
Änderungsmethode: 1. Verwenden Sie die Syntax „Array-Name [angegebener Indexwert] = neuer Wert“, greifen Sie über den Index auf das angegebene Element zu und weisen Sie den Wert dem Element zur Änderung neu zu. 2. Verwenden Sie „array.splice(“ „Artikel starten, Anzahl der Elemente löschen, Wert 1 einfügen, Wert 2 einfügen)“-Anweisung, n Elemente ab der angegebenen Position löschen und n neue Elemente einfügen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
ES6 Ändern Sie ein Element im Array
Methode 1: Greifen Sie über den Index auf das angegebene Element zu und weisen Sie den Wert neu zu.
Das Array besteht aus zusammengesetzten Daten und der Array-Name ist eine Referenzvariable, die auf das zeigt Array. Daher sind Arrays Referenzobjekte.
Der Zugriff auf ein Array bedeutet den Zugriff auf Array-Elemente. Die Elemente sind äquivalent zu Variablen. Die Elemente des Arrays sind eine Reihe von Variablen, die in geordneter Weise angeordnet sind. Sie haben keine Bezeichner und sind mit Indizes indiziert. Die Indizes beginnen bei 0 und steigen in der Reihenfolge an. Beachten Sie, dass der Array-Index ein nicht negativer ganzzahliger Ausdruck oder eine Zeichenzahl ist und keine anderen Arten von Werten oder Ausdrücken sein kann.
Syntax für den Zugriff auf Array-Elemente und die Neuzuweisung von Werten:
数组名[指定下标值]=新值;
Beispiel:
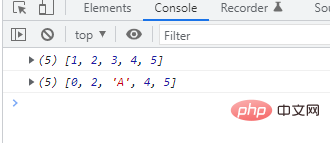
var arr = [1,2,3,4,5]; //声明一个数组 console.log(arr); arr[0] = 0; //修改第一个元素,重新赋值为0 arr[2] = "A"; //修改第三个元素,重新赋值为2 console.log(arr);

Methode 2: Verwendung der splice()-Methode
Die splice()-Methode des Array-Arrays ist ebenfalls sehr leistungsfähig Methode, ihre Funktion ist: löschen, einfügen, ersetzen
Es ist zu beachten, dass: die splice()-Methode das ursprüngliche Array direkt ändert
Wir können die Ersetzungsfunktion dieser Methode verwenden, um die Array-Elemente zu ändern.
Syntax:
array.splice(starti,n,值1,值2);
Die eigentliche Methode lautet: Löschen Sie n Elemente an der Position von starti und fügen Sie dann den Wert 1 und den Wert 2 an dieser Position ein, die die ursprünglich gelöschten Werte ersetzen können
Beispiel
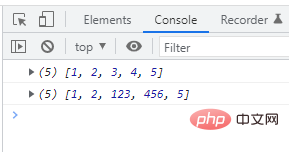
var array = [1,2,3,4,5]; //声明一个数组 console.log(array); array.splice(2,2,123,456); console.log(array);

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonSo ändern Sie ein Element in einem Array in ES6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Definitionen von Arrays?
Was sind die Definitionen von Arrays?
 es6 neue Eigenschaften
es6 neue Eigenschaften
 js-String in Array umwandeln
js-String in Array umwandeln
 Was sind die neuen Funktionen von es6?
Was sind die neuen Funktionen von es6?
 Array-Initialisierungsmethode
Array-Initialisierungsmethode
 c-Array-Initialisierungsmethode
c-Array-Initialisierungsmethode
 So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP