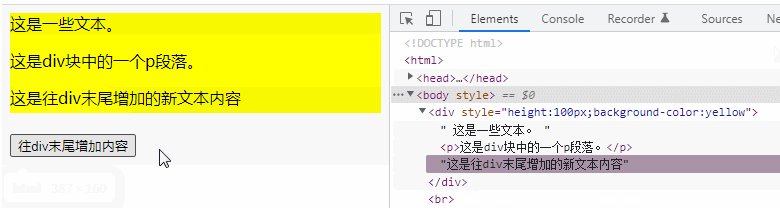
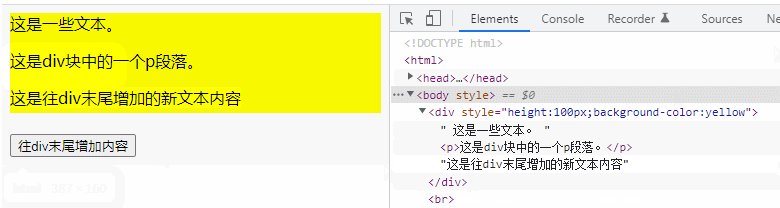
1. Verwenden Sie die append()-Methode
Syntax:
$(A).append(B)
bedeutet das Einfügen von B am Ende von A.
Beispiel:

2. Verwenden Sie die appendTo()-Methode
Syntax:
$(A).appendTo(B)
bedeutet, dass A am Ende von B eingefügt wird.
Beispiel:

[Empfohlenes Lernen:jQuery-Video-Tutorial,Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo fügen Sie Inhalt am Ende von div in jquery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




