
Dieser Artikel vermittelt Ihnen relevantes Wissen über JavaScript. Er stellt hauptsächlich gängige Array-Methoden vor und zeigt Ihnen, wie Sie Matrizen umsetzen, einschließlich Erstellung und Durchlauf, Stapel und Warteschlangen, Abrufmethoden usw. Ich hoffe, dass er Ihnen hilfreich sein wird .

Verwandte Empfehlungen: Javascript-Tutorial
1. Allgemeine zweidimensionale Array-Operationen
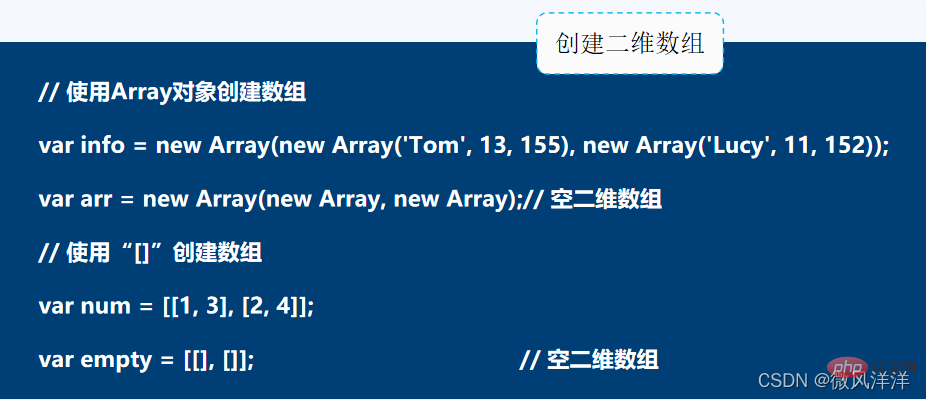
Im vorherigen Kapitel haben Sie verschiedene Möglichkeiten zum Erstellen eindimensionaler Arrays kennengelernt Um ein zweidimensionales Array zu erstellen, ist die Erstellung eines zweidimensionalen Arrays sehr einfach. Sie müssen lediglich die Array-Elemente auf ein Array festlegen.

Wie kann man nach dem Erstellen des zweidimensionalen Arrays die Elemente im zweidimensionalen Array durchlaufen und damit arbeiten?
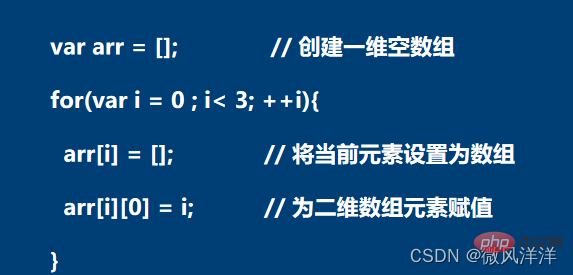
Darüber hinaus werden bei der Entwicklung von Webprojekten häufig mehrdimensionale Arrays erstellt, indem Elemente zu mehrdimensionalen leeren Arrays hinzugefügt werden. Im Folgenden wird als Beispiel das Hinzufügen eines zweidimensionalen leeren Array-Elements demonstriert.

Wenn Sie einem zweidimensionalen Array-Element (z. B. arr[i][0]) einen Wert zuweisen möchten, müssen Sie zunächst sicherstellen, dass das hinzugefügte Element (z. B. arr[i]) erstellt wurde als Array, andernfalls meldet das Programm „Uncaught TypeError“ ……“Fehler.
Hinweis
Obwohl JavaScript beim Erstellen eines mehrdimensionalen Arrays die Anzahl der Dimensionen des Arrays nicht begrenzt, wird in tatsächlichen Anwendungen empfohlen, drei zu verwenden, um das Lesen, Debuggen und Warten des Codes zu erleichtern. dimensionale und darunter liegende Arrays zum Speichern von Daten.
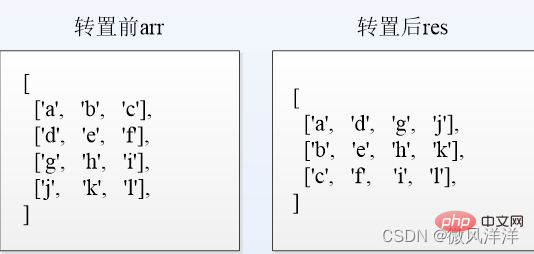
[Fall] Transponierung eines zweidimensionalen Arrays
Die Transposition eines zweidimensionalen Arrays bezieht sich auf das Speichern der horizontalen Elemente des zweidimensionalen Arrays als vertikale Elemente.

