
Dieser Artikel bringt Ihnen relevantes Wissen über Javascript. Er stellt hauptsächlich den Unterschied und die Verwendung zwischen DOM und BOM vor und enthält auch einige verwandte Vorgänge. Ich hoffe, dass er für alle hilfreich ist.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Am Anfang des Artikels möchte ich allgemein erwähnen, was ist DOM und was ist BOM, da sich dieser Artikel letztendlich an diejenigen richtet, die über eine gewisse JavaScript-Grundlage verfügen, aber kein Verständnis dafür haben von DOM und BOM Freunde, die es nicht verstehen oder gar nicht wissen .
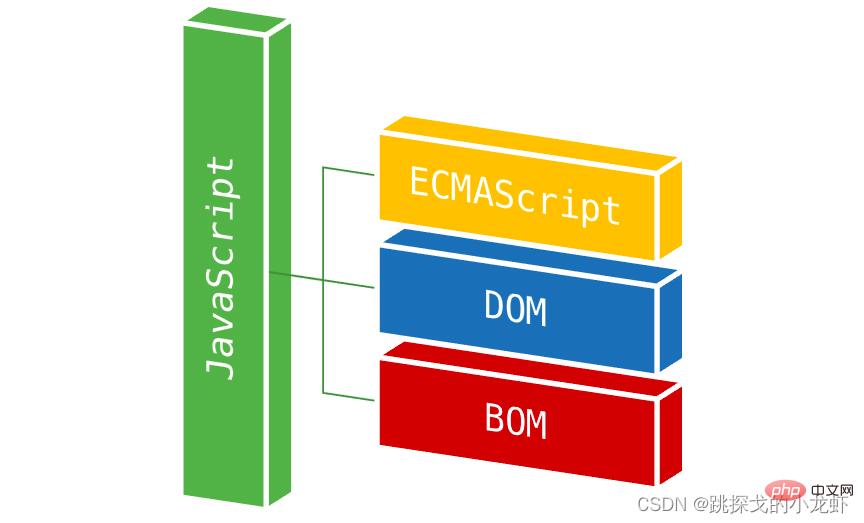
Bevor ich jedoch darüber spreche, was DOM und was BOM ist, möchte ich Ihnen bitte die Struktur des gesamten Javascript zeigen:
Im Bild oben sehen wir Vier Elemente: JavaScript , ECMAScript, DOM und BOM , was ist also die Verbindung zwischen den vieren? Fassen Sie die Beziehung zwischen ihnen mit einer Gleichung zusammen.
, was ist also die Verbindung zwischen den vieren? Fassen Sie die Beziehung zwischen ihnen mit einer Gleichung zusammen.
, Es ist der Standard für JavaScript (kurz JS), und Browser implementieren diesen Standard .
ECMAscript ist eher eine Vorschrift, die festlegt, wie jeder Browser die Syntax von JavaScript ausführt, denn wir wissen, dass JavaScript eine Skriptsprache ist, die auf dem Browser läuft! Es gibt Vorschriften, aber es fehlt uns immer noch die Möglichkeit, mit jedem Element auf der Seite zu interagieren. Zu diesem Zeitpunkt wurde das folgende DOM geboren!
DOM:
DOM (Document Object Model
) ist eine sprachunabhängigeAnwendungsprogrammierschnittstelleJavaScript verfügt über eine eigene DOM-Programmierschnittstelle, die zum Betrieb von XML- und HTML-Dokumenten verwendet wird. Für JavaScript: Um JavaScript den Betrieb von HTML zu ermöglichen
,
. In einem Satz: DOM bietet eine „Methode“ für JavaScript, um auf HTML-Elemente zuzugreifen und diese zu bedienen.
(Der Grund, warum wir das Wort „Schnittstelle“ nicht verwenden, liegt darin, dass wir befürchten, dass einige Freunde Angst haben, wenn sie das sehen Schnittstelle, aber in der Tat ist die genaueste Beschreibung die Bereitstellung einer Schnittstelle für JavaScript.. Für JavaScript: Damit
JavaScript das Verhalten des Browsers steuern kann,Für die letzten beiden: DOM und BOM, ich werde eine systematische Erklärung geben. Da es sich um Anfänger handelt, werde ich die folgenden Erklärungen so einfach und leicht verständlich wie möglich gestalten. Wenn Sie keine gute Grundlage haben, können Sie mit Zuversicht essen.JavaScript verfügt über eine eigene BOM-Schnittstelle. In einem Satz: BOM stellt JavaScript eine „Methode“ zur Steuerung des Browserverhaltens zur Verfügung.
Schließlich ist unter den drei oben genannten Komponenten von JavaScript ECMscript eine Spezifikation, während die anderen beiden „Methoden“ bereitstellen, die jeweils HTML-Elementen und Browsern entsprechen , daher
Im Folgenden
II. DOM und die damit verbundenen Operationen
. Ich habe es in zwei Teile unterteilt:
ImII.I DOM-BaumOkay , Was ist dann ein DOM-Baum?
