
In diesem Artikel erfahren Sie, wie Sie mitCSSden Spezialeffekt der Batterieladeanimation von Wasserwellen erzielen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Wir wissen, dass die drei Hauptsprachen, aus denen das Frontend besteht, sind:html,cssundjs, das geheimnisvollste davon istcss, warum sagen Sie das? Seit dem Aufkommen von Animationen, Übergängen und anderen Attributen kann man sagen, dass es nichts gibt, was man nicht tun kann, solange man nicht daran denken kann Ich werde es im Vergleich zum vorherigen Artikel fortsetzen. Es ist einfach, aber ich habe es speziell für meine Freundin aufgeschrieben ~html、css和js,其中最为神秘的便是css,为什么这么说呢?自从动画、过度等属性的出现,可以说只有你想不到,就没有做不到~
上一篇文章介绍了一种手机充电动画效果,今天就延续一下,这个相比于上篇的就有点简单了,不过为了女朋友,特意就写一下吧~
特效:电池充电特效,整体特效可在最上方看到
要想完成这个特效,就必须要知道一些前置的属性,简单介绍一下吧:
animation、transform和filter这三个就不多做介绍了,基本上所有的动画都会用到这两个属性。【推荐学习:css视频教程】
box-shadow:阴影
用法:box-shadow: h-shadow v-shadow blur spread color inset;
border-radius:设置圆角
可设置四个值,与margin、padding的使用方法一样
也就是每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。
linear-gradient():渐变,用于创建一个表示两种或多种颜色线性渐变的图片。
用法:background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
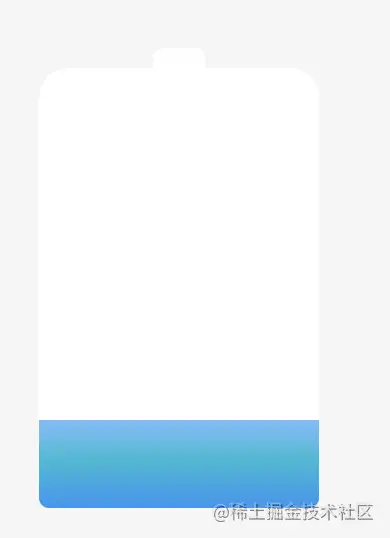
我们设置两个 div ,一个座位底部的容器,上面弄个小盖子,主要通过border-radius设置下周边的圆角,并且加入box-shadow加入阴影,增强立体感

这里可以使用定位布局,通过top来控制水的位置,top的值越大水越低,top的值越小水越高
我们把水位设置为80%,同时通过linear-gradient()来设置水的一个渐变色:

那么动画就很简单了,只需要控制top值就会造成水的上升,像这样
这时需要注意的点是:
filter: hue-rotate();这个属性控制.content{ //容器 border-radius: 15px 15px 5px 5px; &::after{ position: absolute; top: 80%; background: linear-gradient(to bottom, #7abcff 0%, #00BCD4 44%, #2196F3 100%); border-radius: 0px 0px 5px 5px; box-shadow: 0 14px 28px rgba(33, 150, 243, 0), 0 10px 10px rgba(9, 188, 215, 0.08); animation: change 10s linear infinite; filter: hue-rotate(90deg); } } @keyframes change { 30% { box-shadow: 0 14px 28px rgba(0, 150, 136, 0.83), 0px 4px 10px rgba(8, 117, 134, 0.4); } 50%{ filter: hue-rotate(60deg); } 80% { top: 20%; border-radius: 0 0 5px 5px; box-shadow: 0 14px 28px rgba(6, 136, 153, 0.2), 0 10px 10px rgba(12, 10, 112, 0.08); } 100% { top: 0%; filter: hue-rotate(0deg); border-radius: 15px 15px 5px 5px; box-shadow: 0 14px 28px rgba(7, 93, 104, 0), 0 10px 10px rgba(31, 3, 68, 0.4); } }
这个特效相信大家都见过,其思想就是在上面的大概位置上设置背景颜色,用相同的底色覆盖,
然后用到translate这个属性,通过转化x、y
margin,
paddingwerden auf die gleiche Weise verwendetdas heißt, die Reihenfolge der vier Werte jedes Radius ist:
upper linke Ecke,
obere rechte Ecke, untere rechte Ecke,
untere linke Ecke.
Hintergrundbild: linearer Farbverlauf (Richtung, Farbstopp1, Farbstopp2, ...);
border-radiusRunden Sie die Ecken ab und fügen Sie
box-shadowhinzu, um Schatten hinzuzufügen und den dreidimensionalen Effekt zu verstärken

topverwendet werden, um die Position des Wassers zu steuern. Je größer der Wert vontop, desto niedriger ist das Wasser Wert vontop, desto höher das Wasser. Wir stellen den Wasserstand auf 80 % ein und verwenden gleichzeitiglinear-gradient(), um eine Verlaufsfarbe des Wassers festzulegen : Dann ist die Animation sehr einfach. Sie müssen nur den
Dann ist die Animation sehr einfach. Sie müssen nur dentop-Wert steuern, um das Wasser ansteigen zu lassen, wie folgt: Zu diesem Zeitpunkt erforderlich. Folgende Punkte sind zu beachten:
Zu diesem Zeitpunkt erforderlich. Folgende Punkte sind zu beachten:
filter: hue- rotate( );Dieses Attribut steuertp{ //复盖 border-radius: 45% 47% 44% 42%; transform: translate(-50%, 0); animation: move 10s linear infinite; } @keyframes move { 100% { transform: translate(-50%, -160px) rotate(720deg); } }

p{ //复盖 border-radius: 45% 47% 44% 42%; transform: translate(-50%, 0); animation: move 10s linear infinite; } @keyframes move { 100% { transform: translate(-50%, -160px) rotate(720deg); } }

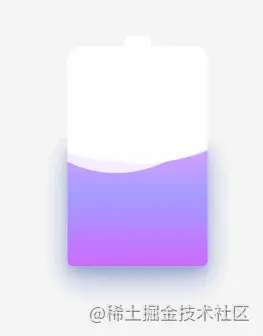
此时,我们发现这个效果并不太真实,进行多覆盖两个,改变旋转值和border-radius的值来设置水面不重叠,但又有差距的效果
p{ &:nth-child(2){ border-radius: 38% 46% 43% 47%; transform: translate(-50%, 0) rotate(-135deg); } &:nth-child(3){ border-radius: 42% 46% 37% 40%; transform: translate(-50%, 0) rotate(135deg); } }
此时的效果就非常真实了

不得不说css真的很神奇,最神秘的莫过于css,喜欢的点个赞??支持下吧(● ̄(エ) ̄●)
(学习视频分享:web前端)
Das obige ist der detaillierte Inhalt vonReines CSS, um den Batterielade-Animationseffekt von Wasserwellen zu realisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




