
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, in dem hauptsächlich Probleme im Zusammenhang mit Variablen und Datentypen vorgestellt werden, einschließlich Bezeichnern, Schlüsselwörtern, der Verwendung und Zuweisung von Variablen sowie grundlegenden Datentypen usw. Werfen wir einen Blick auf den folgenden Inhalt . Ich hoffe, es wird für alle hilfreich sein.

【Verwandte Empfehlungen: javaScript Video Tutorial, Web Front-End】
Konzept: In der Programmentwicklung ist es häufig erforderlich, sich anzupassen Markieren Sie einige Symbole und weisen Sie ihnen bestimmte Verwendungszwecke zu, z. B. Variablennamen, Funktionsnamen usw. Diese Symbole werden als Bezeichner bezeichnet.
 Wir sollten unser Bestes geben, um „seine Bedeutung zu erkennen, wenn man seinen Namen sieht“.
Wir sollten unser Bestes geben, um „seine Bedeutung zu erkennen, wenn man seinen Namen sieht“.
Rechtliche Bezeichner sind: it, It, age66, _age, $nameUnzulässige Bezeichner sind: t-o, t o, 798lu
HinweisWenn mehrere Wörter im Bezeichner erforderlich sind. Beim Ausdrücken häufig Zu den Darstellungsmethoden gehören die Unterstreichungsmethode (z. B. Benutzername), die Camel-Case-Methode (z. B. Benutzername) und die Pascal-Methode (z. B. Benutzername). Leser können die Benennungsmethode entsprechend den Entwicklungsanforderungen vereinheitlichen und standardisieren. Beispielsweise wird zum Benennen von Variablen normalerweise die Unterstrichmethode und zum Benennen von Funktionsnamen normalerweise die Camel-Case-Methode verwendet.
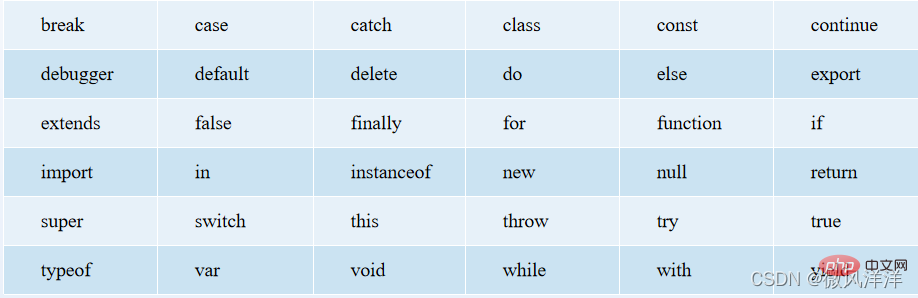
Schlüsselwörter
Reservierte Schlüsselwörter: bezieht sich auf Wörter, die im Voraus definiert wurden und denen in der JavaScript-Sprache besondere Bedeutungen zugewiesen wurden. Zukünftig reservierte Schlüsselwörter: Bezieht sich auf Wörter, die reserviert sind und möglicherweise in Zukunft zu reservierten Schlüsselwörtern werden. 
Schlüsselwörter können nicht als Variablennamen und Funktionsnamen verwendet werden, da es sonst während des Ladevorgangs zu Syntaxfehlern in JavaScript kommt.
 Zukünftig reservierte Schlüsselwörter
Zukünftig reservierte Schlüsselwörter
Bei der Definition von Bezeichnern wird empfohlen, keine künftig reservierten Schlüsselwörter zu verwenden, um Fehler bei der zukünftigen Konvertierung in Schlüsselwörter zu vermeiden.
Verwendung von Variablen
Konzept: Variablen können als Container zum Speichern von Daten betrachtet werden.
Beispiel: Ein Becher mit Wasser, der Becher bezieht sich auf die Variable und das Wasser im Becher bezieht sich auf die in der Variablen gespeicherten Daten.
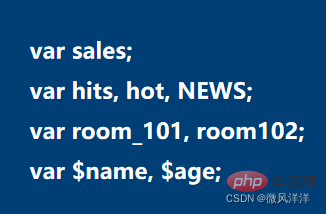
 Der Komma-Operator (,) zwischen Variablen kann die gleichzeitige Deklaration mehrerer Variablen in einer Anweisung realisieren.
Der Komma-Operator (,) zwischen Variablen kann die gleichzeitige Deklaration mehrerer Variablen in einer Anweisung realisieren.

