
Methode: 1. Verwenden Sie click(), um das Klickereignis an das Element zu binden und die Verarbeitungsfunktion festzulegen. 2. Verwenden Sie in der Verarbeitungsfunktion die Funktionen next() und prev(), um benachbarte Elemente abzurufen, und verwenden Sie hide(; ), um die angrenzenden Elemente abzurufen. Die Syntax lautet „element.next().hide(); element.prev().hide()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery implementiert das Klicken auf ein Element und das Ausblenden seiner angrenzenden Elemente.
Implementierungsmethode:
Verwenden Sie die Funktion click(), um ein Klickereignis an das angegebene Element zu binden, und legen Sie die Verarbeitungsfunktion fest
Verwenden Sie in der Verarbeitungsfunktion die Funktionen next() und prev(), um benachbarte Elemente abzurufen, und verwenden Sie die Funktion hide(), um die erhaltenen Elemente auszublenden.
next(): wird verwendet, um das nächste Geschwisterelement abzurufen.
prev(): wird verwendet, um das vorherige Geschwisterelement abzurufen.
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").css({
"color": "red",
"border": "2px solid red"
});
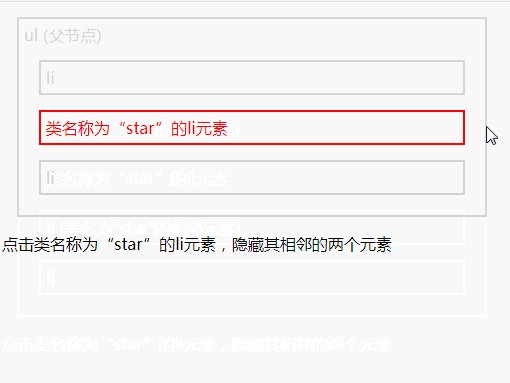
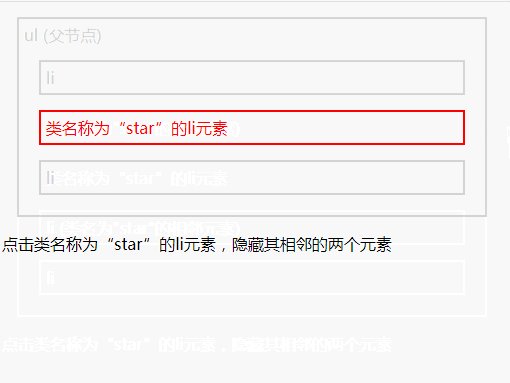
$("li.start").click(function() {
$("li.start").next().hide();
$("li.start").prev().hide();
});
});
</script>
</head>
<body>
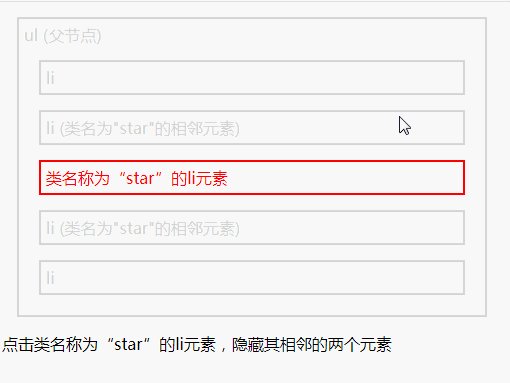
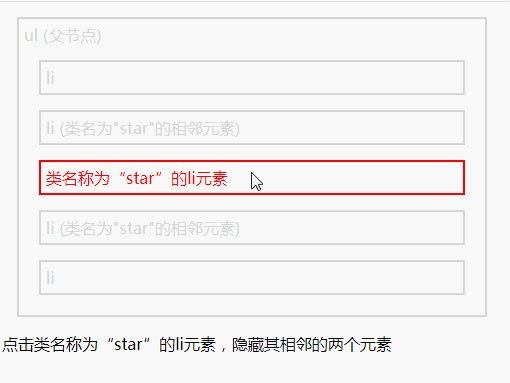
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li </li>
<li>li (类名为"star"的相邻元素)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的相邻元素)</li>
<li>li </li>
</ul>
</div>
<p>点击类名称为“star”的li元素,隐藏其相邻的两个元素</p>
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo verbergen Sie benachbarte Elemente angeklickter Elemente in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!