
So verbergen Sie alle untergeordneten Elemente in jquery: 1. Verwenden Sie die Methode find(), um alle untergeordneten Elemente abzurufen (einschließlich Teilmengen von Teilmengen). 2. Verwenden Sie die Methode hide(), um die erhaltenen Elemente auszublenden. Die Syntax lautet „angeben“. element. find().hide();“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery verbirgt alle untergeordneten Elemente
Implementierungsidee:
Verwenden Sie die find()-Methode, um alle untergeordneten Elemente (einschließlich Teilmengen von Teilmengen) abzurufen.
Verwenden Sie die hide()-Methode, um die auszublenden Erwerb Der Implementierungscode des Elements
:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
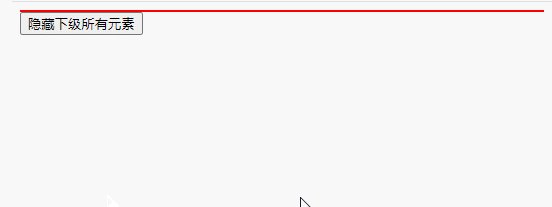
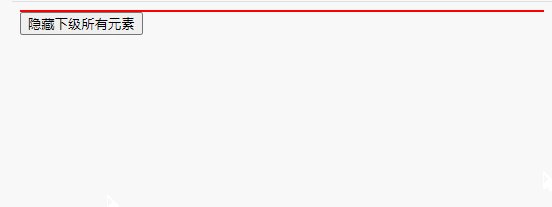
$("div").find("*").hide();
});
});
</script>
</head>
<body>
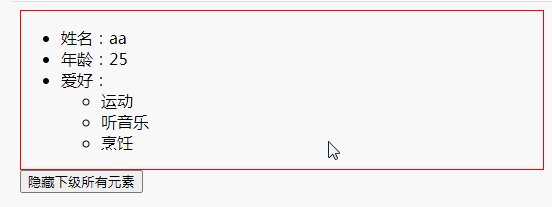
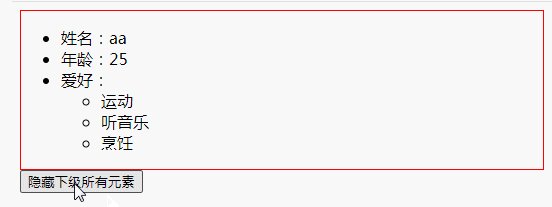
<div style="border: 1px solid red;">
<ul>
<li>姓名:aa</li>
<li>年龄:25</li>
<li>爱好:
<ul>
<li>运动</li>
<li>听音乐</li>
<li>烹饪</li>
</ul>
</li>
</ul>
</div>
<button>隐藏下级所有元素</button>
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Front-End-Entwicklung]
Das obige ist der detaillierte Inhalt vonSo verbergen Sie alle untergeordneten Elemente in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!