
jquery增加兄弟节点的方法:1、使用before(),语法“$(指定元素).before(兄弟节点)”,可以在指定元素前插入兄弟节点;2、使用after(),语法“$(指定元素).after(兄弟节点)”,可以在指定元素后插入兄弟节点。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以利用以下两个方法来增加兄弟节点
before()方法:在被选元素前插入指定的内容。
after()方法:在被选元素后插入指定的内容。
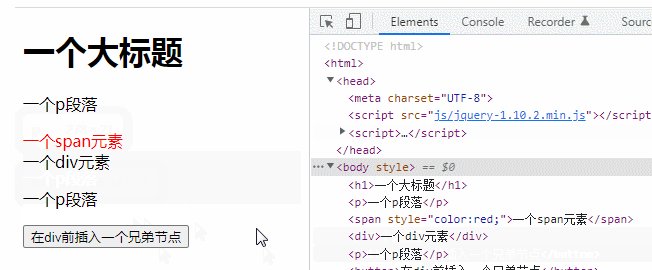
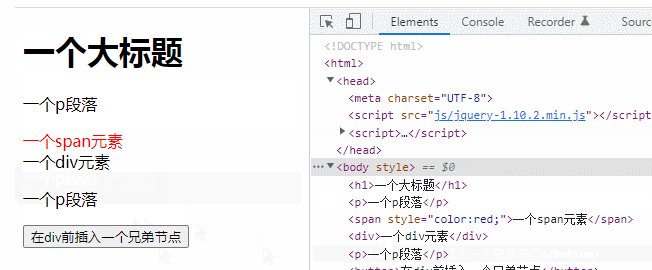
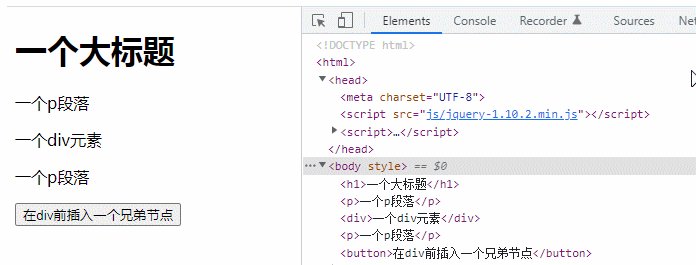
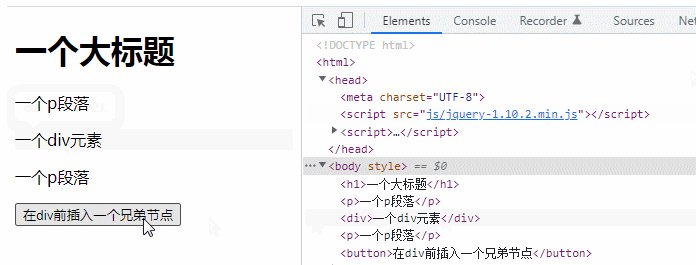
1、使用before()向前增加兄弟节点
before()可以在指定元素前插入兄弟节点
语法:
$(A).before(B)
表示往 A节点 前面插入B兄弟节点。
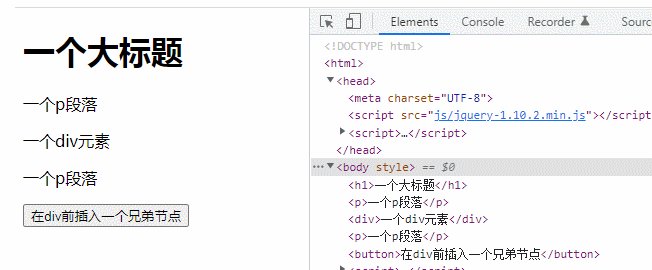
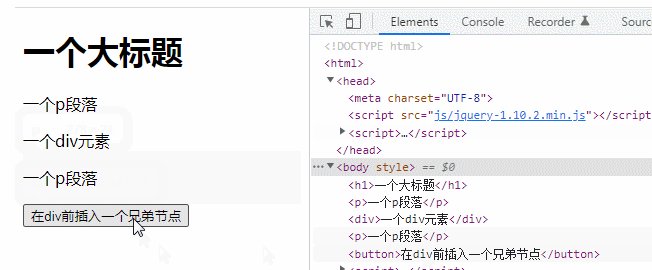
示例:

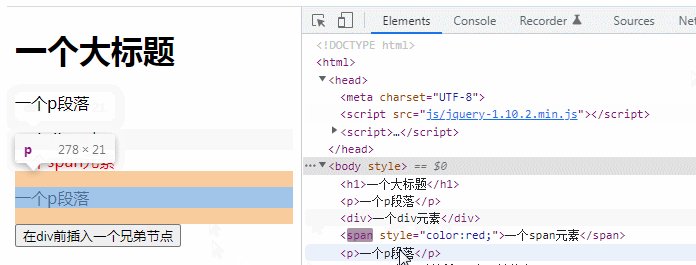
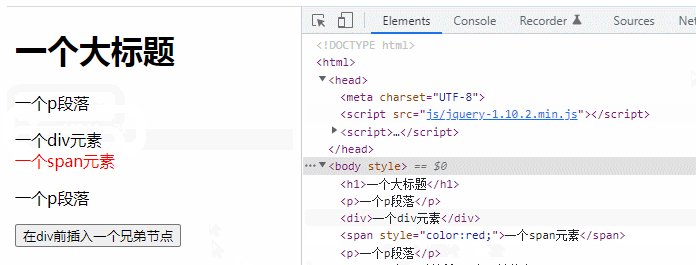
2、使用after()向后增加兄弟节点
after()可以在指定元素后插入兄弟节点
语法:
$(A).after(B)
表示往 A节点 外部的后面插入 B兄弟节点。
示例:

【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么增加兄弟节点的详细内容。更多信息请关注PHP中文网其他相关文章!




