
Wie verwende ich CSS, um konkave und glatte abgerundete Ecken zu erzielen? Der folgende Artikel zeigt Ihnen, wie Sie CSS-Filter geschickt einsetzen, um konkave und glatte abgerundete Ecken zu erzielen. Ich hoffe, er wird Ihnen helfen!

Eines Tages stellten Gruppenfreunde in der Gruppe eine Frage, wie man mit CSS das folgende Layout erreichen kann:

Wenn es in der CSS-Welt nur um den folgenden Effekt geht, ist es immer noch sehr einfach zu erreichen.

Sobald es um abgerundete Ecken oder Welleneffekte geht, wird der Schwierigkeitsgrad erheblich zunehmen.
Es ist eigentlich ziemlich mühsam, eine solche kontinuierliche glatte Kurve zu erreichen, aber natürlich ist es nicht völlig unmöglich. Dieser Artikel zeigt Ihnen einige Möglichkeiten, CSS zu verwenden, um den oben erwähnten konkaven und glatt abgerundeten Eckeneffekt zu erzielen. [Empfohlenes Lernen: CSS-Video-Tutorial]
Die erste Methode ist relativ dumm. Um dies zu erreichen, können wir die Verbindung mehrerer Kreise nutzen.
Zuerst implementieren wir ein Rechteck mit einem darin ausgegrabenen Rechteck:
<div></div>
Der Kern-CSS-Code lautet wie folgt:
div {
height: 200px;
background:
linear-gradient(90deg, #9c27b0, #9c27b0 110px, transparent 110px, transparent 190px, #9c27b0 190px),
linear-gradient(90deg, #9c27b0, #9c27b0);
background-size: 100% 20px, 100% 100%;
background-position: 0 0, 0 20px;
background-repeat: no-repeat;
}Holen Sie sich eine solche Grafik (es gibt viele Möglichkeiten, sie zu implementieren, hier verwende ich einen Farbverlauf):
Der nächste Schritt besteht darin, drei Kreise durch Pseudoelemente zu überlagern, etwa so:
div {
...
&::before {
position: absolute;
content: "";
width: 40px;
height: 40px;
border-radius: 50%;
background: #000;
left: 90px;
box-shadow: 40px 0 0 #000, 80px 0 0 #000;
}
}Ändern Sie die Farben der drei Kreise leicht, und wir können den folgenden Effekt erzielen:
Das können Sie Sehen Sie, der durch die Überlagerung der drei Kreise erzielte Effekt ist nicht sehr gut, man kann nur sagen, dass er kaum wiederhergestellt wird. Wenn die Hintergrundfarbe keine Volltonfarbe ist, wird es verwirrend sein:
Sie können klicken Hier finden Sie den vollständigen Code: CodePen Demo – Glatte, konkav abgerundete Ecken
https://codepen.io/Chokcoco/pen/oNGgyeK
Das Folgende ist der Schwerpunkt dieses Artikels, der a vorstellt Möglichkeit, Filter zu verwenden, um diesen Effekt zu erzielen.
Sie werden vielleicht überrascht sein, wenn Sie von Filtern hören, oder? Dieser Effekt scheint nichts mit Filtern zu tun zu haben, oder?
Das Folgende ist der Moment, Zeuge des Wunders zu werden.
Zuerst müssen wir nur eine solche Grafik implementieren:
<div class="g-container">
<div class="g-content">
<div class="g-filter"></div>
</div>
</div>.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
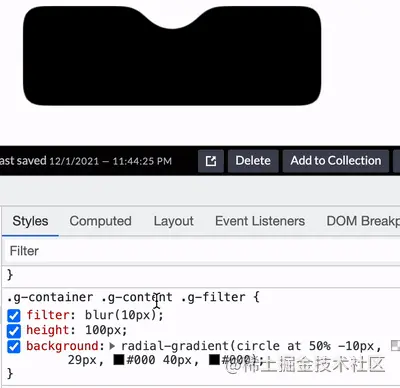
.g-filter {
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 39px, #000 40px, #000);
}
}
}Erhalten Sie eine so einfache Grafik:
Wenn Sie das sehen, werden Sie sich definitiv fragen, warum diese Grafik mit 3 Schichten von Divs verschachtelt werden muss? Wäre ein Div nicht genug?
Denn wir müssen wieder die magische Kombination aus filter: context() und filter: blur() verwenden. filter: contrast() 和 filter: blur() 这对神奇的组合。
我们简单改造一下上述代码,仔细观察和上述 CSS 的异同:
.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
filter: contrast(20);
background-color: white;
overflow: hidden;
.g-filter {
filter: blur(10px);
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 29px, #000 40px, #000);
}
}
}我们给 .g-content 添加了 filter: contrast(20) 和 background-color: white,给 .g-filter 添加了 filter: blur(10px)。
神奇的事情发生了,我们得到了这样一个效果:

