
Positionierungstypen in CSS3: 1. Relative Positionierung, die Syntax ist „Element {position:relative;}“ 2. Absolute Positionierung, die Syntax ist „Element {position:absolute;}“; ist „Element {position:fixed;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
fest: Feste Positionierung von Elementen einschalten (auch eine Art absolute Positionierung)
positionBeispiele sind wie folgt :
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
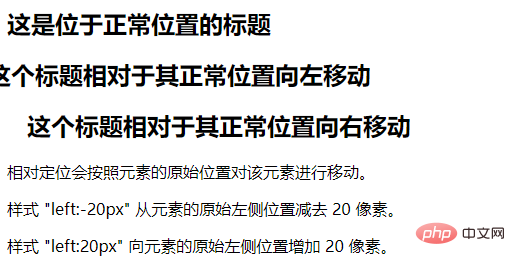
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>Absolute Positionierung:
<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>Ausgabeergebnis:
(Lernvideo-Sharing: Das obige ist der detaillierte Inhalt vonWelche Positionierung gibt es in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!<html>
<head>
<style type="text/css">
p.one
{
position:fixed;
left:5px;
top:5px;
}
p.two
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
<p class="one">一些文本。</p>
<p class="two">更多的文本。</p>
</body>
</html>
 CSS-Video-Tutorial
CSS-Video-Tutorial