
In es6 bedeutet destrukturierende Zuweisung, einen Mustervergleich für ein Array oder Objekt durchzuführen und dann den darin enthaltenen Variablen Werte zuzuweisen. Die destrukturierende Zuweisung ist ebenfalls eine Erweiterung des Zuweisungsoperators und die Syntax lautet „let destructuring target = destructuring“. Quelle;" .

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6.0, Dell G3-Computer.
Übersicht
Destrukturierende Zuweisung ist eine Erweiterung des Zuweisungsoperators.
Es handelt sich um einen Mustervergleich für ein Array oder Objekt und weist dann den darin enthaltenen Variablen Werte zu.
Das Schreiben des Codes ist prägnant und leicht zu lesen, und die Semantik ist klarer; es erleichtert auch die Erfassung von Datenfeldern in komplexen Objekten.
Dekonstruktionsmodell
An der Dekonstruktion sind die folgenden zwei Teile beteiligt:
Die Quelle der Dekonstruktion und der rechte Teil des Dekonstruktionszuweisungsausdrucks.
Das Ziel der Destrukturierung besteht darin, den linken Teil des Zuweisungsausdrucks zu dekonstruieren.
Destrukturierung des Array-Modells (Array)
Basic
let [a, b, c] = [1, 2, 3]; // a = 1 // b = 2 // c = 3
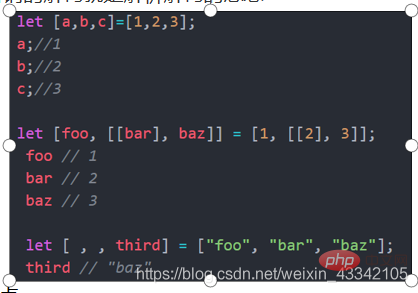
Nestable
let [a, [[b], c]] = [1, [[2], 3]]; // a = 1 // b = 2 // c = 3
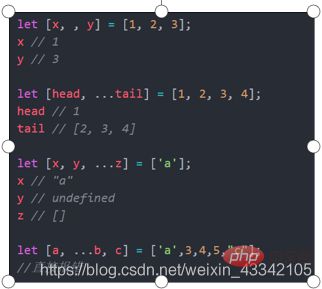
Ignorierbar
let [a, , b] = [1, 2, 3]; // a = 1 // b = 3
Unvollständige Destrukturierung
let [a = 1, b] = []; // a = 1, b = undefined
Verbleibender. Operator
let [a, ...b] = [1, 2, 3]; //a = 1 //b = [2, 3]
Beispiele sind wie folgt:


Hinweis:
Die Array-Strukturen auf der linken und rechten Seite der Zuweisung müssen konsistent sein. Dies wird als „Mustervergleich“ bezeichnet.
Wenn die Anzahl der Variablen auf der linken und rechten Seite nicht übereinstimmt Anzahl der Werte, dann überspringen Sie den fehlenden Teil direkt (denken Sie daran, wenn Sie den linken überspringen, sollten Sie auch die entsprechende Position rechts überspringen)
Wenn sich links vor einer Variablen drei kleine Punkte befinden, Dies bedeutet, dass alle Werte von rechts und darüber hinaus in einem Array zusammengefasst und der Variablen links zugewiesen werden. Die linke Variable muss die letzte Variable sein, bevor drei Punkte vorne hinzugefügt werden, andernfalls ein Es wird ein Fehler gemeldet
Das obige ist der detaillierte Inhalt vonWas bedeutet es6-Destrukturierungszuweisung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Was sind die neuen Funktionen von es6?
Was sind die neuen Funktionen von es6?
 Was sind die häufig verwendeten Tastenkombinationen in WPS?
Was sind die häufig verwendeten Tastenkombinationen in WPS?
 Ursachen und Lösungen von Laufzeitfehlern
Ursachen und Lösungen von Laufzeitfehlern
 Warum Webstorm die Datei nicht ausführen kann
Warum Webstorm die Datei nicht ausführen kann
 Zusammengesetzte Verwendung
Zusammengesetzte Verwendung
 Java-Basisdatentypen
Java-Basisdatentypen
 So implementieren Sie Farbschriftarten in CSS
So implementieren Sie Farbschriftarten in CSS