
Toggle bedeutet in jquery „wechseln“. Die Toggle-Methode kann zwischen den Methoden hide() und show() für das Element wechseln. Diese Methode prüft den sichtbaren Status des Elements und führt show() aus, wenn das Element ausgeblendet ist. Führen Sie hide() aus, wenn das Element sichtbar ist, Syntax „element object.toggle()“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
toggle wird auf Englisch mit „Schalter“ und „Konvertierung“ übersetzt, was sich auf das Umschalten zwischen zwei Zuständen bezieht. Die Methode
toggle() wird verwendet, um zwei oder mehr Event-Handler-Funktionen zu binden, um nacheinander auf das Klickereignis des ausgewählten Elements zu reagieren. Die Methode
toggle() wechselt zwischen hide() und show() für das ausgewählte Element.
Diese Methode prüft den Sichtbarkeitsstatus des ausgewählten Elements. Wenn ein Element ausgeblendet ist, wird show() ausgeführt, wenn ein Element sichtbar ist, wird hide() ausgeführt – dies erzeugt einen Toggle-Effekt.
Hinweis: Ausgeblendete Elemente werden nicht vollständig angezeigt (haben keinen Einfluss mehr auf das Layout der Seite).
Tipps: Mit dieser Methode können Sie zwischen benutzerdefinierten Funktionen wechseln.
Syntax
$(selector).toggle(speed,easing,callback)
Geschwindigkeit Optional. Gibt die Geschwindigkeit an, mit der Effekte ausgeblendet/angezeigt werden.
Mögliche Werte:
ms
"langsam"
"schnell"
easing Optional. Gibt die Geschwindigkeit des Elements an verschiedenen Punkten in der Animation an. Der Standardwert ist „swing“.
Mögliche Werte:
„swing“ – bewegt sich langsam am Anfang/Ende, bewegt sich schnell in der Mitte
„linear“ – bewegt sich mit konstanter Geschwindigkeit
Tipp: In der Erweiterung stehen weitere Beschleunigungsfunktionen zur Verfügung .
Rückruf optional. Die Funktion, die nach der Ausführung der toggle()-Methode ausgeführt werden soll.
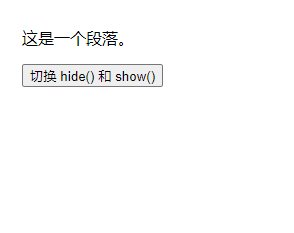
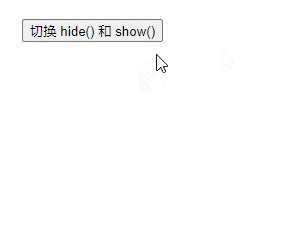
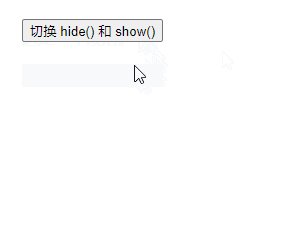
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").toggle();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button>切换 hide() 和 show()</button>
</body>
</html>Ausgabeergebnis:

Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas bedeutet Umschalten in JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!