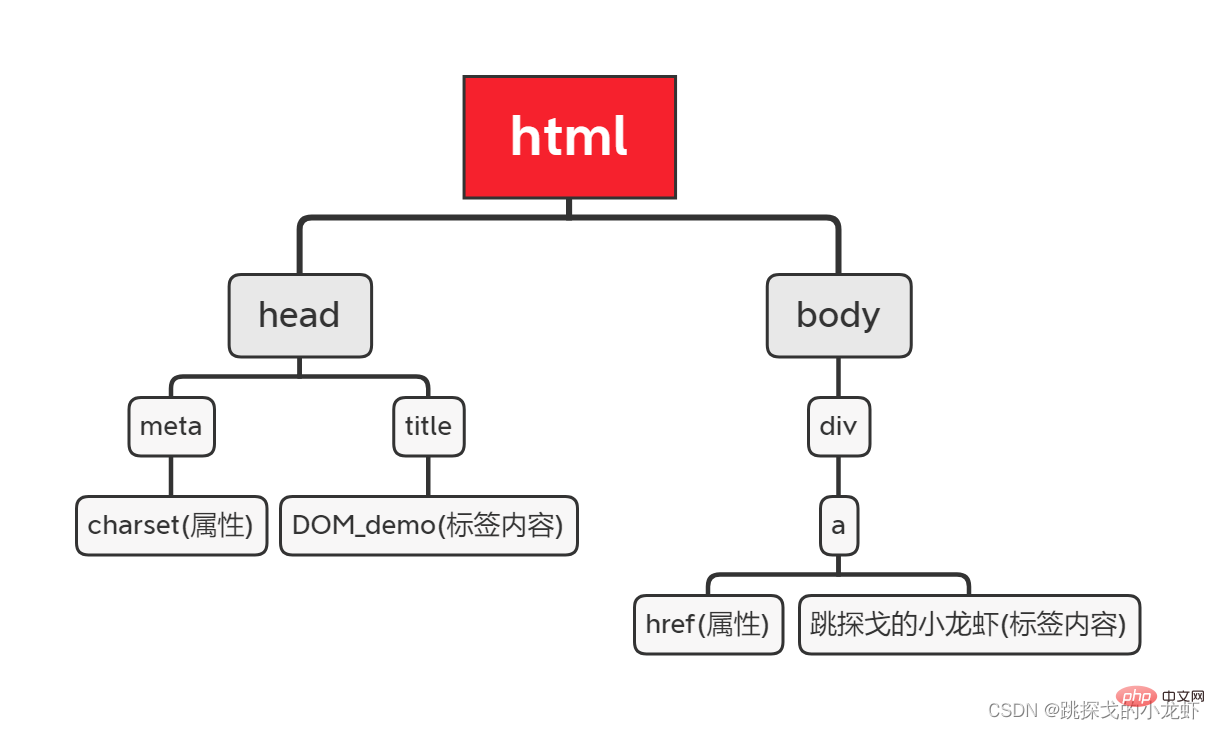
Vielleicht sind einige Anfänger, die DOM gelernt haben, mit diesem Wort nicht vertraut, aber tatsächlich ist der DOM-Baum keine besonders fantasievolle Sache. Im Gegenteil, für Front-End-Mitarbeiter ist der DOM-Baum genau das Richtige für Sie jeden Tag beschäftigen Der Baum, der aus den HTML-Elementen der Seite besteht:
Stücklistenbaum kann jeder Knoten zwei Identitäten haben: Er kann ein untergeordneter Knoten des übergeordneten Knotens sein oder er kann der übergeordnete Knoten anderer untergeordneter Knoten sein :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DOM_demo</title> </head> <body> <p> <a href="https://blog.csdn.net/qq_52736131">跳探戈的小龙虾</a> </p> </body> </html>
Das Obige Code, sein DOM-Baum sollte so aussehen:

Zu diesem Zeitpunkt möchte jemand fragen: Sagen Sie, dass der DOM-Baum so lange etwas mit der Bedienung von HTML-Elementen zu tun hat?
Die Antwort istsehr relevant, und nur wenn wir die DOM-Baumstruktur des Dokuments verstehen, können wir DOM-Elemente genau und effektiv bedienen, andernfalls treten verschiedene unerwartete Fehler auf. Bevor wir die HTML-Elemente einer Seite bedienen, müssen wir eine klare Darstellung des DOM der gesamten Seite haben. Auch wenn wir nicht tatsächlich zeichnen, müssen wir eine klare Kontextstruktur im Kopf haben.
