
So ersetzen Sie Knoten mit jquery: 1. Verwenden Sie replaceWith(), die Syntax lautet „$(A).replaceWith(B)“, und der B-Knoten kann zum Ersetzen des A-Knotens verwendet werden. 2. Verwenden Sie replaceAll(); Die Syntax lautet „$(A). replaceAll(B)“, Knoten A kann zum Ersetzen von Knoten B verwendet werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Wenn wir in jQuery Knotenelemente ersetzen möchten, verwenden wir dazu die Methoden „replaceWith()“ und „replaceAll()“.
Methode 1: Verwenden Sie replaceWith()
In jQuery können wir die Methode replaceWith() verwenden, um das ausgewählte Element durch ein anderes Element zu ersetzen.
Syntax:
$(A).replaceWith(B)
bedeutet, A durch B zu ersetzen. Hinweis: Sowohl A als auch B müssen HTML-Tags enthalten. Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
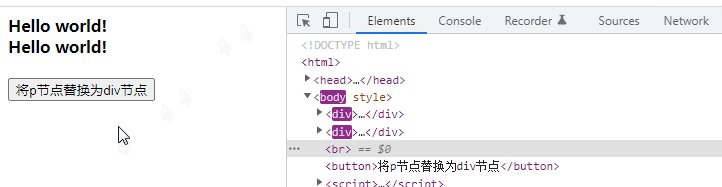
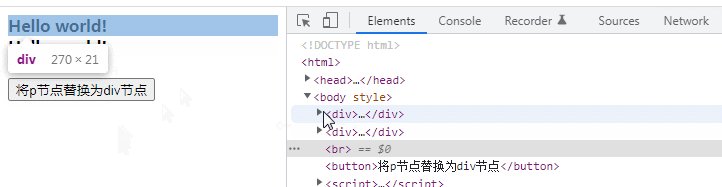
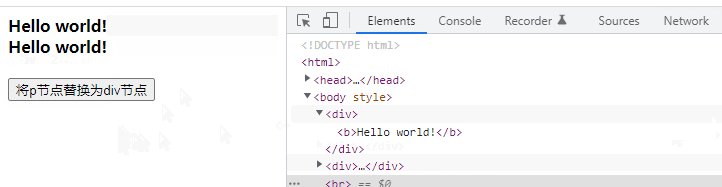
$("p").replaceWith("<div><b>Hello world!</b></div>")
})
})
</script>
</head>
<body>
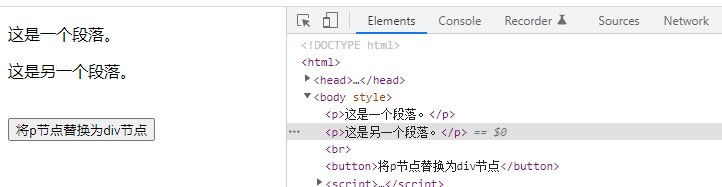
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<br><button>将p节点替换为div节点</button>
</body>
</html>$(A).replaceAll(B)
 bedeutet, B durch A zu ersetzen.
bedeutet, B durch A zu ersetzen. Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("<div style='color:red;'>Hello world!</div>").replaceAll("p");
})
})
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<br><button>将p节点替换为div节点</button>
</body>
</html>[Empfohlenes Lernen:
jQuery-Video-Tutorial,
Web-Frontend-Video
Das obige ist der detaillierte Inhalt vonSo ersetzen Sie Knoten durch Jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!