
Was ist Modularität? Dieser Artikel führt Sie durch die Modularisierung in Node und stellt den Modullademechanismus vor. Ich hoffe, er wird Ihnen hilfreich sein!

1.1 Was ist Modularisierung
Modularisierung bezeichnet den Prozess der schichtweisen Unterteilung des Systems in mehrere Module von oben nach unten bei der Lösung eines komplexen Problems. Für das Gesamtsystem sind Module Einheiten, die kombiniert, zerlegt und ausgetauscht werden können.
Modularisierung im Bereich der Programmierung besteht darin, festen Regeln zu folgen und eine große Datei in mehrere kleine Module aufzuteilen, die unabhängig und voneinander abhängig sind.
Die Vorteile der Modularisierung des Codes:
Verbessert die Wiederverwendbarkeit des Codes
Verbessert die Wartbarkeit des Codes
Kann On-Demand-Laden erreichen
2.1 Klassifizierung von Modulen in Node.js
In Node.js sind Module basierend auf ihren unterschiedlichen Quellen in drei Hauptkategorien unterteilt:
Eingebaute Module (Built- in Module werden offiziell von Node.js bereitgestellt, wie z. B. fs, path, http usw.)
Benutzerdefinierte Module (jede vom Benutzer erstellte .js-Datei ist ein benutzerdefiniertes Modul)
Module von Drittanbietern ( Von Dritten entwickelte Module sind weder offiziell bereitgestellte integrierte Module noch von Benutzern erstellte benutzerdefinierte Module. Sie müssen vor der Verwendung heruntergeladen werden)
2.2 Laden von Modulen
Verwenden Sie die leistungsstarke Methode require(). Sie können die erforderlichen integrierten Module, benutzerdefinierten Module und Module von Drittanbietern zur Verwendung laden. Zum Beispiel:
Hinweis: Wenn Sie die Methode require() zum Laden anderer Module verwenden, wird der Code im geladenen Modul ausgeführt. Das Dateisuffix „.js“ kann beim Laden benutzerdefinierter Module weggelassen werden.
2.3 Modulumfang in Node.js
Was ist der Modulumfang? Ähnlich wie Funktionsumfang können Variablen, Methoden und andere in einem benutzerdefinierten Modul definierte Mitglieder nur im aktuellen Modul verwendet werden. Zugriff innerhalb von Modul wird diese Zugriffsbeschränkung auf Modulebene als Modulbereich bezeichnet.
Der Vorteil des Modulbereichs
verhindert das Problem der globalen Variablenverschmutzung (wenn zwei js-Dateien mit Skript-Tags importiert werden und in beiden Dateien dieselbe Variable definiert ist, wird die erstere durch die letztere überschrieben )
1. Modulobjekt: In jedem benutzerdefinierten .js-Modul gibt es ein Modulobjekt, das Informationen zum aktuellen Modul speichert. Drucken Wie folgt:
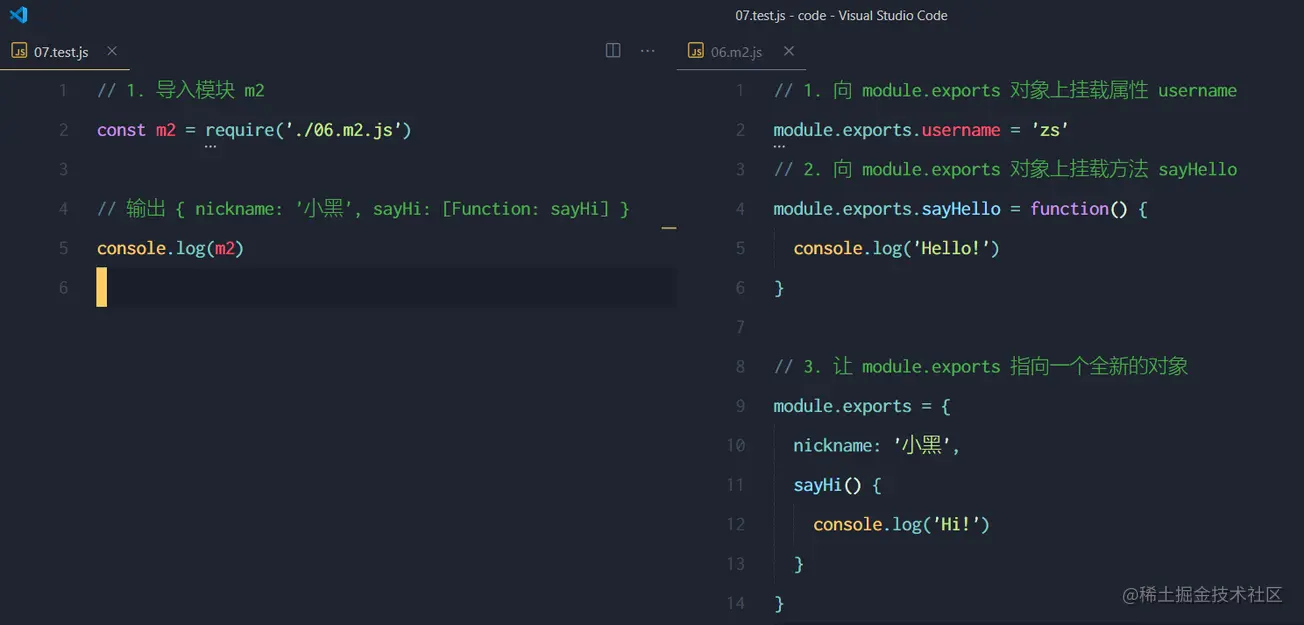
2. module.exports-Objekt In einem benutzerdefinierten Modul können Sie das module.exports-Objekt verwenden, um Mitglieder innerhalb des Moduls für die externe Verwendung freizugeben.

