
Implementierungsmethode: 1. Verwenden Sie „$(“Element:nth-of-type(keyword)“)“, um Elemente mit geraden bzw. ungeraden Zeilen auszuwählen, setzen Sie „even“, um gerade Elemente auszuwählen, und „odd“, um Elemente auszuwählen Element mit ungeraden Zahlen; 2. Verwenden Sie „css(„Farbattribut“, „Farbwert“)“, um den Elementen mit geraden Zeilen bzw. Zeilen mit ungeraden Nummern unterschiedliche Farbstile hinzuzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery, um interlaced Farbwechsel zu erreichen
Implementierungsmethode:
<span style="font-family:Microsoft Yahei, Hiragino Sans GB, Helvetica, Helvetica Neue, å¾®è½¯é ›… é»', Tahoma, Arial, sans-serif">Verwenden Sie den Selektor <code><span style="font-family:Microsoft Yahei, Hiragino Sans GB, Helvetica, Helvetica Neue, 微软雅黑, Tahoma, Arial, sans-serif">使用</span>:nth-of-type():nth-of-type(), um gerade und ungerade Zeilen auszuwählen.
Verwenden Sie css(), um gerade Zeilen und auszuwählen ungerade Zeilen jeweils Stile hinzufügen und verschiedene Farben festlegen
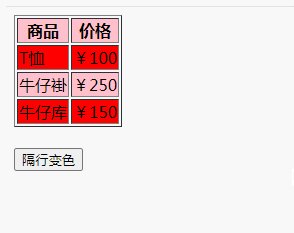
Implementierungsbeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("tr:nth-of-type(even)").css("background","red");
$("tr:nth-of-type(odd)").css("background","pink");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隔行变色</button>
</body>
</html>
Beschreibung:
:nth-of-type(n) Selector wählt das n-te untergeordnete Element eines bestimmten Typs aus, der dazu gehört sein übergeordnetes Element aller Elemente.
Bei Verwendung mit den Schlüsselwörtern gerade und ungerade können Sie gerade und ungerade Zeilen auswählen.
even Wählen Sie jedes gerade Unterelement aus.
ungerade Wählen Sie jedes ungerade untergeordnete Element aus.
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo erreichen Sie einen Interlaced-Farbwechsel in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So richten Sie den virtuellen Speicher am besten ein
So richten Sie den virtuellen Speicher am besten ein