
Der Singular li in CSS3 wird als „li:nth-child(odd)“ geschrieben; der „:nth-child“-Selektor wird verwendet, um das angegebene untergeordnete Element abzugleichen, das zu seinem übergeordneten Element gehört, wenn der Parameter im Selektor ist auf „Odd“ gesetzt, was bedeutet, dass das passende Unterelement ein Unterelement mit ungerader Nummer ist, wobei der Index des ersten Unterelements „1“ ist.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
: Der nth-child(n)-Selektor stimmt mit dem N-ten untergeordneten Element überein, das zu seinem übergeordneten Element gehört, unabhängig vom Typ des Elements.
n kann eine Zahl, ein Schlüsselwort oder eine Formel sein.
Ungerade und gerade sind Schlüsselwörter, die verwendet werden können, um untergeordnete Elemente abzugleichen, deren Index ungerade oder gerade ist (der Index des ersten untergeordneten Elements ist 1).
Die Schreibweise lautet also:
li:nth-child(odd)
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<style>
li:nth-child(odd)
{
background:#ff0000;
}
</style>
</head>
<body>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<p><b>注释:</b>Internet Explorer 不支持 :nth-child() 选择器。</p>
</body>
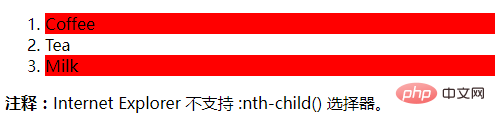
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWie schreibt man die Singularzahl li in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!