
In es6 wird der Import verwendet, um ein anderes Modul mit einer Exportschnittstelle in einem Modul zu laden. Nachdem der Exportbefehl zum Definieren der externen Schnittstelle des Moduls verwendet wurde, kann die JS-Datei das Modul über den Importbefehl laden. „Import-Export-Modul-Schnittstelle aus JS-Datei“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6.0, Dell G3-Computer.
ES6-Modul hat hauptsächlich zwei Funktionen: Export und Import.
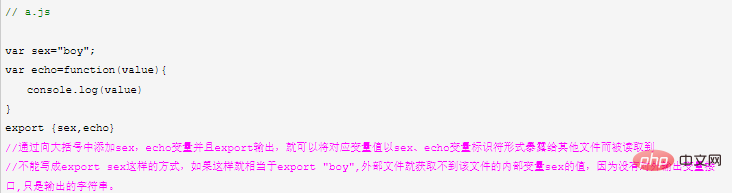
Export wird verwendet, um die Schnittstelle von Variablen dieses Moduls auszugeben (eine Datei kann als Modul verstanden werden).
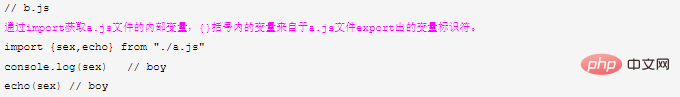
Import wird in einem verwendet. Das Modul lädt ein anderes Modul, das die Exportschnittstelle enthält.
Das heißt, nachdem der Exportbefehl zum Definieren der externen Schnittstelle des Moduls verwendet wurde, können andere JS-Dateien dieses Modul (diese Datei) über den Importbefehl laden.
Wie unten gezeigt (vorausgesetzt, dass sich die Dateien a und b im selben Verzeichnis befinden)


a.js-Datei kann auch gemäß der folgenden Exportsyntax geschrieben werden, ist jedoch nicht so intuitiv wie oben und wird nicht empfohlen.
// a.js
export var sex="boy";export var echo=function(value){
console.log(value)
}
//因为function echo(){}等价于 var echo=function(){}所以也可以写成
export function echo(value){
console.log(value)
}【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von Import in es6?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!