
In React ist ssr die Abkürzung für „Server Side Rendering“, was bedeutet, dass ssr dieselbe Komponente in einen serverseitigen HTML-String rendert und an den Browser sendet, wodurch diese statischen Tags als Fully „aktiviert“ werden interaktive Anwendung auf dem Client.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 17.0.1, Dell G3-Computer. „Was ist das SSR-Projekt von React?“ Es muss nur angezeigt werden.
Standardmäßig können Komponenten im Browser ausgegeben werden, um DOM zu generieren und DOM zu betreiben, um eine Benutzerinteraktion zu erreichen. Manchmal ist es jedoch möglich, dieselbe Komponente als serverseitige HTML-Zeichenfolge zu rendern, sie direkt an den Browser zu senden und diese statischen Markups schließlich in einer vollständig interaktiven Anwendung auf dem Client zu „aktivieren“. .
Warum SSR verwenden?Im Vergleich zu herkömmlichem SPA (Single-Page Application) sind die Vorteile von Server-Side Rendering (SSR) hauptsächlich:
Bessere SEO durch Crawling von Suchmaschinen-Crawlern. Das Fetch-Tool ermöglicht Ihnen dies Sehen Sie sich die vollständig gerenderte Seite direkt an. Die Seiten von Single-Page-Anwendungen fordern Daten über Ajax an und generieren dynamisch Seiten. Da Suchmaschinen-Crawler jedoch den von JS generierten Inhalt nicht crawlen können, können sie bei Single-Page-Anwendungsprojekten nichts crawlen, was der Suchmaschinenoptimierung nicht förderlich ist . und SSR generiert eine Seite auf der Serverseite und sendet sie an den Client, und die vollständige Seite wird angezeigt, was für SEO für Seiten wie Info-Seiten, Kontaktseiten usw. praktischer ist.
Lösen Sie das Problem des weißen Bildschirms auf dem ersten Bildschirm. Bei langsamen Netzwerkbedingungen oder trägen Geräten müssen Sie nicht warten, bis das gesamte JavaScript heruntergeladen und ausgeführt wurde, bevor vom Server gerendertes Markup angezeigt wird, sodass Ihre Benutzer schneller eine vollständig gerenderte Seite sehen. Führt oft zu einer besseren Benutzererfahrung.
Wenn eine Single-Page-Anwendung zum ersten Mal geladen wird, muss ein gepacktes (requirejs oder webpack-gepacktes) js an den Browser gesendet werden, bevor die Anwendung gestartet werden kann, was etwas langsam ist. Wenn die Webseite serverseitig vorgerendert und direkt an den Browser gesendet wird, sieht der Benutzer die vollständig gerenderte Seite schneller, was in der Regel zu einem besseren Benutzererlebnis führt.
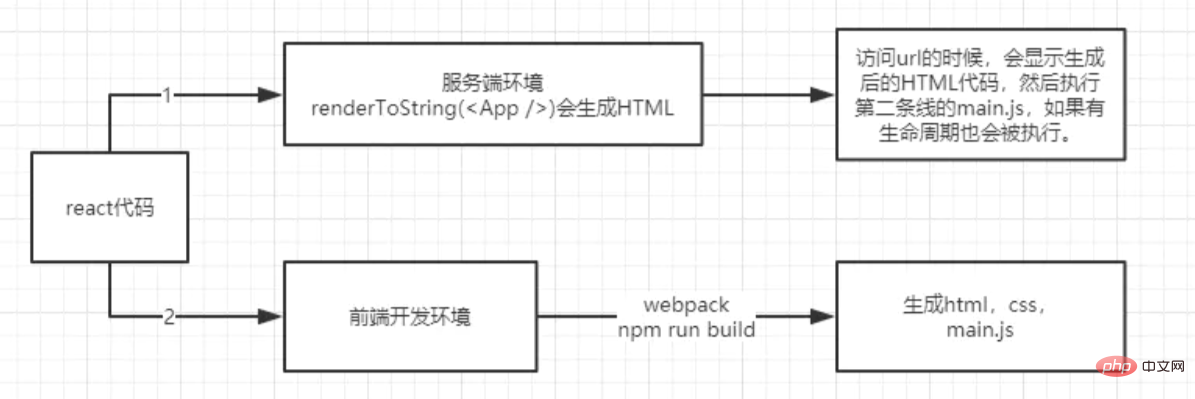
SSR-WorkflowWie Sie auf dem Bild oben sehen können, generiert der Server nur HTML-Code und das Frontend generiert eine Kopie von main.js für die HTML-Verwendung durch den Server. So funktioniert React SSR.
Empfohlenes Lernen: „Video-Tutorial reagieren “
“
Das obige ist der detaillierte Inhalt vonWas ist das SSR-Projekt von React?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!