3. Beim Teilen von Mitgliedern zu beachtende Punkte
Bei Verwendung der require()-Methode zum Importieren eines Moduls basiert das Importergebnis immer auf dem Objekt, auf das module.exports zeigt.
4. Exports-Objekt Da das Wort module.exports kompliziert zu schreiben ist, stellt Node das Exports-Objekt bereit, um den Code für die externe Freigabe von Mitgliedern zu vereinfachen. Standardmäßig verweisen exports und module.exports auf dasselbe Objekt. Das endgültige gemeinsame Ergebnis basiert immer noch auf dem Objekt, auf das module.exports zeigt. 5. Missverständnisse bei der Verwendung von Exports und Module.Exports : exports und module .exports zeigten ursprünglich auf dasselbe Objekt. Durch einfaches Mounten der Daten wird immer noch auf dasselbe Objekt verwiesen. Die durch Exporte gemounteten Daten können auch vom Anforderungsmodul abgerufen werden. Wenn eine Partei einen Wert zuweist (der auf ein anderes Objekt zeigt), dann zeigen sie nicht auf dasselbe Objekt, und das Anforderungsmodul erhält das Objekt, auf das module.exports zeigt. Wenn also eine Partei den Zeiger ändert, wird das Anforderungsmodul nicht abgerufen der Wert von Exporten.)
2.5 Modularitätsspezifikation in Node.js
Node .js folgt der CommonJS-Modularitätsspezifikation, die die Modulfunktionen und die Abhängigkeit der Module voneinander festlegt.
(1) In jedem Modul repräsentiert die Modulvariable das aktuelle Modul.
(2) Die Modulvariable ist ein Objekt und ihr Exportattribut (d. h. module.exports) ist die externe Schnittstelle.
(3) Beim Laden eines Moduls wird tatsächlich das module.exports-Attribut des Moduls geladen. Die Methode require() wird zum Laden von Modulen verwendet.
3.1 Pakete
1. Was sind Pakete von Drittanbietern?
So wie sich Computer und Computer auf dasselbe beziehen, beziehen sich Module und Pakete von Drittanbietern auf dasselbe Konzept, jedoch mit unterschiedlichen Namen.
2. Quelle des Pakets
Im Gegensatz zu integrierten Modulen und benutzerdefinierten Modulen in Node.js werden Pakete von Einzelpersonen oder Teams Dritter entwickelt und können von jedem kostenlos verwendet werden.
Hinweis: Die Pakete in Node.js sind alle kostenlos und Open Source und können kostenlos heruntergeladen und verwendet werden, ohne dafür etwas zu bezahlen.
3. Warum werden Pakete benötigt? Da die integrierten Module von Node.js nur einige Low-Level-APIs bereitstellen, ist die Effizienz der Projektentwicklung basierend auf integrierten Modulen sehr gering.
Das Paket basiert auf integrierten Modulen und bietet eine fortschrittlichere und praktischere API, die die Entwicklungseffizienz erheblich verbessert.
Die Beziehung zwischen Paketen und integrierten Modulen ähnelt der Beziehung zwischen jQuery und den im Browser integrierten APIs.