Hinweis
Obwohl Variablen in JavaScript ohne vorherige Deklaration zugewiesen werden können, kann das Schlüsselwort var direkt weggelassen werden, um der Variablen einen Wert zuzuweisen. Da JavaScript jedoch eine dynamische Kompilierung verwendet, ist es nicht einfach, Fehler im Code zu finden, wenn das Programm ausgeführt wird. Daher wird den Lesern empfohlen, die gute Angewohnheit zu entwickeln, Variablen vor der Verwendung zu deklarieren.
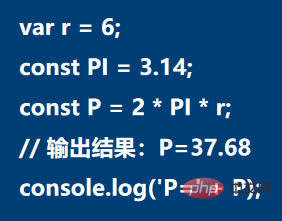
Konstanten definieren
Konstante: Sie kann als eine Größe verstanden werden, deren Wert sich während der Ausführung des Skripts nie ändert.
Funktionen: Einmal definiert, kann es nicht geändert oder neu definiert werden.
Beispiel: Pi ist in der Mathematik eine Konstante, ihr Wert ist fest und kann nicht geändert werden.
Syntax: Das Schlüsselwort const wird in ES6 hinzugefügt, um die Definition von Konstanten zu implementieren.
Regeln für die Benennung von Konstanten: Befolgen Sie die Benennungsregeln für Bezeichner. Es ist üblich, für Konstantennamen immer Großbuchstaben zu verwenden. 
Konstanten muss bei der Deklaration ein bestimmter Wert zugewiesen werden.
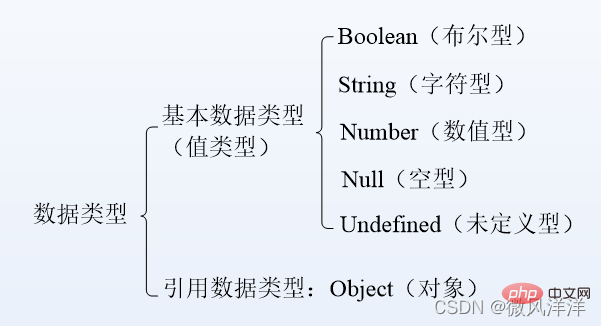
Aber jede Computersprache hat ihre eigenen unterstützten Datentypen, und JavaScript ist da keine Ausnahme.

Über Referenzdatentypen werden wir sie in den folgenden Kapiteln ausführlich vorstellen.
Boolean ist einer der am häufigsten verwendeten Datentypen in JavaScript und wird normalerweise für logische Beurteilungen verwendet.
ture |. false
stellt das „wahre“ und „falsche“ der Dinge dar, wobei die Groß-/Kleinschreibung strikt beachtet wird, sodass die wahren und falschen Werte nur dann boolesche Typen darstellen, wenn sie alle in Kleinbuchstaben geschrieben sind.
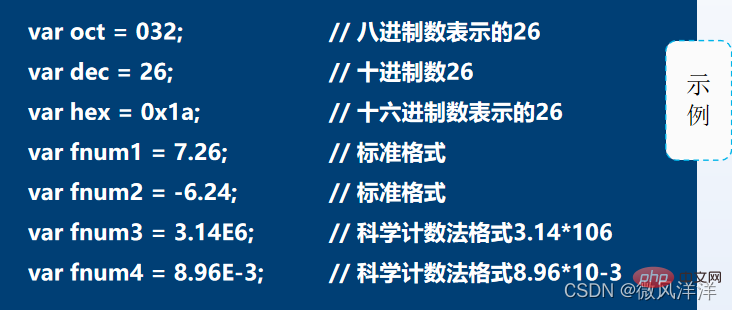
Numerische Typen in JavaScript unterscheiden nicht zwischen Ganzzahlen und Gleitkommazahlen. Alle Zahlen sind numerische Typen.

