
Der Farbverlauf in CSS3 kann unterteilt werden in: 1. Linearer Farbverlauf, die Syntax ist „linearer Farbverlauf (Farbverlaufsrichtung, Farbe 1, Farbe 2, ...);“ 2. Radialer Farbverlauf, die Syntax ist „radial- Farbverlauf (Kreistyp, Farbverlaufsgröße, Farbverlaufsposition, Farbe 1, Farbe 2);".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Der CSS3-Farbverlauf ist in linearen Farbverlauf (linearer Farbverlauf) und radialen Farbverlauf (radialer Farbverlauf) unterteilt.
Lineare Verläufe – nach unten/oben/links/rechts/diagonal
Radiale Verläufe – definiert durch ihre Mittelpunkte
Lineare Verläufe Die Funktion
linear-gradient() wird verwendet Erstellen Sie ein Bild, das einen linearen Farbverlauf aus zwei oder mehr Farben darstellt.
Um einen linearen Farbverlauf zu erstellen, müssen Sie zwei Farben angeben. Sie können auch Farbverlaufseffekte in verschiedenen Richtungen erzielen (angegeben als Winkel). Wenn die Richtung nicht angegeben ist, erfolgt der Farbverlauf standardmäßig von oben nach unten.
CSS-Syntax
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
direction gibt die Richtung (oder den Winkel) des Farbverlaufs mithilfe eines Winkelwerts an.
color-stop1, color-stop2,... werden verwendet, um die Start- und Endfarben des Farbverlaufs anzugeben.
Beispiel ist wie folgt:
123 线性渐变 - 对角
从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到黄色:
注意: Internet Explorer 8 及之前的版本不支持渐变。
Ausgabeergebnis:

radialer Farbverlauf
radial-gradient()-Funktion erstellt ein „Bild“ mit einem radialen Farbverlauf.
Radiale Steigungen werden durch den Mittelpunkt definiert.
Um einen radialen Farbverlauf zu erstellen, müssen Sie zwei Stoppfarben festlegen.
CSS-Syntax
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
shape bestimmt die Art des Kreises:
ellipse (Standard): Gibt den radialen Verlauf der Ellipse an.
circle: Geben Sie den radialen Verlauf des Kreises an.
size definiert die Größe des Verlaufs. Mögliche Werte:
farthest-corner (Standard): Gibt die Radiuslänge des radialen Verlaufs vom Mittelpunkt des Kreises an zur am weitesten von der Mitte entfernten Ecke.
Nächste Seite: Geben Sie die Radiuslänge des radialen Farbverlaufs von der Mitte des Kreises zur Seite an, die der Mitte am nächsten liegt.
Nächste Ecke: Geben Sie die Radiuslänge von an der radiale Gradient vom Mittelpunkt des Kreises zur Ecke, die dem Mittelpunkt am nächsten liegt
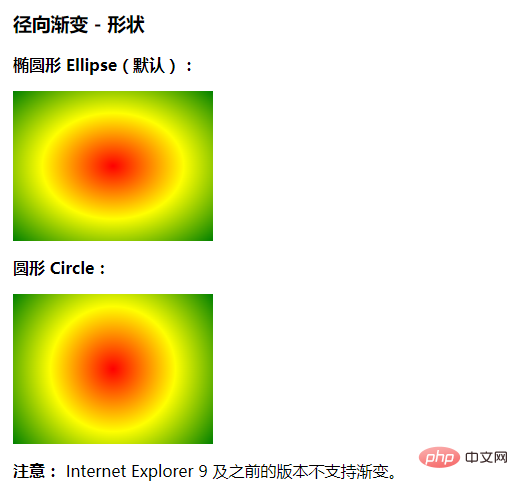
123 径向渐变 - 形状
椭圆形 Ellipse(默认):
圆形 Circle:
注意: Internet Explorer 9 及之前的版本不支持渐变。
 (Teilen von Lernvideos:
(Teilen von Lernvideos:
Das obige ist der detaillierte Inhalt vonWelche Kategorien von Farbverläufen gibt es in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