4. Wo kann man das Paket herunterladen?
Es gibt ein IT-Unternehmen im Ausland namens npm, Inc. Dieses Unternehmen hat eine sehr bekannte Website:
www.npmjs.com/, die weltweit größte Plattform zum Teilen von Paketen Sie können auf dieser Website nach jedem Paket suchen, das Sie benötigen, solange Sie genug Geduld haben!
Bis jetzt haben mehr als 11 Millionen Entwickler auf der ganzen Welt über diese Paketfreigabeplattform mehr als 1,2 Millionen Pakete für unsere Nutzung entwickelt und geteilt. npm, Inc. stellt unter registry.npmjs.org/ einen Server zur Verfügung, um alle Pakete extern zu teilen. Von diesem Server können wir die benötigten Pakete herunterladen.
Hinweis: Suchen Sie auf der Website
www.npmjs.com/nach dem Paket, das Sie benötigen. Laden Sie das benötigte Paket vom Server
registry.npmjs.org/herunter. 5. So laden Sie das Paket herunter npm, Inc. stellt ein Paketverwaltungstool bereit. Mit diesem Paketverwaltungstool können wir die erforderlichen Pakete vom Server
registry.npmjs.org/zur lokalen Verwendung herunterladen. Der Name dieses Paketverwaltungstools ist Node Package Manager (bezeichnet als npm-Paketverwaltungstool). Dieses Paketverwaltungstool wird zusammen mit dem Node.js-Installationspaket auf dem Computer des Benutzers installiert.
Sie können den Befehl npm -v im Terminal ausführen, um die Versionsnummer des auf Ihrem Computer installierten npm-Paketverwaltungstools zu überprüfen:
3.2 npm erste Erfahrung
1. Pakete im Projektbefehl installieren
npm install 包的完整名称
Der obige Paketierungsbefehl kann in folgendem Format abgekürzt werden:npm i 包的完整名称
Nachdem die erste Paketinstallation abgeschlossen ist, gibt es einen zusätzlichen Ordner namens node_modules und eine Konfigurationsdatei package-lock.json unter dem Projektordner.
Unter ihnen: Der Ordner „node_modules“ wird zum Speichern aller Pakete verwendet, die im Projekt installiert wurden. Wenn require() ein Paket eines Drittanbieters importiert, sucht es nach dem Paket und lädt es aus diesem Verzeichnis. Die Konfigurationsdatei
package-lock.json wird verwendet, um die Download-Informationen jedes Pakets im Verzeichnis node_modules aufzuzeichnen, z. B. Paketname, Versionsnummer, Download-Adresse usw.
Hinweis: Programmierer sollten keinen Code in den Dateien „node_modules“ oder „package-lock.json“ manuell ändern, da das npm-Paketverwaltungstool sie automatisch verwaltet.
3. Installieren Sie die angegebene Version des Pakets
Wenn Sie den Befehl npm install zum Installieren eines Pakets verwenden, wird standardmäßig automatisch die neueste Version des Pakets installiert. Wenn Sie ein Paket einer bestimmten Version installieren müssen, können Sie die spezifische Version über das @-Symbol nach dem Paketnamen angeben, zum Beispiel:
