
Was ist der Unterschied zwischen setHeader und writeHead in
Nodejs? Der folgende Artikel vergleicht setHeader und writeHead und spricht über ihre Unterschiede. Ich hoffe, dass er für alle hilfreich ist!

Als ich heute NodeNode的时候发现Node/http中的setHeader和writeHead很相似,都可以设置响应头部,我们来详细的说说吧!
参数
response.setHeader(name, value)复制代码
http.ServerResponse 返回响应对象作用
为响应头部设置单个属性。
注意
TypeError
示例
reponse.setHeader('Content-Type', 'text/html')
reponse.setHeader('Set-Cookie', ['type=ninja', 'language=javascript'])
重复设置一个属性
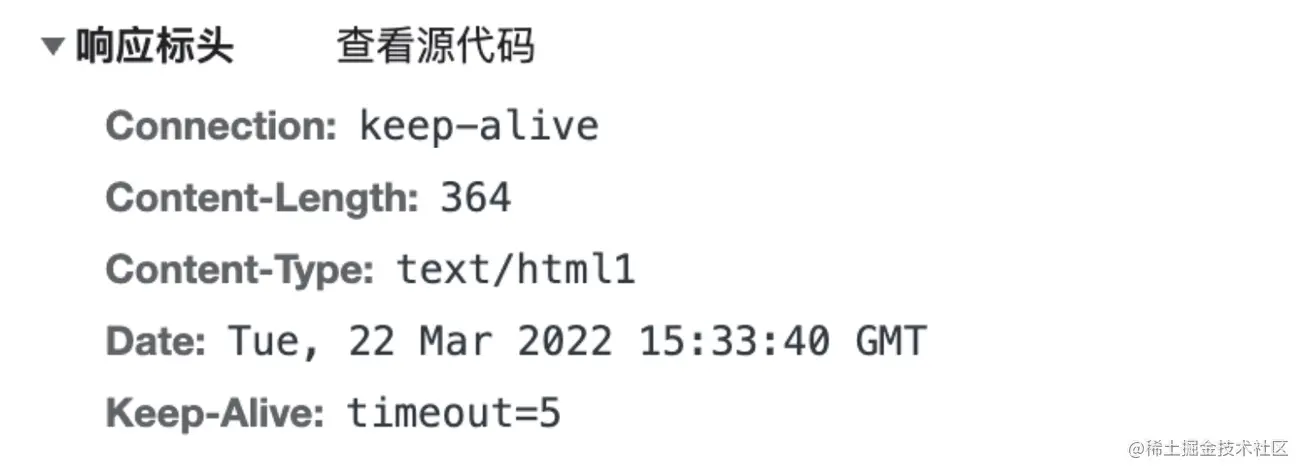
// 返回 content-type = text/html1
reponse.setHeader('Content-Type', 'text/html')
reponse.setHeader('Content-Type', 'text/html1')
参数
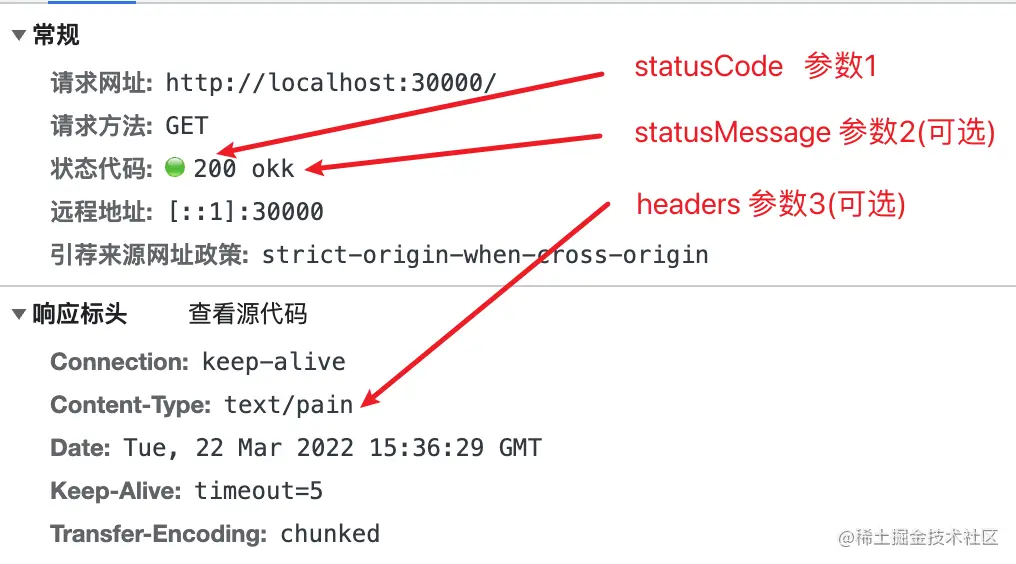
response.writeHead(statusCode, [statusMessage], [headers])
statusCode http状态码
statusMessage 状态信息(可选)
headers | 属性对象或数组(可选)
返回 http.ServerResponse 返回响应对象

作用
和setHeader作用相同
注意
可以设置多个属性,setHeader只能设置一个
只能调用一次
必须在response.end()之前调用
设置包含无效字符的属性字段名称或值将导致抛出 TypeError
示例
因为writeHead返回的是一个ServerResponse对象,我们可以进行链式调用
