
Der Wert des Arrays kann in jquery abgerufen werden. Abrufen der Methode: 1. Verwenden Sie die Methode every(), um das angegebene Array zu durchlaufen. Die Syntax lautet „$.each (das zu durchlaufende Array, geben Sie die Funktion für die Schleifenausführung an)“ 2. Verwenden Sie „append(value)“ innerhalb des angegebene Schleifenfunktion )“, um den Wert des Arrays zu erhalten.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
In JQuery wird die Methode every() verwendet, um das Array zu durchlaufen, um den Wert im Array zu erhalten.
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um JQuery zu erklären Durchlaufen von Arrays. Holen Sie sich den Wert im Array.
Führen Sie die Bibliotheksdatei jquery.min.js ein und laden Sie die Datei erfolgreich, bevor Sie die Methoden in jquery verwenden können. Erstellen Sie ein Modul mit div und setzen Sie seine ID auf „Ausgabe“, die zur Ausgabe der Werte im Array innerhalb von div verwendet wird.
Definieren Sie im js-Tag eine myArray-Array-Variable. Das Array enthält drei Werte, nämlich „Athen“, „Belgrad“ und „Kairo“.
Verwenden Sie die Methode $.each(), um das Array myArray zu durchlaufen. Der erste Parameter in dieser Methode ist die Array-Variable und der zweite Parameter ist die Funktionsmethode, wobei index der Array-Index und value der Wert des Arrays ist .
Rufen Sie das div-Objekt über id(output) ab und verwenden Sie die append()-Methode, um den Wert des Arrays auf der Seite in Form eines Absatzes auszugeben.

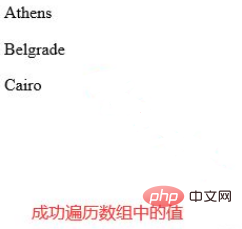
Öffnen Sie die Datei test.html im Browser, um die Ergebnisse anzuzeigen.

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Erstellen Sie ein Modul mit div in der Datei.
3. Definieren Sie im js-Tag eine myArray-Array-Variable mit drei Werten im Array.
4. Verwenden Sie im js-Tag die Methode $.each(), um das Array myArray zu durchlaufen, das div-Objekt abzurufen und verwenden Sie die Methode append(), um den Wert des Arrays auf der Seite in Form von a auszugeben Absatz.
Hinweise
Der erste Parameter der Methode $.each() ist ein Array und der zweite Parameter ist die Funktionsmethode.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonKann JQuery den Wert eines Arrays abrufen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!