npm i moment@2.22.2
4 Semantische Versionsspezifikation des Pakets
Die Versionsnummer des Pakets lautet in Form einer „punktierten Dezimalzahl“ Definiert gibt es insgesamt drei Ziffern, z. B. 2.24.0
Die Bedeutung jeder Ziffer ist wie folgt:
第1位数字:大版本
第2位数字:功能版本
第3位数字:Bug修复版本
版本号提升的规则:只要前面的版本号增长了,则后面的版本号归零。
3.3 包管理配置文件
npm 规定,在项目根目录中,必须提供一个叫做 package.json 的包管理配置文件。用来记录与项目有关的一些配置信息。例如:
项目的名称、版本号、描述等
项目中都用到了哪些包
哪些包只在开发期间会用到
那些包在开发和部署时都需要用到
1、多人协作的问题
遇到的问题:第三方包的体积过大,不方便团队成员之间共享项目源代码。
解决方案:共享时剔除node_modules
2、如何记录项目中安装了哪些包
在项目根目录中,创建一个叫做 package.json 的配置文件,即可用来记录项目中安装了哪些包。从而方便剔除 node_modules 目录之后,在团队成员之间共享项目的源代码。
注意:今后在项目开发中,一定要把 node_modules 文件夹,添加到 .gitignore 忽略文件中。
3、快速创建 package.json
npm 包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建 package.json 这个包管理配置文件:
npm init -y
注意:
(1)上述命令只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。
(2)@运行 npm install 命令安装包的时候,npm 包管理工具会自动把包的名称和版本号,记录到 package.json 中。
4、dependencies 节点
package.json 文件中,有一个 dependencies 节点,专门用来记录您使用 npm install 命令安装了哪些包。
5、一次性安装所有的包
当我们拿到一个剔除了 node_modules 的项目之后,需要先把所有的包下载到项目中,才能将项目运行起来。 否则会报类似于下面的错误:
可以运行 npm install 命令(或 npm i)一次性安装所有的依赖包:
6、卸载包
可以运行 npm uninstall 命令,来卸载指定的包:
npm uninstall 具体的包名
注意:npm uninstall 命令执行成功后,会把卸载的包,自动从 package.json 的 dependencies 中移除掉。卸载没有简写。
7、devDependencies 节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies 节点中。
与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到 dependencies 节点中。
您可以使用如下的命令,将包记录到 devDependencies 节点中:
3.4 解决下包速度慢的问题
1、为什么下包速度慢
在使用 npm 下包的时候,默认从国外的 registry.npmjs.org/ 服务器进行下载,因此下包速度会很慢。
2、淘宝 NPM 镜像服务器
淘宝在国内搭建了一个服务器,专门把国外官方服务器上的包同步到国内的服务器,然后在国内提供下包的服务。从而极大的提高了下包的速度。
扩展: 镜像(Mirroring)是一种文件存储形式,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像。
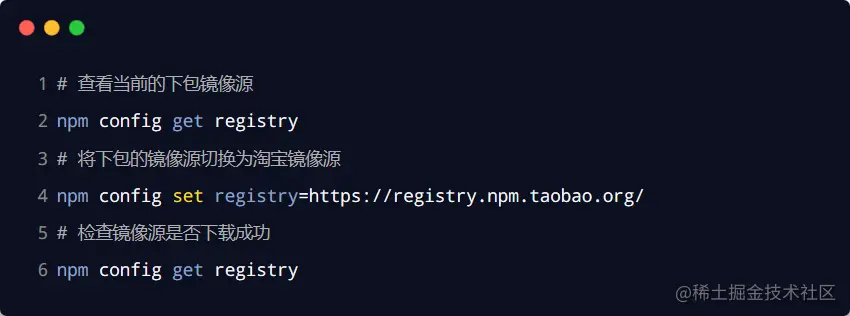
3、切换 npm 的下包镜像源
下包的镜像源,指的就是下包的服务器地址。

4、nrm
为了更方便的切换下包的镜像源,我们可以安装 nrm 这个小工具,利用 nrm 提供的终端命令,可以快速查看和切换下包的镜像源。
3.5 包的分类
使用 npm 包管理工具下载的包,共分为两大类,分别是:
项目包
全局包
1、项目包
那些被安装到项目的 node_modules 目录中的包,都是项目包。
项目包又分为两类,分别是:
Entwicklungsabhängigkeitspakete (im Knoten devDependencies aufgezeichnete Pakete werden nur während der Entwicklung verwendet)
Kernabhängigkeitspakete (im Abhängigkeitsknoten aufgezeichnete Pakete werden während der Entwicklung und nachdem das Projekt online geht) verwendet)

2. Globales Paket Wenn beim Ausführen des Befehls npm install der Parameter -g angegeben wird, wird das Paket als globales Paket installiert.
Das globale Paket wird im Benutzerverzeichnis C:Users AppDataRoamingnpmnode_modules installiert.
Hinweis:
(1) Nur Toolpakete müssen global installiert werden. Weil sie nützliche Terminalbefehle bereitstellen.
(2) Um festzustellen, ob ein Paket global installiert werden muss, bevor es verwendet werden kann, können Sie die offizielle Gebrauchsanweisung konsultieren.
