Angular + NG-ZORRO entwickeln schnell ein Backend-System
Dieser Artikel zeigt Ihnen eine praktische Anwendung von Angular, um zu lernen, wie Sie mit Angualr in Kombination mit ng-zorro schnell ein Backend-System entwickeln können. Ich hoffe, dass es für alle hilfreich ist!

In den letzten Tagen haben wir viel über angular gelernt und dieses Mal haben wir ein kleines fertiges Produkt. angular 的知识点了,这次我们来个小成品。
angualr 结合 ng-zorro 快速且规范的开发一个后台系统。【相关教程推荐:《angular教程》】
系统功能包括下面的内容:
- 欢迎页面
- 用户列表
- 用户新增
- 用户修改
- 用户删除
所有的 service 使用模拟的数据。
说干咱就干。
结合 ng-zorro
angular 比较流行的 ui 框架有:
- Angular Material 官方指定 UI 框架
- NG-ZORRO,又名 Ant Design of Angular 国内比较流行的 UI 框架
Ant Design 相信做前端开发的人儿都比较熟悉了。所以这里我们结合 NG-ZORRO 这个框架来做。如果熟悉 Vue 或者 React 版本的 Ant Design,相信你可以无缝链接啊~

我们重新使用 angular-cli 生成一个项目 ng-zorro。
添加 ng-zorro 是很简单的事情:进入 ng-zorro 根目录,执行 ng add ng-zorro-antd 即可。
当然你也可以执行
npm install ng-zorro-antd添加,不推荐。
结合 ng-zorro 完成之后,我们运行项目起来 npm run start,你会在 http://localhost:4200 的页面看到下图内容。

Not Bad, Bro.
配置路由
我们改成 hash 路由,并添加用户路由,脚手架都帮我们完事了,我们只要做点小修改。
思路:
先添加页面
user用户的列表页面,使用ng-zorro中table组件用户的新增和更改页面可以共用同一个页面,使用
ng-zorro中form组件页面删除功能直接使用弹窗提示,使用
ng-zorro中modal组件对
ng-zorro组件按需引入调整路由文件
按照思路,我们得在 ng-zorro 引入:
// app.module.ts
import { ReactiveFormsModule } from '@angular/forms';
import { NzTableModule } from 'ng-zorro-antd/table';
import { NzModalModule } from 'ng-zorro-antd/modal';
import { NzButtonModule } from 'ng-zorro-antd/button';
import { NzFormModule } from 'ng-zorro-antd/form';
import { NzInputModule } from 'ng-zorro-antd/input';
// ...
imports: [ // 是在 imports 中添加,而不是 declarations 中声明
NzTableModule,
NzModalModule,
NzButtonModule,
NzFormModule,
ReactiveFormsModule,
NzInputModule
],简单易理解原则,我们这里不使用 children 进行路由的嵌套:
// app.routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule, PreloadAllModules } from '@angular/router';
import { WelcomeComponent } from './pages/welcome/welcome.component';
import { UserComponent } from './pages/user/user.component';
import { UserInfoComponent } from './pages/user/user-info/user-info.component';
// 相关的路由
const routes: Routes = [
{
path: '',
pathMatch: 'full',
redirectTo: '/welcome'
},
{
path: 'welcome',
component: WelcomeComponent
},
{
path: 'user',
component: UserComponent
},
{
path: 'user/add',
component: UserInfoComponent
},
{
path: 'user/edit/:uuid',
