
Abbruchmethode: 1. Verwenden Sie die Funktion off(), die den über on() hinzugefügten Ereignishandler entfernen kann. Die Syntax lautet „event-bound element.off()“. 2. Verwenden Sie die Funktion unbind() Die Funktion kann den von jeder JQ-Methode hinzugefügten Ereignishandler löschen. Die Syntax lautet „ereignisgebundenes Element.unbind();“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery bricht Ereignisse ab, die durch on() gebunden sind.
Methode 1: Verwenden Sie die Funktion „off()“. Die Funktion „off()“ wird normalerweise zum Entfernen von Ereignishandlern verwendet, die über die Methode „on()“ hinzugefügt wurden.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").on("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").off();
});
});
</script>
</head>
<body>
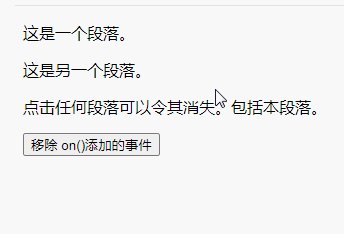
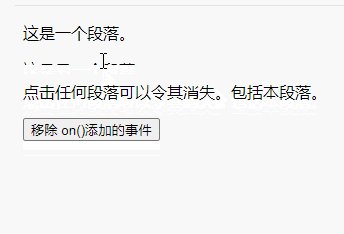
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>点击任何段落可以令其消失。包括本段落。</p>
<button>移除on()添加的事件</button>
</body>
</html> in jquery gebundene Ereignis ab)
unbind(), um den Event-Handler des ausgewählten Elements zu entfernen.
ubind() funktioniert mit jedem über jQuery angehängten Event-Handler.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").on("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
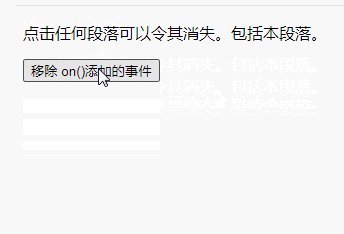
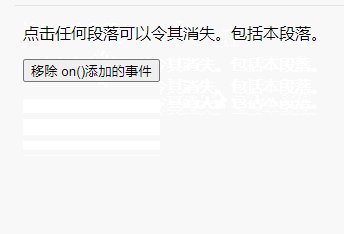
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>点击任何段落可以令其消失。包括本段落。</p>
<button>移除 on()添加的事件</button>
</body>
</html>【Empfohlenes Lernen:  jQuery-Video-Tutorial
jQuery-Video-Tutorial
Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo brechen Sie das durch on() in jquery gebundene Ereignis ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!