Solange der angegebene Wert den für die numerische Angabe in JavaScript zulässigen Bereich nicht überschreitet.
NaN nicht numerischer Wert
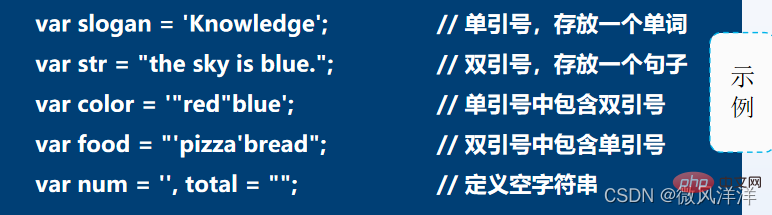
Der Zeichentyp (String) ist eine Zeichenfolge, die aus Unicode-Zeichen, Zahlen usw. besteht. Wir nennen diese Zeichenfolge im Allgemeinen eine Zeichenfolge.
Funktion: Stellt den Datentyp des Textes dar.
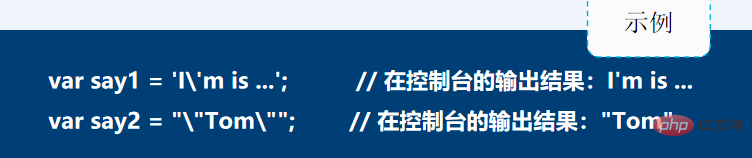
Syntax: Zeichendaten im Programm sind in einfachen Anführungszeichen (") oder doppelten Anführungszeichen ("") enthalten.

Frage: Wie verwende ich einfache Anführungszeichen oder doppelte Anführungszeichen in doppelten Anführungszeichen? Bei Symbolen wie Newline und Tab in einer Zeichenfolge müssen Sie auch das Escape-Zeichen „“ verwenden Der Nulltyp wird verwendet, um ein nicht vorhandenes oder ungültiges Objekt und eine Adresse darzustellen.
JavaScript unterscheidet zwischen Groß- und Kleinschreibung, sodass der Variablenwert nur den Nulltyp (Null) darstelltUndefinierter Typ (Undefiniert) hat auch nur einen speziellen undefinierten Wert.
Der undefinierte Typ wird für den Standardwert der Variablen verwendet, wenn er nicht initialisiert wurde. 
 Warum ist eine Datentyperkennung erforderlich?
Warum ist eine Datentyperkennung erforderlich?
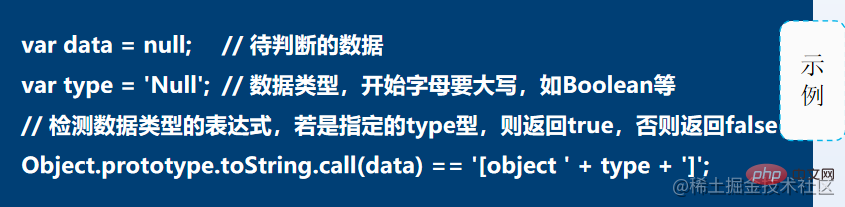
Da in JavaScript alles ein Objekt ist, können Sie die Erweiterungsfunktion von Object.prototype.toString.call() verwenden, um Datentypen genauer zu unterscheiden.

Der Rückgabewert von Object.prototype.toString.call(data) ist ein Zeichenergebnis in der Form „[Objektdatentyp]“. (Der Rückgabewert kann über console.log() beobachtet werden.)
Datentypkonvertierung – in Boolean
Anwendungsszenarien: Wird häufig in Ausdrücken und Flusskontrollanweisungen verwendet, z. B. beim Datenvergleich und bedingtes Urteil.
Implementierungssyntax: Boolean()-Funktion.
Hinweis: Die Funktion Boolean() konvertiert jede nicht leere Zeichenfolge und jeden Wert ungleich Null in „true“ und wandelt leere Zeichenfolgen, 0, NaN, undefiniert und null in „false“ um.
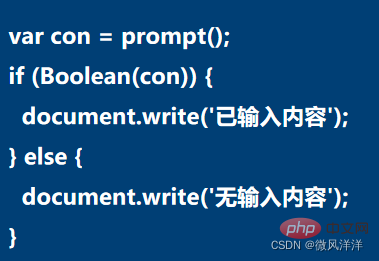
Demonstrationsbeispiel: Stellen Sie fest, ob der Benutzer über Eingabeinhalte verfügt.
Analyze Boolean(con):