component: UserInfoComponent
}
];
@NgModule({
imports: [RouterModule.forRoot(
routes,
{
useHash: true,// 使用 hash 模式
preloadingStrategy: PreloadAllModules
}
)],
exports: [RouterModule]
})
export class AppRoutingModule { }更改菜单
使用脚手架生成的菜单与我们需要开发的功能不符合,我们来调整下。
// app.component.html
<nz-layout class="app-layout">
<nz-sider class="menu-sidebar"
nzCollapsible
nzWidth="256px"
nzBreakpoint="md"
[(nzCollapsed)]="isCollapsed"
[nzTrigger]="null">
<div class="sidebar-logo">
<!-- 默认点击 logo 跳转到首页 -->
<a routerLink="/welcome">
<img src="/static/imghw/default1.png" data-src="https://ng.ant.design/assets/img/logo.svg" class="lazy" alt="logo">
<h1>Ng-Zorro</h1>
</a>
</div>
<ul nz-menu nzTheme="dark" nzMode="inline" [nzInlineCollapsed]="isCollapsed">
<li nz-submenu nzOpen nzTitle="用户管理" nzIcon="dashboard">
<ul>
<li nz-menu-item nzMatchRouter>
<a routerLink="/user">用户列表</a>
</li>
</ul>
</li>
</ul>
</nz-sider>
<nz-layout>
<nz-header>
<div class="app-header">
<span class="header-trigger" (click)="isCollapsed = !isCollapsed">
<i class="trigger"
nz-icon
[nzType]="isCollapsed ? 'menu-unfold' : 'menu-fold'"
></i>
</span>
</div>
</nz-header>
<nz-content>
<div class="inner-content">
<router-outlet></router-outlet>
</div>
</nz-content>
</nz-layout>
</nz-layout>菜单展示,如果我们需要做权限管理的话,是需要后端配合进行传值的,然后我们再把相关的权限菜单渲染到页面
替换成上面的代码后,得到的基本骨架如下:

完成用户列表
接下来完成用户列表的骨架,因为使用了 UI 框架,我么写起来异常的方便:
获取用户列表
// user.component.html
<nz-table #basicTable [nzData]="list">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<!-- 对获取到的数据进行遍历 -->
<tr *ngFor="let data of basicTable.data">
<td>{{data.name}}</td>
<td>{{data.position}}</td>
<td>
<a style="color: #f00;">Delete</a>
</td>
</tr>
</tbody>
</nz-table>我们模拟了些数据在 assets 文件夹中 user.json:
{
"users": [
{
"uuid": 1,
"name": "Jimmy",
"position": "Frontend"
},
{
"uuid": 2,
"name": "Jim",
"position": "Backend"
}
],
"environment": "development"
}编写好服务之后,我们调用获取用户的数据:
// user.component.ts
import { Component, OnInit } from '@angular/core';
import { UserService } from 'src/app/services/user.service';
@Component({
selector: 'app-user',
templateUrl: './user.component.html',
styleUrls: ['./user.component.scss']
})
export class UserComponent implements OnInit {
public list: any = []
constructor(
private readonly userService: UserService
) { }
ngOnInit(): void {
if(localStorage.getItem('users')) {
let obj = localStorage.getItem('users') || '{}'
this.list = JSON.parse(obj)
} else {
this.getList()
}
}
// 获取用户列表
getList() {
this.userService.getUserList().subscribe({
next: (data: any) => {
localStorage.setItem('users', JSON.stringify(data.users))
this.list = data.users
},
error: (error: any) => {
console.log(error)
}
})
}
}因为没有引入后端服务,这里我们采用 localstorage 的方式记录状态。
上面完成后,我们得到列表信息如下:

新增用户和编辑用户
我们简单建立个表单,里面含有的字段就两个,分别是 name 和 position。这两个功能是公用一个表单的~
我们在 html
angualr kombiniert mit ng-zorro, um schnell und standardisiert ein Backend-System zu entwickeln. [Verwandte Tutorial-Empfehlungen: „Angular Tutorial
“] Zu den Systemfunktionen gehören die folgenden:
Zu den Systemfunktionen gehören die folgenden:
- Willkommensseite
- Benutzerliste
- Benutzer hinzufügen< /li >
- Benutzeränderung
- Benutzerlöschung
angular Das beliebtere ui</ Code > Zu den Frameworks gehören: 🎜<ul><li>Angular Material offiziell benanntes UI-Framework </li><li>NG-ZORRO, auch bekannt als Ant Design von Angular, einem beliebten inländischen UI-Framework </li></ul >🎜< code>Ant Design Ich glaube, Leute, die Front-End-Entwicklung betreiben, sind damit vertraut. Hier kombinieren wir es also mit dem NG-ZORRO-Framework. Wenn Sie mit der Vue- oder React-Version von Ant Design vertraut sind, glaube ich, dass Sie eine nahtlose Verbindung herstellen können~🎜🎜 🎜🎜Wir verwenden
🎜🎜Wir verwenden angular-cli wieder </code > Erzeugen Sie ein Projekt <code>ng-zorro. 🎜🎜Das Hinzufügen von ng-zorro ist sehr einfach: Geben Sie das Stammverzeichnis ng-zorro ein und führen Sie ng add ng-zorro-antd aus. 🎜🎜Natürlich können Sie auch npm install ng-zorro-antd ausführen, um es hinzuzufügen, dies wird jedoch nicht empfohlen. 🎜🎜Kombiniert mit ng-zorro Nach Abschluss führen wir das Projekt npm run start aus, Sie befinden sich bei http://localhost:4200 code> Seite, siehe folgendes Bild. 🎜🎜 🎜🎜< strong>Nicht schlecht, Bruder.🎜🎜Routing konfigurieren🎜🎜Wir haben es in
🎜🎜< strong>Nicht schlecht, Bruder.🎜🎜Routing konfigurieren🎜🎜Wir haben es in hash< geändert /code> Routing und Benutzerrouting hinzufügen, das Gerüst hat es für uns erledigt, wir müssen nur einige kleinere Änderungen vornehmen. 🎜🎜Idee: 🎜<ul style="list-style-type: disc;"><li>🎜Fügen Sie zuerst die Seite <code>Benutzer der Listenseite des Benutzers hinzu und verwenden Sie ng-zorro</code > In der <code>table-Komponente🎜ng-zorro in Form</code > Komponente🎜</li><li>🎜Die Seitenlöschfunktion verwendet direkt Popup-Eingabeaufforderungen unter Verwendung der <code>modalen-Komponente in ng-zorro🎜ng-zorro-Komponenten nach Bedarf ein🎜ng- zorro führt ein: 🎜// user-info.component.html
