
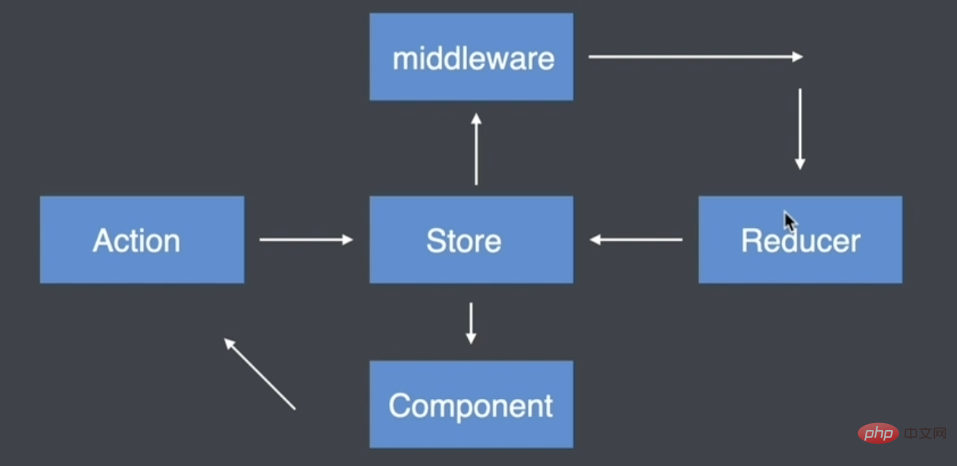
Redux in React verfügt über Middleware. Da Redux-Daten asynchrone Anforderungen erfordern, ist Middleware erforderlich, um asynchrone Anforderungen in Redux auszuführen. Middleware kann Redux-Anwendungen erweitern. Wenn eine Komponente eine Aktion auslöst, wird die Aktion zuerst von der Middleware verarbeitet und dann an den Reduzierer übergeben.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Middleware ist eigentlich eine Funktion, mit der wir Redux-Anwendungen erweitern können. Dies spiegelt sich insbesondere in der Fähigkeit wider, Aktionen zu verarbeiten. Wenn eine Komponente eine Aktion auslöst, wird die Aktion zuerst von der Middleware verarbeitet. Nachdem die Middleware verarbeitet wurde, übergibt die Middleware die Aktion an den Reduzierer, sodass der Reduzierer die Aktion weiter verarbeiten kann
Redux-Workflow, der Middleware hinzufügtRedux Common Middleware (Redux-Saga)
 Redux-Saga ist leistungsfähiger als Redux-Thunk, da Redux-Saga asynchrone Vorgänge aus Action Creator-Dateien konvertieren kann. Pull it raus und lege es in eine separate Datei
Redux-Saga ist leistungsfähiger als Redux-Thunk, da Redux-Saga asynchrone Vorgänge aus Action Creator-Dateien konvertieren kann. Pull it raus und lege es in eine separate Datei
Wie verwende ich Redux-Saga?
Herunterladen:
npm install redux-saga
Redux-Saga-Middleware erstellen
import createSagaMiddleware from ' redux-saga ' const sagaMiddleware = createSagaMiddleware ( )
“ Das obige ist der detaillierte Inhalt vonGibt es Middleware für Redux in React?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!createStore (reducer , applyMiddleware (sagaMiddleware) )




