
Methode: 1. Definieren Sie ein leeres Element; 2. Verwenden Sie „::before“ und content, um eine horizontale Linie einzufügen. Die Syntax lautet „Element::before{content:“——“}“; :after“ und Content fügt einen Pfeil mit der Syntax „Element::after{content:“>“}“ ein.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS zum Implementieren von Pfeilen mit horizontalen Linien
Implementierungsmethode:
Definieren Sie ein leeres Element (z. B. ein Span-Tag, das keinen Inhalt enthält).
Verwenden Sie den ::before-Selektor und das Inhaltsattribut zum Einfügen einer horizontalen Linie
Verwenden Sie ::after Selector und das Inhaltsattribut, um einen Pfeil einzufügen
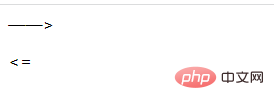
Implementierungsbeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
span::before{
content: "——";
}
span::after{
content: ">";
}
p::before{
content: "<";
}
p::after{
content: "=";
}
</style>
</head>
<body>
<span></span>
<p></p>
</body>
</html>
Beschreibung: ::before selector und ::after selector
:: Der Vorher-Selektor fügt Inhalte vor dem ausgewählten Element ein.
::after Selector fügt Inhalt nach dem ausgewählten Element ein.
Sowohl der Selektor::before als auch der Selektor::after müssen das Inhaltsattribut verwenden, um den einzufügenden Inhalt anzugeben.
Erweitertes Wissen: Nutzungsszenarien von Inhalten
Die Inhaltsdefinition erwähnte, dass sie in Verbindung mit :before- und :after-Pseudoelementen verwendet wird. :before und :after sind die häufigsten Pseudoelemente und jeder muss mit ihnen vertraut sein.
Eine kurze Einführung in :before und :after:
Werfen wir einen Blick auf die wichtigsten Verwendungsszenarien:
Zeichen einfügen
Durch die Verwendung von Inhalten zum Einfügen von Zeichen wird im Allgemeinen ein Standardwert für ein leeres Element festgelegt, ähnlich dem Platzhalterattribut der Eingabe. Es wird nur angezeigt, wenn das Das Element hat keinen Inhalt. Der Code lautet wie folgt:
<p>有内容的段落</p>
<p></p>
<!--:empty 是一个 CSS 选择器,当元素里面无内容的时候进行匹配-->
p:empty::before {
content: '空元素内容';
color: red;
}Der Effekt ist wie folgt:

Hilfselementgenerierung
Der Kernpunkt ist derzeit nicht der durch den Inhalt generierte Inhalt, sondern das Pseudonym Element selbst. Normalerweise stellen wir Inhalte ein Der Eigenschaftswert wird auf eine leere Zeichenfolge gesetzt und anderer CSS-Code wird verwendet, um Hilfselemente zu generieren, grafische Effekte zu erzielen oder ein bestimmtes Layout zu erreichen.
Grafischer Effekt
Verwenden Sie das Pseudoelement ::after, um ein anonymes Ersatzelement einzufügen, setzen Sie den Inhalt auf leer, dieses Element hat keinen Inhalt, und verwenden Sie CSS-Stile, um den gewünschten grafischen Effekt zu erzielen. Der Code lautet wie folgt:
<div class="content-box"></div>
.content-box {
height: 100px;
width: 200px;
border-radius: 10px;
position: relative;
background: #fff;
}
.content-box::after {
content: '';
position: absolute;
top: 100%;
right: 16px;
width: 4px;
height: 16px;
border-width: 0;
border-right: 12px solid #fff;
border-radius: 0 0 32px 0;
}Der Effekt ist wie folgt:

Löschen Sie den Float.
Löschen Sie den Float, hauptsächlich um das Problem zu lösen, dass die interne Höhe des übergeordneten Elements 0 ist Floating der untergeordneten Elemente. Der Code lautet wie folgt:
<div class="info-box clear">
<div class="left">左</div>
<div class="right">右</div>
</div>
.clear::after {
content: '';
display: block;
clear: both;
}Die oben genannten drei sind unverzichtbar:
Löschen Sie den Float, indem Sie ein Element hinzufügen und den BFC berühren, damit sich die Höhe des Elements an die Höhe der Unterbox anpassen kann.
Bildgenerierung
Verwenden Sie die URL-Funktion direkt, um Bilder anzuzeigen. Sie können Bilder vor und nach dem Text hinzufügen und den Text direkt ersetzen.
Das Bild ersetzt direkt den Text. Der Code lautet wie folgt:
<p class="img-test">文字</p>
.img-test {
display: block;
height: 20px;
width: 20px;
border-radius: 100%;
content: url('../assets/test2.jpg');
}<!--方案一 -->
.img-test::after {
content: url('../assets/test2.jpg');
}
<!--方案二 -->
.img-test::after {
content: '';
display: block;
height: 20px;
width: 20px;
background: url('../assets/test2.jpg');
}Verwenden Sie attr, um den Elementattributwert zu erhalten, um den Effekt zu erzielen. Der Code lautet im Allgemeinen wie folgt:
<a class="baidu-link" href="https://baidu.com"> 百度一下,你就知道!</a>
.baidu-link::after {
content: " (" attr(href) ") "
}Der Effekt ist wie folgt :
 (Lernvideo-Sharing:
(Lernvideo-Sharing:
, Web-Frontend)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Pfeile mit horizontalen Linien in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!