<form nz-form [formGroup]="validateForm" class="login-form" (ngSubmit)="submitForm()">
<nz-form-item>
<nz-form-control nzErrorTip="请输入用户名!">
<input type="text" nz-input formControlName="username" placeholder="请输入用户名" style="width: 160px;" />
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-control nzErrorTip="请输入职位!">
<input type="text" nz-input formControlName="position" placeholder="请输入职位" style="width: 160px;"/>
</nz-form-control>
</nz-form-item>
<button nz-button class="login-form-button login-form-margin" [nzType]="'primary'">确认</button>
</form>🎜Einfaches und leicht verständliches Prinzip, wir verwenden hier keine Kinder, um Routen zu verschachteln: 🎜// user-info.component.ts
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
import { ActivatedRoute, ParamMap } from '@angular/router';
@Component({
selector: 'app-user-info',
templateUrl: './user-info.component.html',
styleUrls: ['./user-info.component.scss']
})
export class UserInfoComponent implements OnInit {
public isAdd: boolean = true;
public userInfo: any = []
public uuid: number = 0;
validateForm!: FormGroup;
constructor(
private fb: FormBuilder,
private route: ActivatedRoute,
) { }
ngOnInit(): void {
this.userInfo = JSON.parse(localStorage.getItem('users') || '[]')
this.route.paramMap.subscribe((params: ParamMap)=>{
this.uuid = parseInt(params.get('uuid') || '0')
})
// 是编辑状态,设置标志符
if(this.uuid) {
this.isAdd = false
}
if(this.isAdd) {
this.validateForm = this.fb.group({
username: [null, [Validators.required]],
position: [null, [Validators.required]]
});
} else {
let current = (this.userInfo.filter((item: any) => item.uuid === this.uuid))[0] || {}
// 信息回填
this.validateForm = this.fb.group({
username: [current.name, [Validators.required]],
position: [current.position, [Validators.required]]
})
}
}
submitForm() {
// 如果不符合提交,则报错
if(!this.validateForm.valid) {
Object.values(this.validateForm.controls).forEach((control: any) => {
if(control?.invalid) {
control?.markAsDirty();
control?.updateValueAndValidity({ onlySelf: true });