Ideen für die Code-Implementierung:
Um Ihnen ein Erfolgserlebnis zu geben, werde ich den Code nicht veröffentlichen. Wenn Sie Fragen haben, können Sie diese im Kommentarbereich stellen. Tatsächlich kann die Matrix in einem Array gespeichert werden. In Zukunft können Sie den Code einfach direkt ausführen, indem Sie die Matrix transponieren.
2. Gängige Array-Methoden
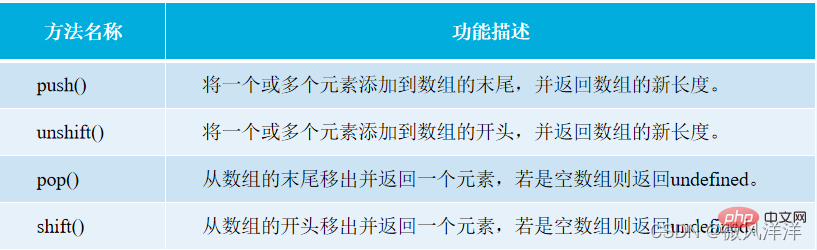
In JavaScript können Sie zusätzlich zu den zuvor erläuterten Methoden zum Hinzufügen und Löschen von Array-Elementen auch die vom Array-Objekt bereitgestellten Methoden verwenden, um Stack und zu simulieren Warteschlangenoperationen.

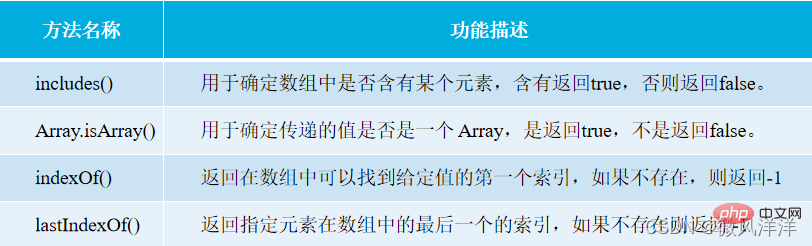
In der Entwicklung möchten Sie erkennen, ob der angegebene Wert ein Array ist, oder die Position des angegebenen Elements im Array ermitteln.

Mit Ausnahme der Methode Array.isArray() starten die übrigen Methoden in der Tabelle standardmäßig den Abruf ab der Position des angegebenen Array-Index, und die Abrufmethode ist dieselbe wie der Operator „===“. ", das heißt, es wird nur abgerufen, wenn sie übereinstimmen. Relativ erfolgreiche Ergebnisse zurückgeben.
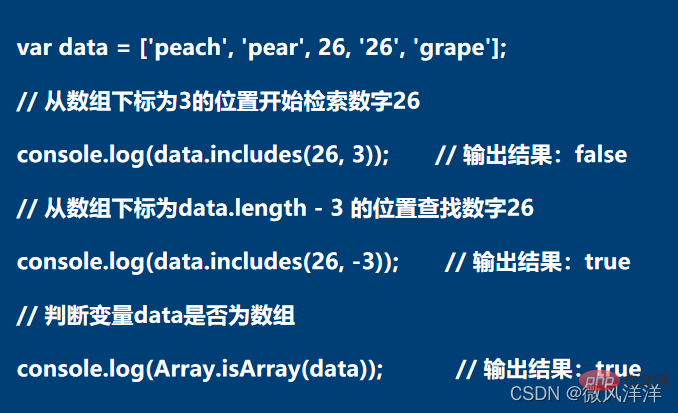
includes()- und Array.isArray()-Methoden