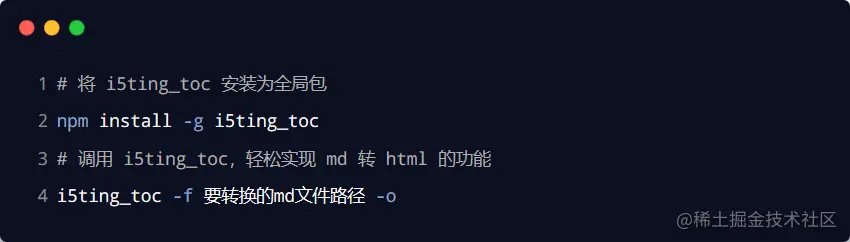
3. i5ting_toc
i5ting_toc ist ein kleines Tool, das MD-Dokumente in HTML-Seiten konvertieren kann:

3.6 Standardisierte Paketstruktur
Nachdem Sie das Konzept von Paketen verstanden haben Um sie herunterzuladen, werfen wir nach der Verwendung des Pakets einen genaueren Blick auf die interne Struktur des Pakets.
Ein standardisiertes Paket muss die folgenden drei Anforderungen erfüllen:
(1) Das Paket muss in einem separaten Verzeichnis vorhanden sein
(2) Das oberste Verzeichnis des Pakets muss die Verwaltungskonfigurationsdatei package.json enthalten
(3 ) package.json muss die drei Attribute name, version und main enthalten, die jeweils den Namen, die Versionsnummer und den Eintrag des Pakets darstellen.
Hinweis: Die oben genannten drei Anforderungen sind das Format, dem eine standardisierte Paketstruktur entsprechen muss. Weitere Einschränkungen finden Sie unter der folgenden URL: https://yarnpkg.com/zh-Hans/docs/package-json
3.7 Entwickeln Sie Ihr eigenes Paket
1. Initialisieren Sie die Grundstruktur des Pakets
(1) Erstellen Sie einen neuen itheima-tools-Ordner als Stammverzeichnis des Pakets
(2) Erstellen Sie im itheima-tools-Ordner die folgenden drei Dateien:
package.json (Paketverwaltungskonfigurationsdatei)
index.js (Eintragsdatei des Pakets)
README.md (Paketbeschreibungsdokument)
2. Paket initialisieren .json
Hinweis: Name – wird verwendet, um den Namen der Anwendung oder des Softwarepakets anzugeben; gibt die aktuelle Version an; Beschreibung ist der Kurzname von die Beschreibung des Anwendungs-/Softwarepakets; dieses Attribut enthält eine Reihe von Schlüsselwörtern, die sich auf die Funktion des Softwarepakets beziehen (hilft beim Durchsuchen der offiziellen Website des Knotens, um die Paketlizenz zu finden); gibt die Lizenz des Softwarepakets an.
3. Schreiben Sie die Paketdokumentation
Die Datei README.md im Paketstammverzeichnis ist die Paketverwendungsdokumentation. Dadurch können wir die Paketverwendungsanweisungen zur Benutzerfreundlichkeit im Voraus im Markdown-Format schreiben.
Es gibt keine zwingenden Anforderungen dafür, was in die README-Datei geschrieben werden soll, solange die Funktion, Verwendung, Vorsichtsmaßnahmen usw. des Pakets klar beschrieben werden können. 3.8-Release-Paket : Vollständiger Name, öffentliche E-Mail-Adresse, Benutzername, Passwort
(3) Klicken Sie auf die Schaltfläche „Konto erstellen“, um ein Konto zu registrieren (4) Melden Sie sich bei Ihrer E-Mail-Adresse an und klicken Sie auf den Bestätigungslink, um das Konto zu bestätigen
2 zum npm-Konto
Nachdem die Registrierung des npm-Kontos abgeschlossen ist, können Sie den Befehl npm login im Terminal ausführen, den Benutzernamen und das Passwort eingeben (das Passwort ist ausgeblendet und nicht sichtbar, geben Sie einfach den richtigen Schlüssel ein und drücken Sie die Eingabetaste). , E-Mail und den an die E-Mail gesendeten OTP-Code, und dann können Sie sich erfolgreich anmelden.
Hinweis: Bevor Sie den Befehl npm login ausführen, müssen Sie zunächst die Serveradresse des Pakets auf den offiziellen Server von npm umstellen. (Wenn Sie zuvor den Taobao-Server verwendet haben, müssen Sie zum offiziellen NPM-Server wechseln.) Andernfalls schlägt die Paketveröffentlichung fehl! 3. Veröffentlichen Sie das Paket auf NPM Besuchen Sie die offizielle Website, um zu überprüfen, ob es Pakete mit demselben Namen gibt.
4. Löschen Sie das veröffentlichte Paket.
Führen Sie den Befehl npm unpublish package name --force aus, um das veröffentlichte Paket aus npm zu löschen.
Hinweis:
(1) Der Befehl npm unpublish kann nur Pakete löschen, die innerhalb von 72 Stunden veröffentlicht wurden.
(2) Durch npm unpublish gelöschte Pakete dürfen nicht innerhalb von 24 Stunden erneut veröffentlicht werden.
(3) Bei der Veröffentlichung von a Paket, Sie müssen vorsichtig sein und versuchen, keine bedeutungslosen Pakete in npm zu veröffentlichen!
4.1 Laden aus dem Cache priorisieren
Das Modul wird nach dem ersten Laden zwischengespeichert. Dies bedeutet auch, dass der mehrmalige Aufruf von require() nicht dazu führt, dass der Code des Moduls mehrmals ausgeführt wird.
Hinweis: Unabhängig davon, ob es sich um ein integriertes Modul, ein benutzerdefiniertes Modul oder ein Modul eines Drittanbieters handelt, werden diese zuerst aus dem Cache geladen, wodurch die Ladeeffizienz des Moduls verbessert wird.
4.2 Lademechanismus integrierter Module
Eingebaute Module sind offiziell von Node.js bereitgestellte Module, und integrierte Module haben die höchste Ladepriorität.
Zum Beispiel: require('fs') gibt immer das integrierte fs-Modul zurück, auch wenn sich im Verzeichnis node_modules ein Paket mit demselben Namen befindet, es heißt auch fs.
4.3 Lademechanismus für benutzerdefinierte Module
Wenn Sie require() zum Laden eines benutzerdefinierten Moduls verwenden, müssen Sie eine Pfadkennung angeben, die mit ./ oder ../ beginnt. Wenn beim Laden eines benutzerdefinierten Moduls keine Pfadkennung wie ./ oder ../ angegeben ist, lädt der Knoten es als integriertes Modul oder als Modul eines Drittanbieters.
Wenn Sie require() zum Importieren eines benutzerdefinierten Moduls verwenden und die Dateierweiterung weggelassen wird, versucht Node.js gleichzeitig, die folgenden Dateien der Reihe nach zu laden:
(1) Laden Sie entsprechend dem genauen Dateinamen
(2) Vervollständigen Sie die .js-Erweiterung zum Laden
(3) Vervollständigen Sie die .json-Erweiterung zum Laden
(4) Vervollständigen Sie die .node-Erweiterung zum Laden
(5) Der Ladevorgang ist fehlgeschlagen und das Terminal hat einen Fehler gemeldet
4.4 Modullademechanismus von Drittanbietern
Wenn die an require() übergebene Modulkennung kein integriertes Modul ist und nicht mit „./“ oder „../“ beginnt, beginnt Node.js mit Versuchen Sie ausgehend vom übergeordneten Verzeichnis, Module von Drittanbietern aus dem Ordner /node_modules zu laden.
Wenn das entsprechende Drittanbietermodul nicht gefunden wird, wechseln Sie in das übergeordnete Verzeichnis eine Ebene höher und laden Sie es bis zum Stammverzeichnis des Dateisystems.
Angenommen, require('tools') wird beispielsweise in der Datei „C:Usersithemaprojectfoo.js“ aufgerufen, sucht Node.js in der folgenden Reihenfolge:
(1) C:Usersithemaprojectnode_modulestools
(2) C: Usersithemaprojectnode_modulestools
(3) C:Usersnode_modulestools
(4) C:node_modulestools
4.5 Verzeichnis als Modul
Bei der Übergabe des Verzeichnisses als Modulkennung an require() zum Laden gibt es drei Lademethoden:
(1) Suchen Sie im zu ladenden Verzeichnis nach einer Datei namens package.json und suchen Sie nach dem Hauptattribut als Einstiegspunkt für require() Loading
(2) Wenn sich keine package.json-Datei im Verzeichnis befindet oder die Wenn der Haupteintrag nicht existiert oder nicht analysiert werden kann, versucht Node.js, die Datei index.js in das Verzeichnis zu laden.
(3) Wenn die beiden oben genannten Schritte fehlschlagen, gibt Node.js eine Fehlermeldung im Terminal aus und meldet das fehlende Modul: Fehler: Modul 'xxx' kann nicht gefunden werden
Dieser Artikel wurde reproduziert von: https:// juejin. cn/post/7083445004240158757
Weitere Informationen zu Knoten finden Sie unter: nodejs-Tutorial!
Das obige ist der detaillierte Inhalt vonEin ausführlicher Chat über Modularisierung in Node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!