}
})
return
}
// 获取到表单的数据
const data = this.validateForm.value
// 新增用户
if(this.isAdd) {
let lastOne = (this.userInfo.length > 0 ? this.userInfo[this.userInfo.length-1] : {});
this.userInfo.push({
uuid: (lastOne.uuid ? (lastOne.uuid + 1) : 1),
name: data.username,
position: data.position
})
localStorage.setItem('users', JSON.stringify(this.userInfo))
} else { // 编辑用户,更新信息
let mapList = this.userInfo.map((item: any) => {
if(item.uuid === this.uuid) {
return {
uuid: this.uuid,
name: data.username,
position: data.position
}
}
return item
})
localStorage.setItem('users', JSON.stringify(mapList))
}
}
}🎜Menü ändern🎜🎜Das mit Scaffolding generierte Menü entspricht nicht den Funktionen, die wir entwickeln müssen. Passen wir es an. 🎜// user.component.ts
// 删除
delete(data: any) {
this.modal.confirm({
nzTitle: '<i>你想删除该用户?</i>',
nzOnOk: () => {
let users = JSON.parse(localStorage.getItem('users') || '[]');
let filterList = users.filter((item: any) => item.uuid !== data.uuid);
localStorage.setItem('users', JSON.stringify(filterList));
this.list = filterList
}
});
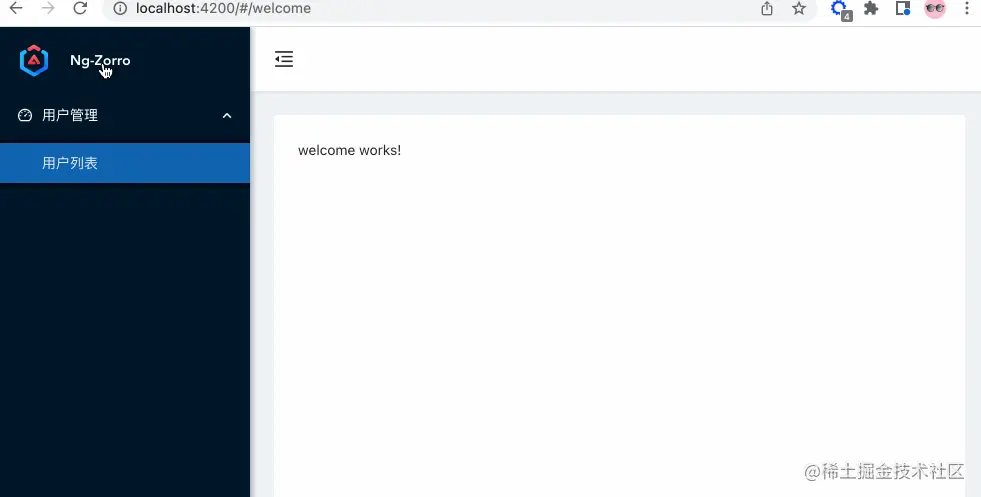
}🎜Menüanzeige: Wenn wir eine Berechtigungsverwaltung durchführen müssen, muss das Backend bei der Wertübertragung kooperieren, und dann rendern wir das entsprechende Berechtigungsmenü auf der Seite🎜🎜Nachdem wir es durch ersetzt haben Mit dem obigen Code lautet das erhaltene Grundgerüst wie folgt: 🎜🎜
 🎜🎜Vervollständigen Sie die Benutzerliste🎜🎜Als nächstes vervollständigen Sie das Grundgerüst der Benutzerliste Da das
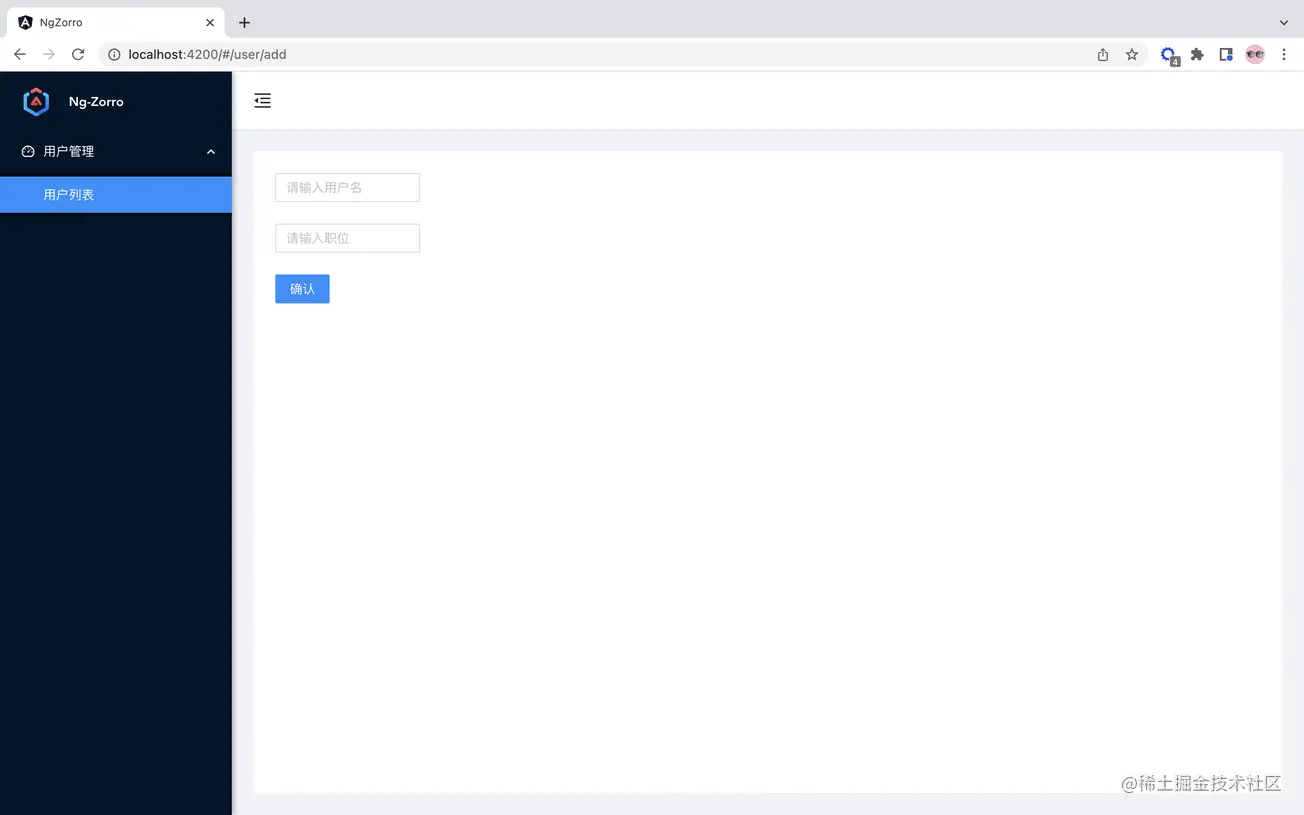
🎜🎜Vervollständigen Sie die Benutzerliste🎜🎜Als nächstes vervollständigen Sie das Grundgerüst der Benutzerliste Da das UI-Framework verwendet wird, ist es für uns äußerst praktisch, Folgendes zu schreiben: 🎜🎜Benutzerliste abrufen🎜rrreee🎜Wir haben einige Daten in den Assets</ simuliert code> Ordner <code>user .json:🎜rrreee🎜Nachdem wir den Dienst geschrieben haben, rufen wir auf, um die Daten des Benutzers abzurufen:🎜rrreee🎜Da kein Back-End-Dienst eingeführt wird, verwenden wir hier localstorage< /code> um den Status aufzuzeichnen. 