
Methode: 1. Verwenden Sie den Selektor „:focus“, um das angegebene Eingabeelement auszuwählen. Die Syntax lautet „input element:focus{css style code;}“. 2. Verwenden Sie im CSS-Code des ausgewählten Eingabeelements Das Umrissattribut zum Entfernen des äußeren Rahmens ist ausreichend und die Syntax lautet „outline:none;“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
1 Sie können zuerst den Fokusselektor verwenden, um das Eingabeelement auszuwählen
:Der Fokusselektor wird verwendet, um das Element mit Fokus auszuwählen.
: Der Fokusselektor akzeptiert Tastaturereignisse oder andere Benutzereingaben für Elemente.
2. Verwenden Sie dann das Umrissattribut, um das Feld zu entfernen, wenn Sie darauf klicken. Umriss (Umriss) ist eine Linie, die um das Element herum gezeichnet wird und sich am Rand des Randes befindet und das Element hervorheben kann.
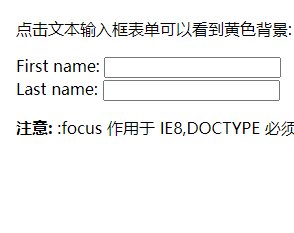
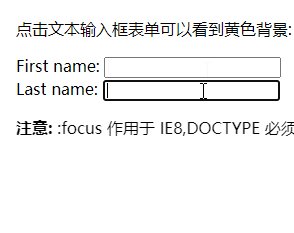
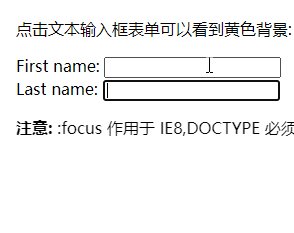
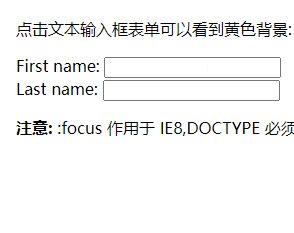
outline-Kurzschrifteigenschaft legt alle Gliederungseigenschaften in einer Deklaration fest. Die Attribute, die festgelegt werden können, sind (in der Reihenfolge): Umrissfarbe, Umrissstil, Umrissbreite. Wenn der Attributwert auf „Keine“ gesetzt ist, hat das Element keinen äußeren Umrissrahmen. Das Beispiel ist wie folgt folgt:<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.firstname:focus
{
outline:none;
}
</style>
</head>
<body>
<p>点击文本输入框表单可以看到黄色背景:</p>
<form>
First name: <input type="text" name="firstname" class="firstname"/><br>
Last name: <input type="text" name="lastname" />
</form>
<p><b>注意:</b> :focus 作用于 IE8,DOCTYPE 必须已声明</p>
</body>
</html> (Lernvideo-Sharing:  CSS-Video-Tutorial
CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo entfernen Sie das Eingabeklickfeld in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!