
In CSS3 können Sie „:first-child“ mit dem „:not“-Selektor verwenden, um das erste untergeordnete Element des übergeordneten Elements herauszufiltern und die angegebenen Bedingungen zu entfernen , Syntax „element:not(:first-child){css style code;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
: Der Selektor für das erste untergeordnete Element stimmt mit dem ersten untergeordneten Element in seinem übergeordneten Element überein.
:not(selector) selector stimmt überein, ob jedes Element das angegebene Element/Selektor ist.
Durch die gemeinsame Verwendung zweier Selektoren können die Elemente des ersten Elements herausgefiltert werden.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
tr:not(:first-child){
background-color:red;
}
</style>
<table border="1" class="tab">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
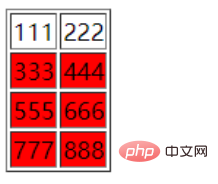
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Elemente des ersten Elements im CSS3-Filter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!