🎜🎜Nach Abschluss der obigen Schritte erhalten wir die Listeninformationen wie folgt: 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/234/426/447/1650508770904440.png" class="lazy" title="1650508770904440 .png" alt="Angular + NG-ZORRO entwickeln schnell ein Backend-System"/>🎜🎜<strong>Benutzer hinzufügen und Benutzer bearbeiten</strong>🎜🎜Wir erstellen einfach ein Formular, das nur zwei Felder enthält, nämlich <code>name und Position. Diese beiden Funktionen teilen sich ein Formular~🎜🎜Wir fügen html hinzu:🎜rrreee🎜Die Seite sieht so aus:🎜🎜🎜🎜然后就是逻辑的判断,进行添加或者是修改。如果是连接带上 uuid 的标识,就表示是编辑,show you the codes。
// user-info.component.ts
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
import { ActivatedRoute, ParamMap } from '@angular/router';
@Component({
selector: 'app-user-info',
templateUrl: './user-info.component.html',
styleUrls: ['./user-info.component.scss']
})
export class UserInfoComponent implements OnInit {
public isAdd: boolean = true;
public userInfo: any = []
public uuid: number = 0;
validateForm!: FormGroup;
constructor(
private fb: FormBuilder,
private route: ActivatedRoute,
) { }
ngOnInit(): void {
this.userInfo = JSON.parse(localStorage.getItem('users') || '[]')
this.route.paramMap.subscribe((params: ParamMap)=>{
this.uuid = parseInt(params.get('uuid') || '0')
})
// 是编辑状态,设置标志符
if(this.uuid) {
this.isAdd = false
}
if(this.isAdd) {
this.validateForm = this.fb.group({
username: [null, [Validators.required]],
position: [null, [Validators.required]]
});
} else {
let current = (this.userInfo.filter((item: any) => item.uuid === this.uuid))[0] || {}
// 信息回填
this.validateForm = this.fb.group({
username: [current.name, [Validators.required]],
position: [current.position, [Validators.required]]
})
}
}
submitForm() {
// 如果不符合提交,则报错
if(!this.validateForm.valid) {
Object.values(this.validateForm.controls).forEach((control: any) => {
if(control?.invalid) {
control?.markAsDirty();
control?.updateValueAndValidity({ onlySelf: true });
}
})
return
}
// 获取到表单的数据
const data = this.validateForm.value
// 新增用户
if(this.isAdd) {
let lastOne = (this.userInfo.length > 0 ? this.userInfo[this.userInfo.length-1] : {});
this.userInfo.push({
uuid: (lastOne.uuid ? (lastOne.uuid + 1) : 1),
name: data.username,
position: data.position
})
localStorage.setItem('users', JSON.stringify(this.userInfo))
} else { // 编辑用户,更新信息
let mapList = this.userInfo.map((item: any) => {
if(item.uuid === this.uuid) {
return {
uuid: this.uuid,
name: data.username,
position: data.position
}
}
return item
})
