
jquery能向div中添加元素,方法:1、用“$("div").append(新元素)”,可向div内部的末尾处添加新元素;2、用“$(新元素).appendTo("div")”语句;3、用“$("div").prepend(新元素)”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery能向div中添加元素。
div中添加元素,就是在div中添加子元素;jquery中提供了多种添加子元素的方法,下面本篇文章给大家介绍一下。
jquery向div中添加子元素的4种方法
方法1:使用append()方法
使用 append( ) 方法向div元素内部的“末尾处”添加子元素。
语法:
$(A).append(B)
表示往 A 内部的末尾处插入 B。
示例:

方法2:使用appendTo()方法
appendTo( )也可以向div元素内部的“末尾处”添加子元素,
appendTo( ) 和 append( ) 这两个方法功能虽然相似,但是两者的操作对象是颠倒的。
语法:
$(A).appendTo(B)
表示将 A 插入到 B 内部的末尾处。
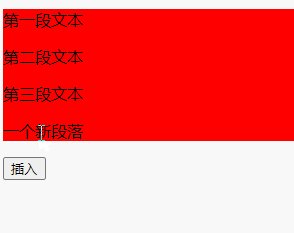
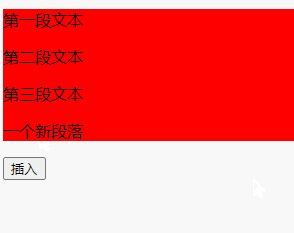
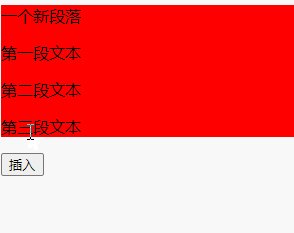
示例:
$(function () {
$("#btn").click(function () {
var newp = "一个新段落
";
$(newp).appendTo("div");
})
})
方法3:使用prepend( )
prepend( ) 方法可以向div元素内部的“开始处”添加子元素。
语法:
$(A).prepend(B)
表示往 A 内部的开始处插入 B。
示例:
$(function () {
$("#btn").click(function () {
var newp = "一个新段落
";
$("div").prepend(newp);
})
})
方法4:使用prependTo( )
prependTo( )也可以向div元素内部的“开始处”添加子元素。
prependTo( ) 和 prepend( ) 这两个方法功能虽然相似,但是两者的操作对象是颠倒的。
语法:
$(A).prependTo(B)
表示将 A 插入到 B 内部的开始处。
示例:
$(function () {
$("#btn").click(function () {
var newp = "一个新段落
";
$(newp).prependTo("div");
})
})
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery能向div中添加元素吗的详细内容。更多信息请关注PHP中文网其他相关文章!




