
Änderungsmethode: 1. Verwenden Sie attr(), um den Klassenattributwert festzulegen, ändern Sie den CSS-Klassennamen. Die Syntax lautet „element object.attr(„class“, „new class“)“ 2. Entfernen Sie die alte Klasse und fügen Sie eine neue CSS-Klasse hinzu, Syntax „element object.removeClass(“alter Klassenname“).addClass(“neuer Klassenname“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
So ändert JQuery CSS-Klassen
Methode 1: Verwenden Sie attr(), um den Klassenattributwert festzulegen und den CSS-Klassennamen zu ändern Verwenden Sie zur alten Klasse addClass(), um eine neue CSS-Klasse hinzuzufügen.
addClass() fügt dem ausgewählten Element eine oder mehrere Klassen hinzu. Diese Methode entfernt keine vorhandenen Klassenattribute, sondern fügt nur ein oder mehrere Klassenattribute hinzu.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
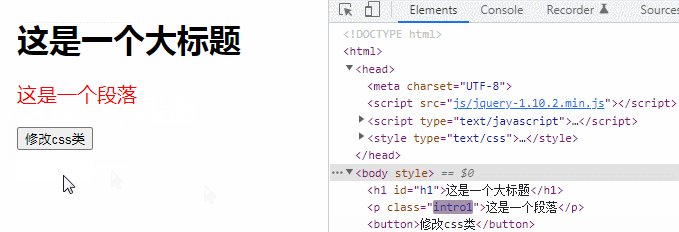
$("button").click(function() {
$("p").attr("class","intro2");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 20px;
color: red;
}
.intro2 {
font-size: 30px;
color: peru;
}
</style>
</head>
<body>
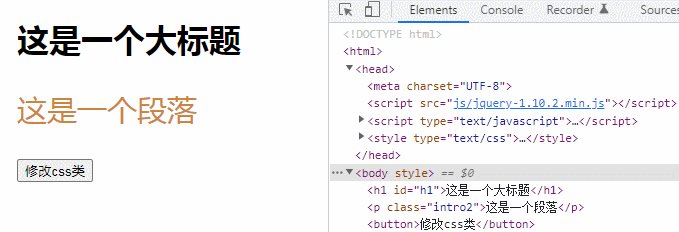
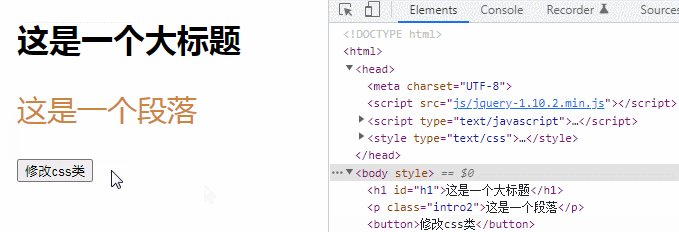
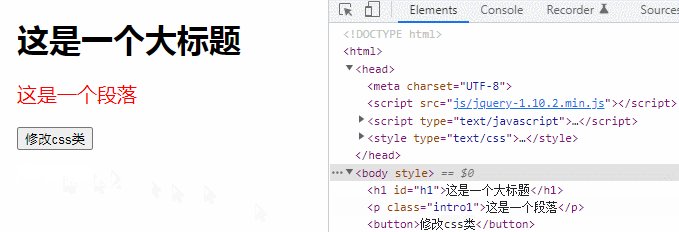
<h1 id="h1">这是一个大标题</h1>
<p class="intro1">这是一个段落</p>
<button>修改css类</button>
</body>
</html>【Empfohlenes Lernen:
jQuery-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo ändern Sie die CSS-Klasse in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!