
In CSS ist rtl die Abkürzung für „right-to-left“, was bedeutet, dass es sich um die Anordnung von Inline-Inhalten von rechts nach links handelt Gibt die Richtung und Schreibrichtung des Textes an und die Syntax lautet „element {direction:rtl}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
RTL, die Abkürzung für „right-to-left“, bedeutet von rechts nach links: Dies ist eine hinzugefügte und angewendete CSS-Deklaration , die beiden Bilder davor und danach, standardmäßig wird das Bild mit DOM davor rechts angezeigt und befindet sich am rechten Ende des Containers. Das Attribut
direction gibt die Richtung/Schreibrichtung des Textes an.
Dieses Attribut gibt die Basisschreibrichtung des Blocks sowie die Einbettungs- und Überlagerungsrichtungen für den bidirektionalen Unicode-Algorithmus an. Benutzerprogramme, die keinen bidirektionalen Text unterstützen, ignorieren dieses Attribut möglicherweise.
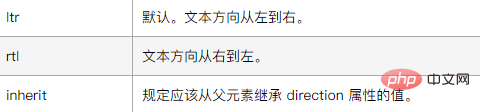
Mögliche Werte für dieses Attribut sind:

ltr ist der Anfangswert, was bedeutet, dass der Inline-Inhalt von links nach rechts angeordnet ist rechts. Ja, wir verarbeiten Webseiten normalerweise so. Wenn beispielsweise zwei Bilder davor und danach vorhanden sind, wird links das Bild mit dem DOM angezeigt.
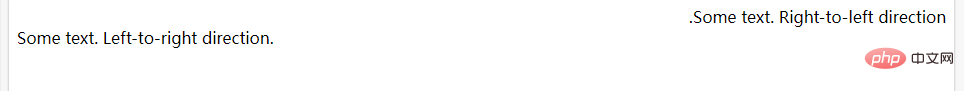
Das Beispiel sieht wie folgt aus:
<html>
<head>
<style type="text/css">
div.one
{direction:rtl}
div.two
{
direction: ltr
}
</style>
</head>
<body>
<div class="one">Some text. Right-to-left direction.</div>
<div class="two">Some text. Left-to-right direction.</div>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas bedeutet RTL in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!