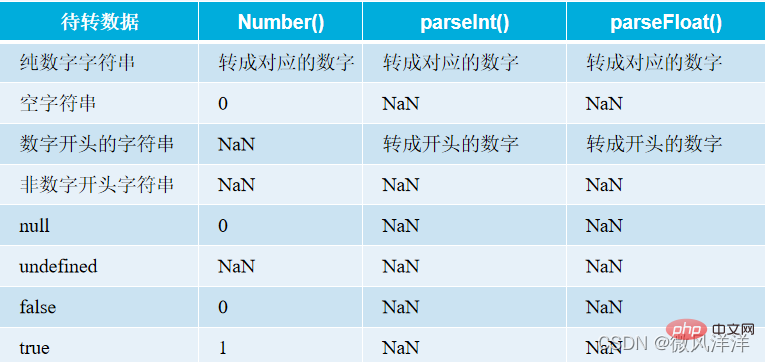
Es gibt bestimmte Unterschiede bei der Verwendung von Funktionen, die in numerische Werte konvertieren.
Alle Funktionen ignorieren führende Nullen bei der Konvertierung reiner Zahlen, z. B. wird die Zeichenfolge „0123“ in 123 konvertiert. Die Funktion parseFloat() konvertiert Daten in Gleitkommazahlen (kann als Dezimalzahlen verstanden werden). Die Funktion parseInt() lässt den Dezimalteil direkt weg, gibt den ganzzahligen Teil der Daten zurück und legt die konvertierte Basiszahl über den zweiten Parameter fest.
Die Funktion parseInt() lässt den Dezimalteil direkt weg, gibt den ganzzahligen Teil der Daten zurück und legt die konvertierte Basiszahl über den zweiten Parameter fest.
Hinweis
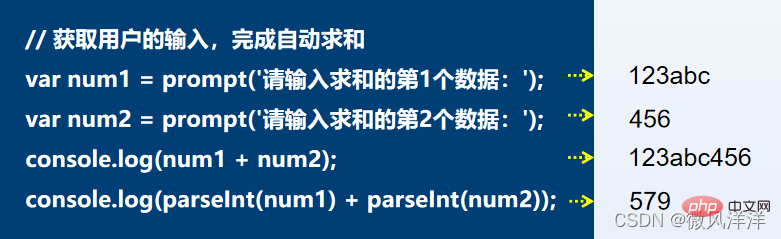
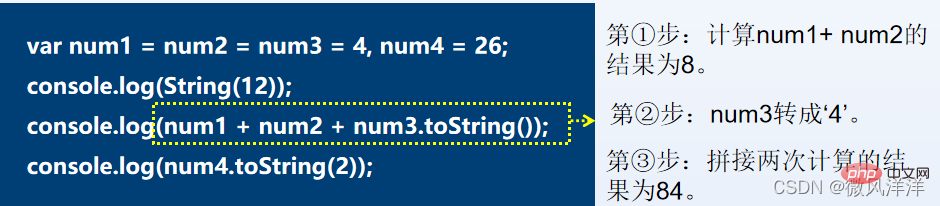
Unterschiede in den Implementierungsmethoden: Die String()-Funktion kann jeden Typ in einen Zeichentyp konvertieren, mit Ausnahme von null und undefiniert, die keine toString()-Methode haben. Andere Datentypen können die Zeichenkonvertierung durchführen. Demo-Beispiel: Vollständige automatische Summierung basierend auf Benutzereingaben.
Hinweis
Bei der Datentypkonvertierung kann die toString()-Methode den Wert über Parametereinstellungen wie num4.toString(2) in eine Zeichenfolge in der angegebenen Basis konvertieren, was bedeutet, dass zuerst eine Dezimalzahl konvertiert wird 26 Konvertieren Sie in den Binärwert 11010 und dann in Zeichendaten. AusdruckKonzept: Ein Ausdruck kann eine Sammlung verschiedener Arten von Daten, Variablen und Operatoren sein. Der einfachste Ausdruck kann eine Variable sein.
Der einfachste Ausdruck kann eine Variable sein.
【Verwandte Empfehlungen:
Javascript-Video-Tutorial
,Das obige ist der detaillierte Inhalt vonFassen Sie Wissenspunkte zu JavaScript-Variablen und -Datentypen zusammen und teilen Sie sie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