const body = 'hello world';
response
.writeHead(200, {
'Content-Length': Buffer.byteLength(body),
'Content-Type': 'text/plain'
})
.end(body);这里的Content-Length是以字节为单位,而不是字符。Buffer.byteLength()就是来确定正文的长度。
Nodejs不会检查Content-Length和已经传输的正文长度是否一致
// 返回 content-type = text/plain
const server = http.createServer((req, res) => {
res.setHeader('Content-Type', 'text/html');
res.setHeader('X-Foo', 'bar');
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('ok');
});writeHead 的优先级比 setHeader 高,并且writeHead只能调用一次,所以在调用时,先考虑好哪些头不常改变后,再调用writeHead
如果已经调用了setHeader设置标头,那么他会传给writeHead合并
如果调用了此方法,且还没调用 response.setHeader()),则会直接将提供的标头值写入网络通道且内部不缓存。在标头上 response.getHeader()) 不会产生预期的结果。 如果需要逐步填充标头并在未来进行潜在的检索和修改,则改用 response.setHeader() lernte, stellte ich fest, dass
Node/http sehr ähnlich sind und beide gesetzt werden können der Antwortheader. Lassen Sie uns ausführlich darüber sprechen! value Attributwert
http.ServerResponse Antwortobjekt zurückgebenist die Antwort header Individuelle Eigenschaften festlegen.
