
In CSS können Sie den Selektor „:not“ verwenden, um die Auswahl auszuschließen. Dieser Selektor passt zu jedem Element, das kein angegebenes Element ist, d. h., um das angegebene Element auszuschließen Ausgeschlossene Elemente){css style code}".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
:not(selector) Der Selektor stimmt mit jedem Element des nicht angegebenen Elements/Selektors überein.
„:not“ ist ein Selektortyp. Wenn Sie möchten, dass ein bestimmter Stil nicht auf den Selektor angewendet wird, können Sie :not (Selektor) verwenden.
Die Syntax lautet:
:not(selector)
Das Beispiel lautet wie folgt:
<html>
<head>
<style>
p
{
color:#000000;
}
:not(p)
{
color:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<div>这是 div 元素中的文本。</div>
<br>
<a href="#" target="_blank">这是一个a标签</a>
</body>
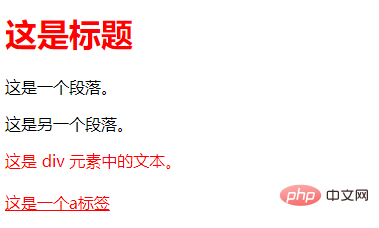
</html>Das Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo schließen Sie eine Auswahl in CSS aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!