
Knotenweiterleitung bedeutet, dass der Benutzer, wenn er Daten anfordern muss, eine Anfrage an das Front-End senden kann. Der Front-End-Server empfängt die Anfrage und sendet eine Anfrage an den Back-End-Server, um die Daten zu empfangen Beim Weiterleiten der Anforderung an den Benutzer werden die erfassten Daten vom Knoten an das Backend weitergeleitet.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, NodeJS-Version 12.19.0, Dell G3-Computer.
Definition
Wenn der Benutzer Daten anfordern muss, sendet der Benutzer eine Anfrage an den Front-End-Server, und dann empfängt der Front-End-Server die Anfrage und sendet eine Anfrage an den Der Back-End-Server empfängt die Daten und leitet sie dann an den Benutzer weiter.
Das Wesentliche der Knotenweiterleitung ist tatsächlich das gleiche wie das von Webpack DevServer, mit der Ausnahme, dass die Knotenweiterleitung im Allgemeinen von Ihnen selbst implementiert wird und Webpack DevServer definiert ist Konfiguration.
Das domänenübergreifende Verständnis der Knotenweiterleitung wird zur Verwirklichung des Webpack-DevServer-Prinzips.
Zunächst müssen wir verstehen, was Anforderungsweiterleitung ist. Im Allgemeinen muss das Back-End Daten vom Back-End anfordern Das Front-End fordert die Daten direkt über die Verbindung an, um die Anforderung an das Back-End weiterzuleiten, und die erhaltenen Daten werden vom Knoten zurückgegeben Der Knoten ist wie eine Übergabestation.
Wir stellen vor: das Express-Modul
Express ist ein Entwicklungsframework, das auf node.js basiert. Sie können damit schnell eine voll funktionsfähige Website erstellen
Erstellen Sie bei der Einführung von Express zuerst die Datei package.json wie bei der Einführung anderer Module und installieren Sie sie dann mit npm.
Verwenden Sie den Knoten, um den Back-End-Dienst zu simulieren
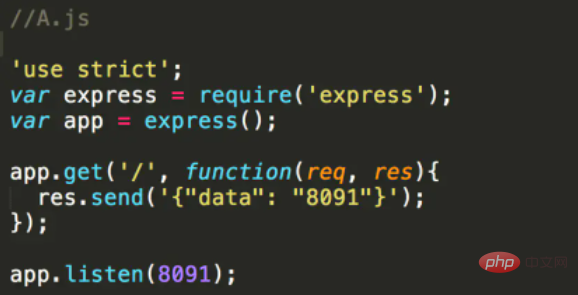
Angenommen, es gibt jetzt zwei Dienste: Dienst A und Dienst B. Hier verwenden wir den Knoten, um einen Back-End-Dienst zu simulieren und Daten in den Dienstdienst {"data": "8091"} einzufügen.

Zu diesem Zeitpunkt , wechseln Sie zu Geben Sie im übergeordneten Ordner von serverA.js den Befehlsknoten serverA.js ein, und Dienst A wird erstellt.
Geben Sie http://localhost:8091/ in den Browser ein und Sie können die Daten sehen, die wir auf Dienst A eingestellt haben {"data": "8091"}
Empfohlenes Lernen: "nodejs Video-Tutorial"
Das obige ist der detaillierte Inhalt vonWas ist Knotenweiterleitung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 So erhalten Sie die Adresse der Adressleiste
So erhalten Sie die Adresse der Adressleiste
 navigator.useragent
navigator.useragent
 So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
 Was ist der Unterschied zwischen Dubbo und Zookeeper?
Was ist der Unterschied zwischen Dubbo und Zookeeper?
 Sublime führt JS-Code aus
Sublime führt JS-Code aus
 So erstellen Sie einen Bitmap-Index in MySQL
So erstellen Sie einen Bitmap-Index in MySQL
 Welche Arten von Lasso-Werkzeugen gibt es in PS?
Welche Arten von Lasso-Werkzeugen gibt es in PS?