
Methode: 1. Verwenden Sie hover(), um die Verarbeitungsfunktion festzulegen, die ausgeführt werden soll, wenn die Maus über das li-Element fährt. Die Syntax lautet „$(„li“).hover(function(){})“; Verwenden Sie in der Verarbeitungsfunktion width (), um die Breite des li-Elements zu erhöhen. Die Syntax lautet „$(“li“).width(“value“);“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
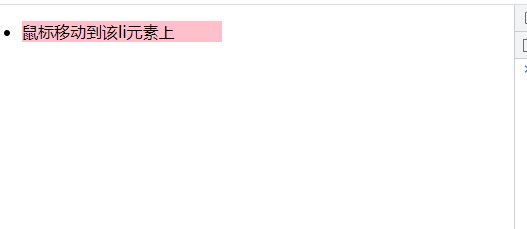
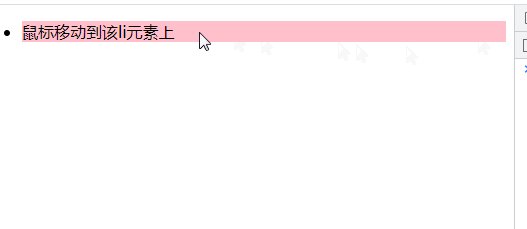
jquery implementiert den Effekt der Vergrößerung der Breite von li, wenn die Maus schwebt.
Implementierungsidee:
Verwenden Sie die Methode hover (), um das Maus-Hover-Ereignis an das li-Element zu binden und die Ereignisverarbeitungsfunktion festzulegen
Verwenden Sie in der Verarbeitungsfunktion width(), um die Breite des li-Elements zu erhöhen
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("li").hover(function() {
$("li").width("100%");
}, function() {
$("li").width("200px");
});
});
</script>
</head>
<body>
<ul>
<li style="background-color: pink;width:200px ;">鼠标移动到该li元素上</li>
</ul>
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Front-End-Entwicklung ]
Das obige ist der detaillierte Inhalt vonSo verwenden Sie jquery, um die Breite von li zu erhöhen, wenn die Maus schwebt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!