
Methode: 1. Verwenden Sie „$(“tr“).click(function(){})“, um das Klickereignis an das Tabellenzeilenelement zu binden und die Verarbeitungsfunktion festzulegen. 2. Verwenden Sie in der Funktion „$( this) .index()+1“, um die Zeilennummer des angeklickten Elements zu erhalten. Der durch index() erhaltene Wert beginnt bei 0 zu zählen und muss um 1 erhöht werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
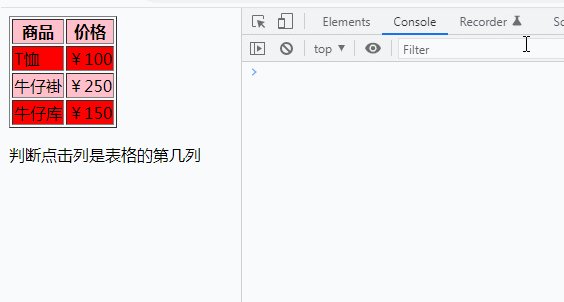
jquery ruft die aktuelle Zeile der Tabelle ab. Sie können ein Klickereignis an das Tabellenelement binden Beurteilen Sie das Element. Die Anzahl der Zeilen ist ausreichend. Implementierungsidee:
Verwenden Sie click(), um das Klickereignis an das Tabellenzeilenelement tr zu binden und die Ereignisverarbeitungsfunktion festzulegen (tr definiert die Zeilen in der HTML-Tabelle)
In der Verarbeitungsfunktion Verwenden Sie index(), um die Position des angeklickten Elements zu ermitteln. Ermitteln Sie einfach die Anzahl der Zeilen des angeklickten Elements.
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
tr:nth-of-type(even) {
background-color: red;
}
tr:nth-of-type(odd) {
background-color: pink;
}
</style>
<script>
$(document).ready(function() {
$("tr").click(function() {
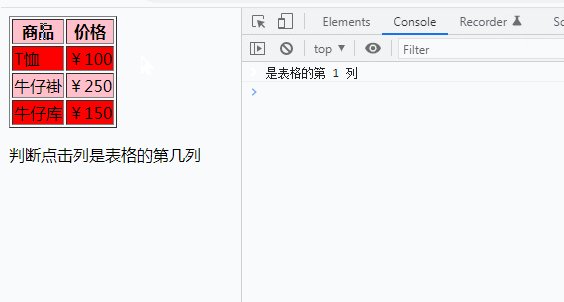
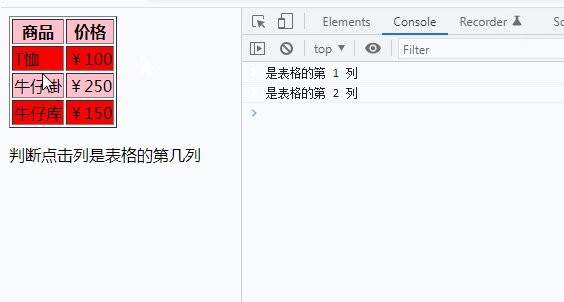
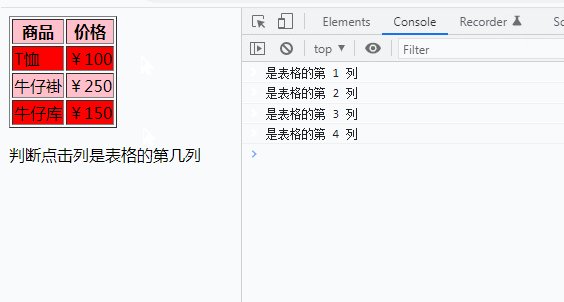
console.log("是表格的第 "+($(this).index()+1)+" 列");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
<p>判断点击列是表格的第几列</p>
</body>
</html> index() ermittelte Elementposition beginnt bei 0. Wenn Sie also die genaue Anzahl der Zeilen erhalten möchten, müssen Sie diese basierend darauf berechnen den Wert addieren.
index() ermittelte Elementposition beginnt bei 0. Wenn Sie also die genaue Anzahl der Zeilen erhalten möchten, müssen Sie diese basierend darauf berechnen den Wert addieren.
【Empfohlenes Lernen:
jQuery-Video-Tutorial,
Web-Frontend-VideoDas obige ist der detaillierte Inhalt vonSo erhalten Sie die aktuelle Tabellenzeile in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!