indexOf()-Methode
indexOf() wird verwendet, um den ersten gegebenen Wert von der angegebenen Indexposition im Array abzurufen. Wenn er vorhanden ist, wird der entsprechende Elementindex zurückgegeben, andernfalls wird -1 zurückgegeben.
Beachten Sie, dass der zweite Parameter der
indexOf()-Methode verwendet wird, um den Index anzugeben, mit dem die Suche gestartet werden soll:
lastIndexOf()-Methode
Die vom Array-Objekt bereitgestellte lastIndexOf()-Methode wird verwendet, um den Index des zuletzt angegebenen Werts im Array von der angegebenen Indexposition abzurufen. Im Gegensatz zur Abrufmethode indexOf() verwendet die Methode lastIndexOf() standardmäßig den umgekehrten Abruf, dh den Abruf vom Ende des Arrays zum Anfang des Arrays.
Beachten Sie, dass der zweite Parameter der
lastIndexOf()-Methode verwendet wird, um den Suchindex anzugeben, und weil er auf umgekehrte Weise abgerufen wird:
Wenn sein Wert größer oder gleich der Länge des ist Array, das gesamte Array wird gefunden.
Wenn der Wert eine negative Zahl ist, entspricht die Indexposition der Länge des Arrays plus der angegebenen negativen Zahl. Wenn der Wert immer noch eine negative Zahl ist, wird -1 direkt zurückgegeben.
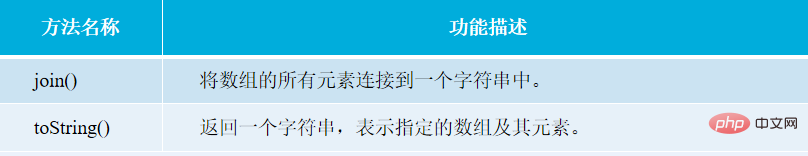
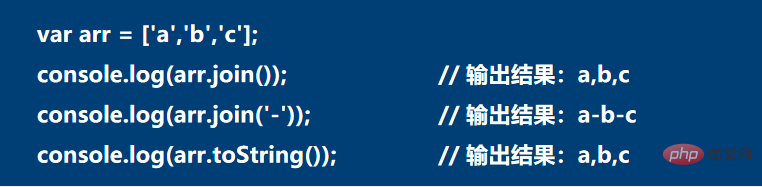
Wenn Sie während der Entwicklung ein Array in einen String konvertieren müssen, können Sie dazu die von JavaScript bereitgestellte Methode verwenden.


Die gleichen Punkte zwischen den Methoden join() und toString():
Der Unterschied zwischen den Methoden „join()“ und „toString()“:
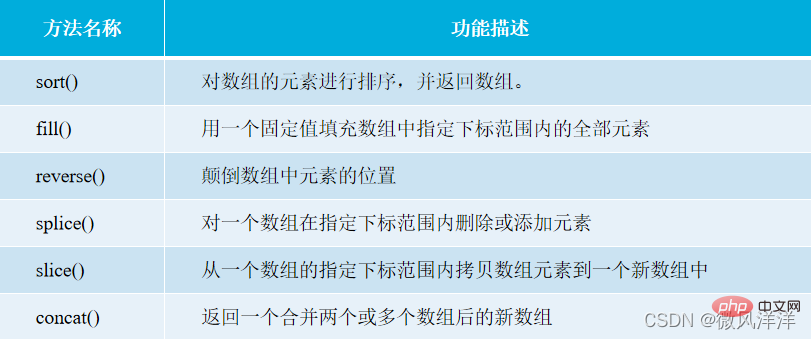
Zusätzlich zu den verschiedenen zuvor erläuterten allgemeinen Methoden bietet JavaScript auch viele andere häufig verwendete Array-Methoden. Führen Sie beispielsweise Arrays zusammen, kopieren Sie Arrays flach, kehren Sie die Reihenfolge von Array-Elementen um usw.

Beachten Sie, dass die Methoden „slice()“ und „concat()“ nach der Ausführung ein neues Array zurückgeben und sich nicht auf das ursprüngliche Array auswirken. Die übrigen Methoden wirken sich nach der Ausführung auf das ursprüngliche Array aus.
Wenn der Wert des ersten Parameters der splice()-Methode gleich oder größer als die Array-Länge ist, beginnt die Operation am Ende des Arrays; wenn der Wert eine negative Zahl ist, ist die Indexposition gleich Array-Länge plus die angegebene negative Zahl. Wenn der Wert immer noch eine negative Zahl ist, beginnt die Operation am Anfang des Arrays.Das obige ist der detaillierte Inhalt vonGängige JavaScript-Array-Methoden und zeigen Ihnen, wie Sie eine Matrix transponieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!