
In CSS3 bedeutet ein doppelter Rand, dass der Elementrand aus zwei einzelnen Linien besteht und der Abstand zwischen ihnen dem angegebenen Wert für die Randbreite entspricht. Sie können den Rand des Elements mit dem Attribut „border-style“ festlegen Doppelte Zeilen, einfach Setzen Sie den Attributwert auf double und die Syntax lautet „{border-style:double;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Doppellinienrahmen bedeutet, dass der Elementrahmen aus zwei einzelnen Linien besteht und der Abstand zwischen ihnen dem angegebenen Wert für die Rahmenbreite entspricht.
Das Attribut „Rahmenstil“ wird festgelegt die vier Ränder eines Elementstils. Diese Eigenschaft kann einen bis vier Werte haben.
Der Attributwert ist double, um Doppellinien zu definieren. Die Breite der Doppellinie entspricht dem Wert von border-width.
Andere Attributwerte lauten wie folgt:

Das Beispiel lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
<p class="mix">混合边框</p>
</body>
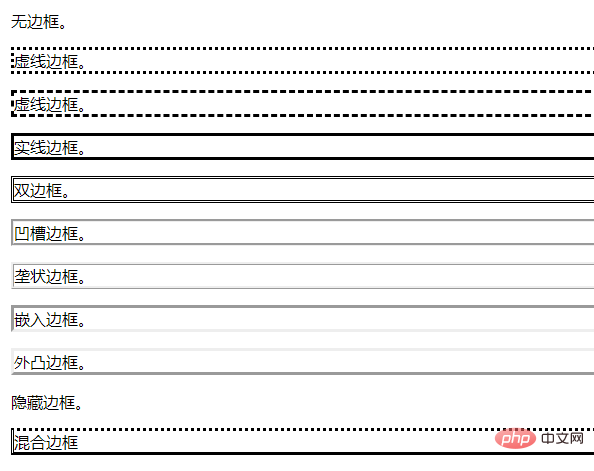
</html>Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas bedeutet CSS3-Doppelrahmen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!