II.II Einige gängige Methoden zum Bedienen von Elementen in DOM
Einführung in die Klasse: DOM-Methode zum Abrufen des Knotens
//1.通过元素的id属性值来获取元素,返回的是一个元素对象 var element = document.getElementById(id_content) //2.通过元素的name属性值来获取元素,返回的是一个元素对象的数组 var element_list = document.getElementsByName(name_content) //3.通过元素的class属性值来获取元素,返回的是一个元素对象的数组 var element_list = document.getElementsByClassName(class_content) //4.通过标签名获取元素,返回的是一个元素对象数组 var element_list = document.getElementsByTagName(tagName)
//1.获取元素的属性值,传参自然地是属性名,例如class、id、href var attr = element.getAttribute(attribute_name) //2.设置元素的属性值,传参自然地是元素的属性名及要设置的对应的属性值 element.setAttribute(attribute_name,attribute_value)
//1.创建一个html的元素,传参是元素类型,例如p、h1-5、a,下以p为例
var element = document.createElement("p")
//2.创建一个文本节点,传参的是对应的文本内容(注意是文本节点,不是某个html元素)
var text_node = document.createTextNode(text)
//3.创建一个属性节点,传参是对应的属性名
var attr_node = document.createAttribute(attribute_name)
element.setAttributeNode(attr_node) Die DOM-Methode zum Löschen eines Knotens//1.向element内部的最后面添加一个节点,传入的参数是节点类型
element.appendChild(Node)
//2.向element内部某个已存在的节点的前面插入一个节点,仍然传入一个节点类型的参数
element.insertBefore(new_Node,existed_Node)
Einige gemeinsame Attribute von DOM Schließlich gibt es einige gemeinsame DOM-Attribute : //删除element内的某个节点,传参是节点类型参数
element.removeChild(Node)
BOM stellt JavaScript mehrere „Methoden“ zum Bedienen des Browsers zur Verfügung
III.II Einführung in gängige StücklistenobjekteFensterobjekt
window-Objekt hat die folgenden allgemeinen Eigenschaften und Methoden:
| Eigenschaften/Methoden | Bedeutung |
| Öffner | Das übergeordnete Fenster des aktuellen Fensters |
| Länge | Die Anzahl der Frames im Fenster |
| Dokument | aktuell wird im Fenster angezeigt Dokumentobjekt |
| alert(string) | Erstellen Sie ein Alarmdialogfeld, das eine Meldung anzeigt |
| close() | Schließen Sie das Fenster |
| confirm() | Erstellen Sie ein Dialogfeld das erfordert eine Benutzerbestätigung |
| open(url,name,[options]) | Öffne ein neues Fenster und gib das neue Fensterobjekt zurück |
| prompt(text,defaultInput) | Erstelle ein Dialogfeld, in dem der Benutzer dazu aufgefordert wird Geben Sie Informationen ein | setTimeout(expression, milli seconds)
| setTimeout(expression, milli seconds,[arguments]) | |
| , denn wenn jeder | JavaScript lernt, verwenden die meisten von ihnen das Popup-Fenster der Funktion „alert()“ als erste Demo, wenn es um Eingabe- und Ausgabestreams geht, also wann Wenn Sie das sehen, fragen Sie sich vielleicht: |
| Diese | zwei alarm() sind tatsächlich die gleiche Funktion
(1 ) window.property/window.method()(2) direkter Aufruf von property/method()
Nicht nur Alert(), alle oben genannten Fenstereigenschaften und -funktionen sind wahr, interessierte Freunde können es ausprobieren ihre eigenen.
StandortobjektWas ist ein Standortobjekt
?Das Standortobjekt ist ein Attribut des Fensterobjekts, das Informationen über das im aktuellen Fenster geladene Dokument bereitstellt und außerdem einige Navigationsfunktionen bereitstellt.
Standortobjekt hat die folgenden allgemeinen Eigenschaften und Methoden:
HostHostname: Port
Hostname
Host Name
| Die gesamte URL | Pfadname | Pfadname||||||||||||||||||||
| Port | Portnummer | ||||||||||||||||||||
| Protokoll | Protokollteil | ||||||||||||||||||||
| Suche | Abfragezeichenfolge | ||||||||||||||||||||
| reload() | Aktuelle URL neu laden | ||||||||||||||||||||
| repalce() | Aktuelle Seite durch eine neue URL ersetzen | ||||||||||||||||||||
| Eigenschaften/Methoden | Beschreibung |
| Länge | Die Anzahl der Datensätze im History-Objekt |
| zurück( ). | Der Browser bewegt sich im Verlaufsobjekt vorwärts oder rückwärts|
| Navigatorobjekt | |
| Navigatorobjekt | ein:
Eigenschaften
Beschreibung
| . | PlattformBrowser-Standort Die Systemplattform |
| Eine Reihe von Plug-in-Informationen, die im Browser installiert sind | |
| Die User-Agent-Zeichenfolge des Browsers | |
| Die Standardsprache des Betriebssystems | |
| [Verwandte Empfehlungen: | Javascript-Video-Tutorial, | Web-Frontend
Das obige ist der detaillierte Inhalt vonVertiefte Kenntnisse von DOM und BOM in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!