localStorage.setItem('users', JSON.stringify(mapList))
}
}
}我们先设定一个标志符 isAdd,默认是新建用户;当 uuid 存在的时候,将其设置为 false 值,表示是编辑的状态,对内容进行表单的回填。提交表单的操作也是按照该标志符进行判断。我们直接对 localStorage 的信息进行变更,以保证同步列表信息。
删除功能
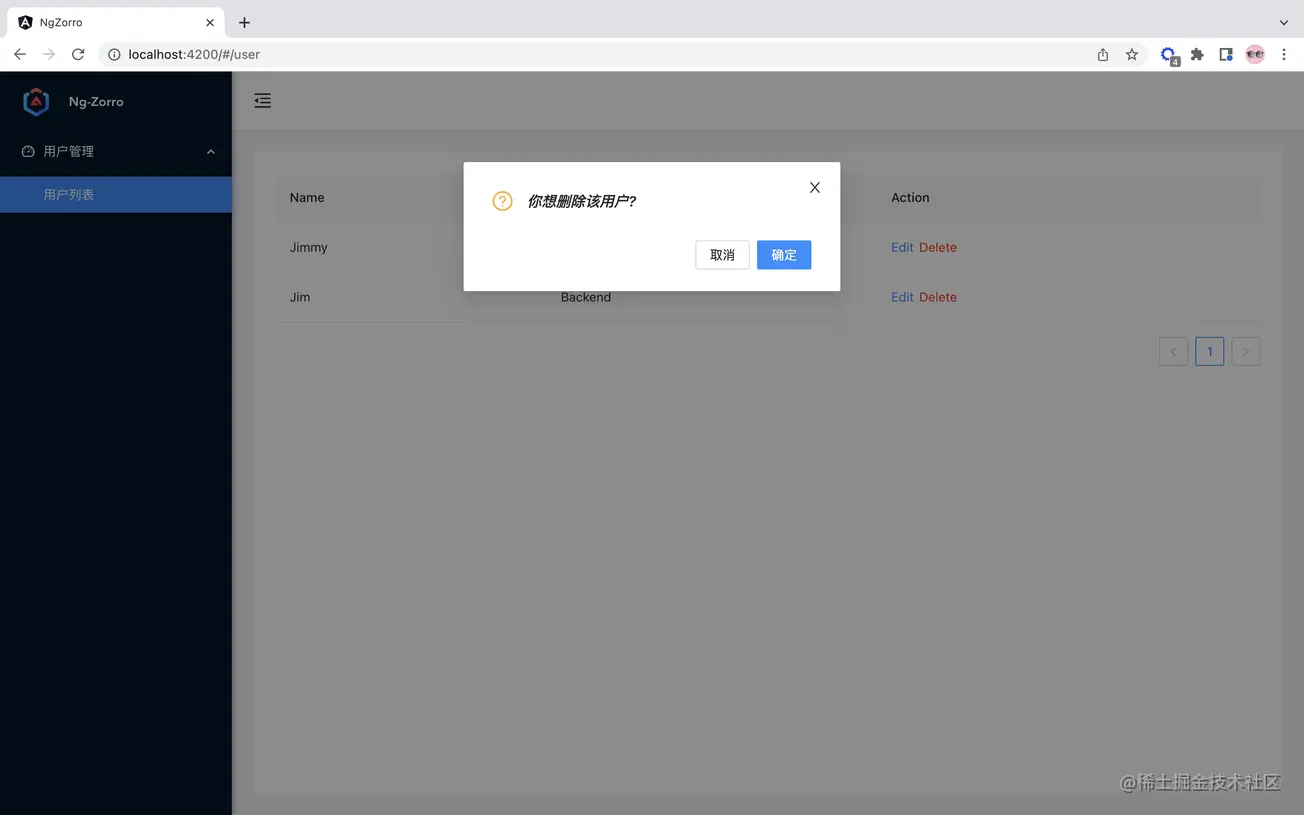
我们引入模态对话框进行询问是否删除。
// user.component.ts
// 删除
delete(data: any) {
this.modal.confirm({
nzTitle: '<i>你想删除该用户?</i>',
nzOnOk: () => {
let users = JSON.parse(localStorage.getItem('users') || '[]');
let filterList = users.filter((item: any) => item.uuid !== data.uuid);
localStorage.setItem('users', JSON.stringify(filterList));
this.list = filterList
}
});
}
我们找到删除的数据,将其剔除,重新缓存新的用户数据,并更新 table 的用户列表数据。
So,到此为止,我们顺利完成了一个简单的项目。我们用 Gif 图整体来看看。

【完】
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonAngular + NG-ZORRO entwickeln schnell ein Backend-System. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Dieser Artikel setzt das Erlernen von Angular fort, führt Sie zum Verständnis der Metadaten und Dekoratoren in Angular und erläutert kurz deren Verwendung. Ich hoffe, dass er für alle hilfreich ist!
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
In diesem Artikel erfahren Sie, wie Sie mit Angular in Kombination mit ng-zorro schnell ein Backend-System entwickeln. Ich hoffe, dass er für alle hilfreich ist.
 Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Die Authentifizierung ist einer der wichtigsten Teile jeder Webanwendung. In diesem Tutorial werden tokenbasierte Authentifizierungssysteme und ihre Unterschiede zu herkömmlichen Anmeldesystemen erläutert. Am Ende dieses Tutorials sehen Sie eine voll funktionsfähige Demo, die in Angular und Node.js geschrieben wurde. Traditionelle Authentifizierungssysteme Bevor wir zu tokenbasierten Authentifizierungssystemen übergehen, werfen wir einen Blick auf traditionelle Authentifizierungssysteme. Der Benutzer gibt seinen Benutzernamen und sein Passwort im Anmeldeformular ein und klickt auf „Anmelden“. Nachdem Sie die Anfrage gestellt haben, authentifizieren Sie den Benutzer im Backend, indem Sie die Datenbank abfragen. Wenn die Anfrage gültig ist, wird eine Sitzung mit den aus der Datenbank erhaltenen Benutzerinformationen erstellt und die Sitzungsinformationen werden im Antwortheader zurückgegeben, sodass die Sitzungs-ID im Browser gespeichert wird. Bietet Zugriff auf Anwendungen, die unterliegen