通过对比度滤镜把高斯模糊的模糊边缘给干掉,将原本的直角,变成了圆角,Amazing。
通过一个 Gif 图更直观的感受:

这里有几个细节需要注意:
.g-content 这一层需要设置 background、需要 overflow: hidden(可以自己尝试去掉看看效果)
外侧的直角也变成了圆角
基于上述第二点,外侧的直角也变成了圆角,如果希望这个圆角也是直角,就有了 .g-container
.g-container {
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: 1;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 60px, #000 60px, #000 0);
}
}filter: context(20) und background-color: whitehinzugefügt >, filter: blur(10px) zu .g-filter hinzugefügt. 
Verwenden Sie den Kontrastfilter, um die unscharfen Kanten der Gaußschen Unschärfe zu entfernen, 🎜verwandeln Sie die ursprünglichen rechten Winkel in abgerundete Ecken🎜, Erstaunlich. 🎜🎜Erhalten Sie ein intuitiveres Gefühl durch ein GIF: 🎜🎜
🎜🎜Hier sind einige Details zu beachten: 🎜
- 🎜
.g-contentDiese eine Ebene muss einen Hintergrund und einenÜberlauf: verstecktfestlegen (Sie können versuchen, ihn selbst zu entfernen, um den Effekt zu sehen)🎜- 🎜Die rechten Winkel an der Außenseite sind ebenfalls geworden abgerundet🎜
🎜Basierend auf dem zweiten Punkt oben ist auch der rechte Winkel an der Außenseite zu einer abgerundeten Ecke geworden. Wenn Sie möchten, dass diese abgerundete Ecke auch ein rechter Winkel ist, gibt es einen.g-container-Ebene. Wir können dieser Ebene ein Pseudoelement hinzufügen, um die 4 Ecken in rechten Winkeln abzudecken: 🎜rrreee🎜Wir können den Effekt erzielen, dass nur der mittlere Teil eine konkave abgerundete Ecke ist und die Die restlichen vier Ecken sind rechte Winkel: 🎜🎜🎜🎜🎜🎜Vollständig Sie können hier für den Code klicken: CodePen Demo – Glatte, konkav abgerundete Ecken nach Filter🎜https://codepen.io/Chokcoco/pen/JjroBPo
Aufgrund des Unschärfefilters, der auf die oben genannten glatten, konkaven, abgerundeten Ecken angewendet wird, wird es natürlich nicht empfohlen, DOM darin zu platzieren. Es ist am besten, es als zu verwenden Ein Hintergrund kann durch andere Methoden überlagert werden.
Über den magischen
filter: contrast()和filter: blur()Fusion-Effekt können Sie auf diesen Artikel klicken, um mehr zu erfahren – CSS-Filterfähigkeiten und Details, die Sie nicht kennenhttps://github.com/chokcoco/iCSS/issues/30
Okay, dieser Artikel endet hier, ich hoffe, dieser Artikel wird Ihnen hilfreich sein :)
(Lernvideo-Sharing:
Web-FrontendDas obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie mithilfe von CSS-Filtern konkave und glatte abgerundete Ecken erzielen.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!