
Methoden zum Hinzufügen von li-Elementen: 1. Verwenden Sie „$(“ul“).append(li element)“ 2. Verwenden Sie „$(li element).appendTo(“ul“)“; "ul").prepend(li element)"; 4. Verwenden Sie "$(li element).prependTo("ul")".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Um ein li-Element hinzuzufügen, muss ein Unterelement li innerhalb des ul-Elements hinzugefügt werden.
In jquery gibt es 4 Möglichkeiten, untergeordnete Elemente hinzuzufügen:
append() und appendTo(): Inhalt am „Ende“ innerhalb des ausgewählten Elements einfügen
prepend( ) und prependTo( ) : Fügen Sie Inhalt am „Anfang“ innerhalb des ausgewählten Elements ein
Methode 1: Verwenden Sie die append()-Methode
In jQuery können wir die append()-Methode verwenden, um Inhalt am „Ende“ innerhalb des Elements hinzuzufügen ausgewähltes Element Inhalt einfügen.
Syntax:
$(A).append(B)
bedeutet das Einfügen von B am Ende von A.
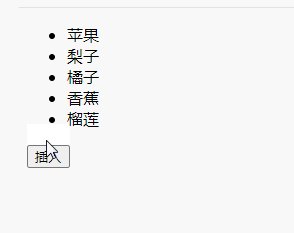
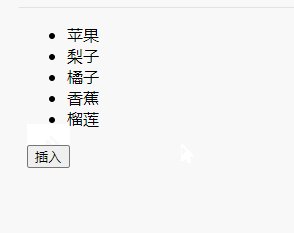
Beispiel:
Methode 2: Verwenden Sie die Methode appendTo()
Obwohl in jQuery die beiden Methoden appendTo( ) und append( ) ähnliche Funktionen haben, gehen sie beide in das ausgewählte Element.“ „Inhalt am Ende einfügen“, aber die Operationsobjekte der beiden sind vertauscht.
Syntax:
$(A).appendTo(B)
bedeutet, dass A am Ende von B eingefügt wird.
Beispiel:
$(function () { $("#btn").click(function () { var $li = "
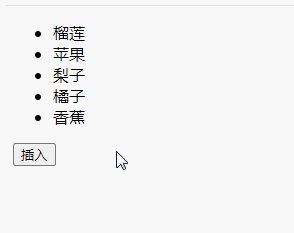
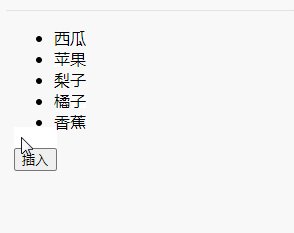
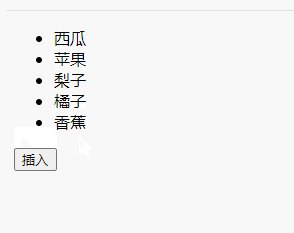
Methode 3: Verwenden Sie die prepend( )
prepend( )-Methode, um Inhalte am „Anfang“ innerhalb des ausgewählten Elements einzufügen.
Syntax:
$(A).prepend(B)
bedeutet das Einfügen von B am Anfang von A.
Beispiel:
$(function () { $("#btn").click(function () { var $li = "
Methode 3: Verwenden Sie prependTo( )
prependTo( ) und prepend( ) Obwohl die Funktionen dieser beiden Methoden ähnlich sind, gehen sie beide zum „Anfang“ innerhalb der Ausgewähltes Element Inhalt einfügen, aber die Operationsobjekte der beiden sind vertauscht.
Syntax:
$(A).prependTo(B)
bedeutet, dass A am Anfang von B eingefügt wird.
Beispiel:
$(function () { $("#btn").click(function () { var $li = "
【Empfohlenes Lernen:jQuery-Video-Tutorial,Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo fügen Sie ein Li-Element in JQuery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


