
Show ist eine Effektmethode, die zum Anzeigen ausgeblendeter ausgewählter Elemente verwendet wird. Die Geschwindigkeit der Elementanzeige kann in den Parametern festgelegt werden, wodurch die Geschwindigkeit der Elemente an verschiedenen Punkten der Animation angegeben wird und was nach der Methode ausgeführt werden muss Wird die Funktion ausgeführt, lautet die Syntax „element object.show(speed,easing,callback)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
show()-Methode zeigt ausgeblendete ausgewählte Elemente an.
Hinweis: show() funktioniert bei Elementen, die über jQuery-Methoden und display:none in CSS ausgeblendet werden (nicht bei Elementen, die über Visibility:hidden ausgeblendet werden).
Versteckte passende Elemente anzeigen. Diese Methode wird im Allgemeinen verwendet, um ein Formular aufzurufen, z. B.: Klicken Sie auf die Registrierungsschaltfläche, um die Registrierungsseite aufzurufen
Dies ist die nicht animierte Version von „show(speed, [callback])“. Wenn das ausgewählte Element sichtbar ist, ändert diese Methode nichts. Diese Methode funktioniert unabhängig davon, ob das Element über die Methode hide() ausgeblendet ist oder display:none; in CSS festgelegt ist.
Syntax
$(selector).show(speed,easing,callback)
Geschwindigkeit Optional. Gibt die Geschwindigkeit an, mit der Effekte angezeigt werden.
Mögliche Werte:
ms
"langsam"
"schnell"
easing Optional. Gibt die Geschwindigkeit des Elements an verschiedenen Punkten in der Animation an. Der Standardwert ist „swing“.
Mögliche Werte:
„swing“ – bewegt sich langsam am Anfang/Ende, bewegt sich schnell in der Mitte
„linear“ – bewegt sich mit konstanter Geschwindigkeit
Tipp: In der Erweiterung stehen weitere Beschleunigungsfunktionen zur Verfügung .
Rückruf optional. Die Funktion, die nach der Ausführung der show()-Methode ausgeführt werden soll.
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
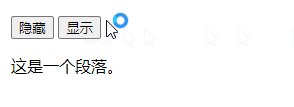
<button class="btn1">隐藏</button>
<button class="btn2">显示</button>
<p>这是一个段落。</p>
</body>
</html>Ausgabeergebnis:

Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas wird in jquery angezeigt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren