
Methode zum Löschen aller Elemente unter einem Knoten: 1. Verwenden Sie find(), um alle Teilmengenelemente unter dem Knoten abzurufen (einschließlich Teilmengen von Teilmengen). Die Syntax lautet „specify node object.find(“*“)“ 2. Verwenden Sie „remove()“, um die erhaltenen Elemente (einschließlich aller Texte und Unterknoten) zu löschen. Die Syntax lautet „erworbenes Element set.remove()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery-Methode zum Löschen aller Elemente unter einem Knoten
Implementierungsidee:
Verwenden Sie die find()-Methode, um alle Teilmengenelemente (einschließlich Teilmengen von Teilmengen) unter dem Knoten abzurufen
Verwenden Sie The Die Methode „remove()“ löscht alle erhaltenen Teilmengenelemente.
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
ul *{
color:red;
border:2px solid red;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
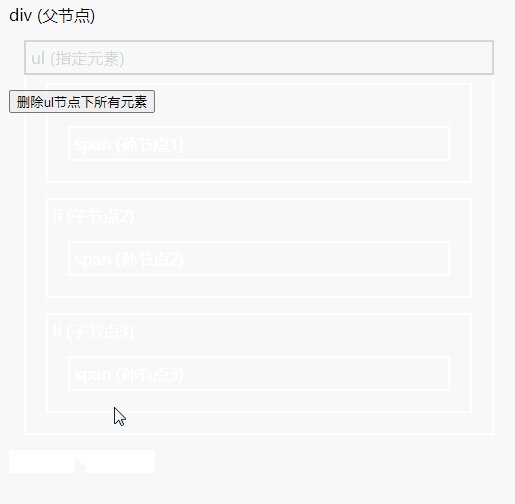
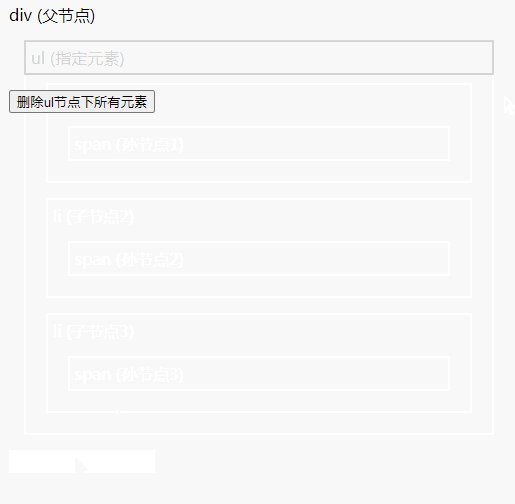
$("ul").find("*").remove();
});
});
</script>
</head>
<body class="ancestors">
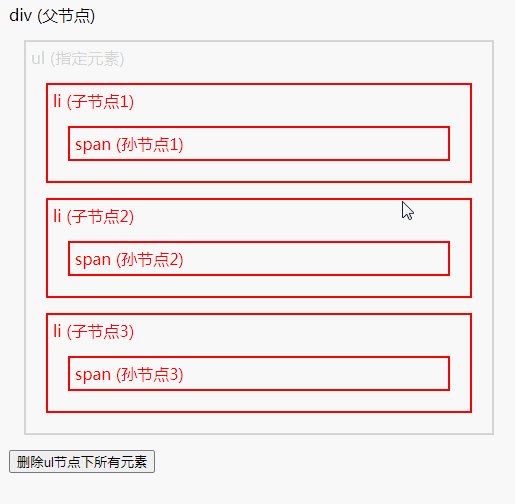
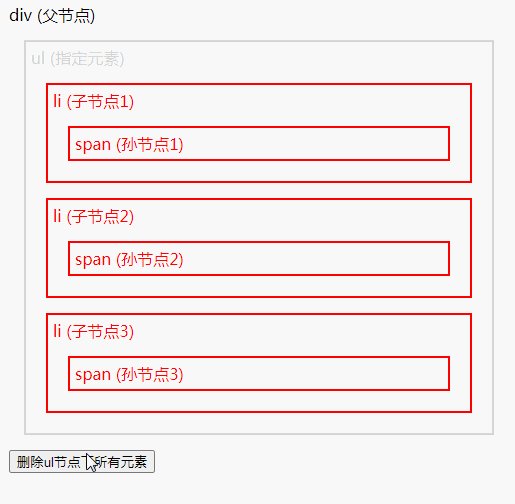
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>删除ul节点下所有元素</button>
</body>
</html>
Beschreibung: Die Methode „find()“ gibt die Nachkommenelemente des ausgewählten Elements zurück (Nachkommen sind Kinder, Enkelkinder, Großkinder). Enkel usw.). Die
remove() entfernt die ausgewählten Elemente, einschließlich aller Text- und untergeordneten Knoten. Diese Methode entfernt auch Daten und Ereignisse aus dem ausgewählten Element.
jQuery-Video-Tutorial
,Das obige ist der detaillierte Inhalt vonSo löschen Sie alle Elemente unter einem Knoten in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Ist die Erfolgsquote des Standby-Tickets der Eisenbahn 12306 hoch?
Ist die Erfolgsquote des Standby-Tickets der Eisenbahn 12306 hoch?