🎜Hinweis🎜🎜TypeError🎜🎜🎜🎜Beispiel🎜🎜rrreeerrreee🎜🎜Wiederholtes Festlegen einer Eigenschaft🎜🎜rrreee🎜 🎜🎜🎜writeHead🎜🎜🎜🎜Parameter🎜🎜rrreee🎜🎜🎜statusCode http-Statuscode 🎜🎜🎜🎜statusMessage Statusmeldung (kann optional sein) 🎜🎜🎜🎜headers |. Attributobjekt oder Array (optional) 🎜🎜🎜🎜 Gibt
🎜🎜🎜writeHead🎜🎜🎜🎜Parameter🎜🎜rrreee🎜🎜🎜statusCode http-Statuscode 🎜🎜🎜🎜statusMessage Statusmeldung (kann optional sein) 🎜🎜🎜🎜headers |. Attributobjekt oder Array (optional) 🎜🎜🎜🎜 Gibt http.ServerResponse zurück. Gibt das Antwortobjekt zurück 🎜🎜🎜🎜 🎜🎜🎜Funktion🎜🎜🎜und
🎜🎜🎜Funktion🎜🎜🎜und setHeaderfunction Gleich 🎜🎜🎜 Beachten Sie, dass 🎜🎜🎜🎜🎜 mehrere Attribute festlegen kann, setHeader kann nur eines festlegen 🎜🎜🎜🎜 kann nur einmal aufgerufen werden 🎜🎜🎜🎜 muss vor <code>response.end() aufgerufen werden 🎜 🎜🎜🎜Das Festlegen von Attributfeldnamen oder -werten, die ungültige Zeichen enthalten, führt dazu, dass TypeError ausgelöst wird🎜🎜🎜🎜🎜Beispiel🎜🎜🎜Da writeHead ein ServerResponse-Objekt zurückgibt, können wir Kettenaufrufe tätigen🎜 rrreee🎜Die Inhaltslänge wird hier in Bytes angegeben, nicht in Zeichen. Buffer.byteLength() wird verwendet, um die Länge des Textes zu bestimmen. 🎜🎜Nodejs prüft nicht, ob die Content-Length mit der Länge des übertragenen Körpers übereinstimmt 🎜🎜🎜SetHeader und writeHead gleichzeitig verwenden🎜🎜rrreee🎜writeHead hat eine höhere Priorität als setHeader und writeHead können nur einmal aufgerufen werden. Überlegen Sie daher beim Aufruf zunächst, welche Header sich nicht häufig ändern, und rufen Sie dann writeHead auf. 🎜🎜Wenn setHeader wurde aufgerufen, um den Header festzulegen, dann wird er zum Zusammenführen an writeHead übergeben. Wenn diese Methode aufgerufen wurde und response.setHeader()) nicht aufgerufen wurde, wird die Der bereitgestellte Header-Wert wird direkt in den Netzwerkkanal geschrieben und nicht intern zwischengespeichert. response.getHeader()) im Header führt nicht zu den erwarteten Ergebnissen. Wenn der Header inkrementell gefüllt und möglicherweise in der Zukunft abgerufen und geändert werden muss, verwenden Sie stattdessen response.setHeader(). 🎜🎜🎜Zusammenfassung🎜🎜🎜🎜🎜setHeader kann Header nur einzeln festlegen, writeHead kann viele gleichzeitig festlegen🎜🎜🎜🎜setHeader kann wiederholt aufgerufen werden, writeHead kann nur einmal aufgerufen werden🎜🎜🎜🎜setHeader und writeHead werden am angezeigt Gleichzeitig wird setHeader mit writeHead zusammengeführt, und writeHead hat eine hohe Priorität🎜🎜🎜🎜writeHead kann Statuscode und Statusinformationen festlegen, setHeader kann nicht festgelegt werden, nur Header können festgelegt werden🎜🎜🎜🎜Für weitere knotenbezogene Kenntnisse bitte Besuchen Sie: 🎜nodejs-Tutorial🎜! 🎜
Das obige ist der detaillierte Inhalt vonVergleichen Sie kurz setHeader und writeHead in Node und sprechen Sie über die Unterschiede.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung anhängen
Verwendung anhängen
 Der Unterschied zwischen Mongodb und MySQL
Der Unterschied zwischen Mongodb und MySQL
 Wie man negative Zahlen binär darstellt
Wie man negative Zahlen binär darstellt
 Das neueste Ranking der Snapdragon-Prozessoren
Das neueste Ranking der Snapdragon-Prozessoren
 Gründe, warum das Laden von CSS fehlgeschlagen ist
Gründe, warum das Laden von CSS fehlgeschlagen ist
 So verwenden Sie die Bedienfeldsteuerung
So verwenden Sie die Bedienfeldsteuerung
 So deaktivieren Sie das Windows-Sicherheitscenter
So deaktivieren Sie das Windows-Sicherheitscenter
 vbnet-Tutorial
vbnet-Tutorial